WPF - DockPanel
DockPanel 定义一个区域,用于水平或垂直排列子元素的相对位置。 借助 DockPanel,您可以使用 Dock 属性轻松地将子元素停靠到顶部、底部、右侧、左侧和中心。
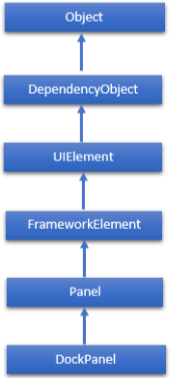
使用 LastChildFill 属性,最后一个子元素将填充剩余空间,无论为该元素设置任何其他停靠值如何。 DockPanel类的层次继承如下 −

DockPanel 常用属性
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。 (继承自Panel) |
| 2 | Children 获取此面板的子元素的 UIElementCollection。 (继承自Panel。) |
| 3 | Dock 获取或设置一个值,该值指示子元素在父 DockPanel 中的位置。 |
| 4 | Height 获取或设置元素的建议高度。 (继承自FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | LastChildFill 获取或设置一个值,该值指示 DockPanel 中的最后一个子元素是否延伸以填充剩余的可用空间。 |
| 8 | LogicalChildren 获取一个可以迭代此Panel 元素的逻辑子元素的枚举器。 (继承自Panel。) |
| 9 | LogicalOrientation 面板的方向(如果面板仅支持单个维度的布局)。 (继承自Panel。) |
| 10 | Margin 获取或设置元素的外边距。 (继承自FrameworkElement。) |
| 11 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。 (继承自FrameworkElement。) |
| 12 | Orientation 获取或设置一个值,该值指定子内容的排列维度。 |
| 13 | Parent 获取该元素的逻辑父元素。 (继承自FrameworkElement。) |
| 14 | Resources 获取或设置本地定义的资源字典。 (继承自FrameworkElement。) |
| 15 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 16 | Width 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
DockPanel 常用方法
| Sr. No. | 方法及描述 |
|---|---|
| 1 | GetDock 获取指定 UIElement 的 Dock 附加属性的值。 |
| 2 | SetDock 将 Dock 附加属性的值设置为指定元素。 |
示例
以下示例演示如何将子元素添加到 DockPanel 中。 以下 XAML 实现在 DockPanel 内创建按钮。
<Window x:Class = "WPFDockPanel.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDockPanel"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
这是事件的C# 实现。
using System.Windows;
using System.Windows.Controls;
namespace WPFDockPanel {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked";
MessageBox.Show(str);
}
}
}
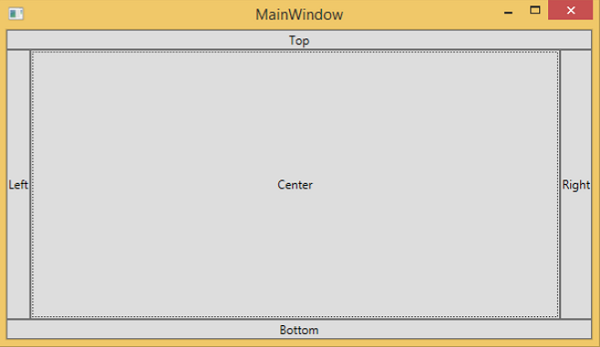
编译并执行上述代码时,将显示以下输出 −

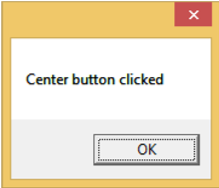
单击任何按钮时,还会显示一条消息。 例如,当您单击位于中心的按钮时,它将显示以下消息。

我们建议您执行上面的示例代码并尝试其其他属性。


