WPF - Radiobutton 单选按钮控件
单选按钮是一种允许用户从一组选项中选择单个选项的控件。 用户仅限于从互斥的相关选项列表中选择单个选项。 它只有两个选择 −
- Selected
- Cleared
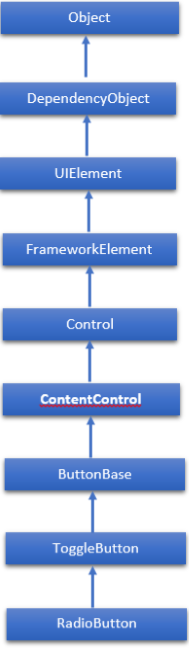
RadioButton 类的层次继承关系如下 −

RadioButton 常用属性
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。 (继承自Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 4 | Content 获取或设置 ContentControl 的内容。 (继承自ContentControl) |
| 5 | ClickMode 获取或设置一个值,该值根据设备行为指示 Click 事件何时发生。 (继承自ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示ContentControl内容的数据模板。 (继承自ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 14 | IsChecked 获取或设置是否选中 ToggleButton。 (继承自ToggleButton) |
| 15 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (继承自ButtonBase) |
| 17 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 (继承自ToggleButton) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 19 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 20 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 21 | Resources 获取本地定义的资源字典。 在 XAML 中,您可以通过 XAML 隐式集合语法将资源项建立为 FrameworkElement.Resources 属性元素的子对象元素。 (继承自FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 23 | Template 获取或设置控件模板。 控件模板定义 UI 中控件的视觉外观,并在 XAML 标记中定义。 (继承自Control) |
| 24 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 25 | Visibility 获取或设置 UIElement 的可见性。 不可见的 UIElement 不会被渲染,并且不会将其所需的大小传达给布局。 (继承自UIElement) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
RadioButton常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (继承自DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用ApplyTemplate时调用。 简而言之,这意味着该方法在 UI 元素显示在应用程序中之前调用。 重写此方法以影响类的默认后模板逻辑。 (继承自FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。 (继承自ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | OnToggle 当 ToggleButton 收到切换刺激时调用。 (继承自ToggleButton) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
RadioButton常用事件
| 序号 | 事件和描述 |
|---|---|
| 1 | Checked 当选中 ToggleButton 时触发。 (继承自ToggleButton) |
| 2 | Click 单击按钮控件时发生。 (继承自ButtonBase) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。 (继承自FrameworkElement) |
| 4 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 5 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 6 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 7 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 9 | Holding 当在此元素的点击测试区域上发生未处理的保持交互时发生。 (继承自UIElement) |
| 10 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。 (继承自ToggleButton) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 13 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
| 16 | Unchecked 未选中 ToggleButton 时发生。 (继承自ToggleButton) |
示例
让我们创建一个名为 WPFDialog 的新 WPF 项目。
从工具箱中拖动五个单选按钮和四个文本块,并按以下 XAML 代码所示排列它们。
以下示例演示如何使用 RadioButton。 我们将显示两组RadioButton。 当用户选择一个选项时,程序将在 TextBlock 上显示消息。 这是 XAML 代码。
<Window x:Class = "WPFRadioButtonControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFRadioButtonControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "23,68,0,0" TextWrapping = "Wrap" Text = "Gender:"
VerticalAlignment = "Top" Width = "83" />
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
Margin = "23,134,0,0" TextWrapping = "Wrap" Text = "Marital Status:"
VerticalAlignment = "Top" Width = "83" />
<RadioButton x:Name = "rb1" Content = "Male" HorizontalAlignment = "Left"
Margin = "126,68,0,0" VerticalAlignment = "Top"
GroupName = "Gender" Width = "69" Checked = "HandleCheck" />
<RadioButton x:Name = "rb2" Content = "Female" HorizontalAlignment = "Left"
Margin = "201,68,0,0" VerticalAlignment = "Top"
GroupName = "Gender" Width = "81" Checked = "HandleCheck" />
<RadioButton x:Name = "rb3" Content = "Single" HorizontalAlignment = "Left"
Margin = "126,134,0,0" VerticalAlignment = "Top"
GroupName = "Status" Width = "69" Checked = "HandleCheck1" />
<RadioButton x:Name = "radioButton" Content = "Engaged" HorizontalAlignment = "Left"
Margin = "201,134,0,0" VerticalAlignment = "Top"
GroupName = "Status" Width = "89" Checked = "HandleCheck1" />
<RadioButton x:Name = "radioButton1" Content = "Married"
GroupName = "Status" HorizontalAlignment = "Left" Margin = "302,134,0,0"
VerticalAlignment = "Top" Width = "95" Checked = "HandleCheck1" />
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "386,68,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "191" Height = "26" />
<TextBlock x:Name = "textBlock3" HorizontalAlignment = "Left"
Margin = "386,134,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "146" Height = "31" />
</Grid>
</Window>
这里是针对不同事件的C# 实现。
using System.Windows;
using System.Windows.Controls;
namespace WPFRadioButtonControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck1(object sender, RoutedEventArgs e) {
RadioButton rb = sender as RadioButton;
textBlock3.Text = "You are " + rb.Content;
}
private void HandleCheck(object sender, RoutedEventArgs e) {
RadioButton rb = sender as RadioButton;
textBlock2.Text = "You are " + rb.Content;
}
}
}
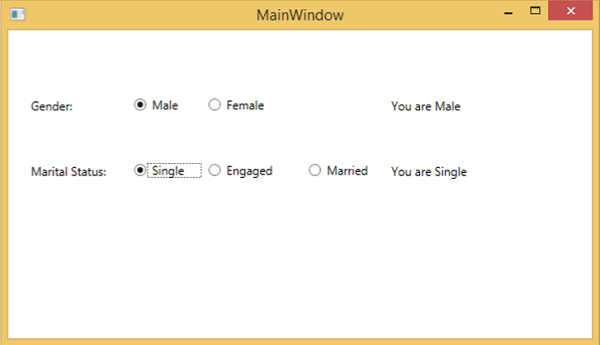
当您编译并执行上述代码时,将产生以下窗口。

我们建议您执行上面的示例代码并尝试RadioButton的其他属性和事件。


