WPF - StackPanel 堆栈面板
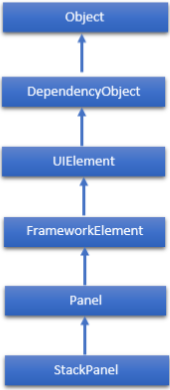
StackPanel 堆栈面板是 XAML 中的一个简单且有用的布局面板。 在堆栈面板中,子元素可以根据方向属性水平或垂直排列在一行中。 每当要创建任何类型的列表时都经常使用它。 StackPanel类的层次继承如下 −

StackPanel常用属性
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。 (继承自Panel) |
| 2 | Children 获取此面板的子元素的 UIElementCollection。 (继承自Panel。) |
| 3 | Height 获取或设置元素的建议高度。 (继承自FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个可以迭代此Panel 元素的逻辑子元素的枚举器。 (继承自Panel。) |
| 7 | LogicalOrientation 面板的方向(如果面板仅支持单个维度的布局)。 (继承自Panel。) |
| 8 | Margin 获取或设置元素的外边距。 (继承自FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。 (继承自FrameworkElement。) |
| 10 | Orientation 获取或设置一个值,该值指定子内容的排列维度。 |
| 11 | Parent 获取该元素的逻辑父元素。 (继承自FrameworkElement。) |
| 12 | Resources 获取或设置本地定义的资源字典。 (继承自FrameworkElement。) |
| 13 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
示例
以下示例演示如何将子元素添加到 StackPanel 中。 以下 XAML 实现在 StackPanel 内创建具有某些属性的按钮。
<Window x:Class = "WPFStackPanel.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFStackPanel"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Horizontal">
<Button x:Name = "button" Content = "Button" Margin = "10" Width = "120" Height = "30" />
<Button x:Name = "button1" Content = "Button" Margin = "10" Width = "120" Height = "30" />
<Button x:Name = "button2" Content = "Button" Margin = "10" Width = "120" Height = "30" />
<Button x:Name = "button3" Content = "Button" Margin = "10" Width = "120" Height = "30" />
</StackPanel>
</Grid>
</Window>
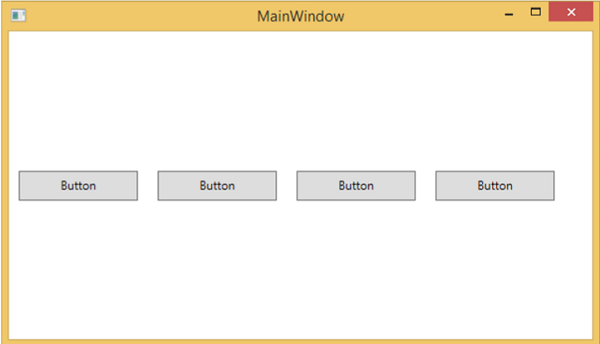
当您编译并执行上述代码时,将产生以下窗口。 您可以看到子元素是按水平顺序排列的。 可以通过将方向属性设置为水平来更改排列。 默认情况下,子元素将按垂直顺序排列。

我们建议您执行上面的示例代码并尝试该类的其他属性。


