WPF - Checkbox 复选框控件
复选框是用户可以选择(选中)或清除(取消选中)的控件。 它提供用户可以选择的选项列表,例如要应用于应用程序的设置列表。 Checkbox类的层次继承如下 −

CheckBox 常用属性
| 序号 | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。 (继承自Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 4 | Content 获取或设置 ContentControl 的内容。 (继承自ContentControl) |
| 5 | ClickMode 获取或设置一个值,该值根据设备行为指示 Click 事件何时发生。 (继承自ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示ContentControl内容的数据模板。 (继承自ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 14 | IsChecked 获取或设置是否选中 ToggleButton。 (继承自ToggleButton) |
| 15 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (继承自ButtonBase) |
17 |
IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 (继承自ToggleButton) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 19 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 20 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 21 | Resources 获取本地定义的资源字典。 在 XAML 中,您可以将资源项建立为 FrameworkElement 的子对象元素。 Resources 属性元素,通过 XAML 隐式集合语法。 (继承自FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 23 | Template 获取或设置控件模板。 控件模板定义 UI 中控件的视觉外观,并在 XAML 标记中定义。 (继承自Control) |
| 24 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 25 | Visibility 获取或设置 UIElement 的可见性。 不可见的 UIElement 不会被渲染,并且不会将其所需的大小传达给布局。 (继承自UIElement) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
CheckBox 常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (继承自DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用ApplyTemplate时调用。 简而言之,这意味着该方法在 UI 元素显示在应用程序中之前调用。 重写此方法以影响类的默认后模板逻辑。 (继承自FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。 (继承自ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | OnToggle 当 ToggleButton 收到切换刺激时调用。 (继承自ToggleButton) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
CheckBox常用事件
| 序号 | 事件和描述 |
|---|---|
| 1 | Checked 当选中 ToggleButton 时触发。 (继承自ToggleButton) |
| 2 | Click 单击按钮控件时发生。 (继承自ButtonBase) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。 (继承自FrameworkElement) |
| 4 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 5 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 6 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 7 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 9 | Holding 当在此元素的点击测试区域上发生未处理的保持交互时发生。 (继承自UIElement) |
| 10 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。 (继承自ToggleButton) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 13 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
| 16 | Unchecked 未选中 ToggleButton 时发生。 (继承自ToggleButton) |
示例
让我们创建一个名为 WPFCheckBoxControl 的新 WPF 项目。
从工具箱中拖动两个复选框和两个文本框,然后在属性窗口中设置以下属性。
| 控件 | 属性 | 值 |
|---|---|---|
| Checkbox1 | Content | Two States |
| Name | checkBox1 | |
| Width | 90 | |
| Checkbox2 | Content | Three States |
| Name | checkBox2 | |
| Width | 90 | |
| textbox1 | Name | textBox1 |
| Width | 300 | |
| Textbox2 | Name | textBox2 |
| Width | 300 |
现在切换到 XAML 窗口,您将在其中看到复选框和文本框的 XAML 标记。
添加更多属性和选择事件,如以下 XAML 代码所示。
<Window x:Class = "WPFCheckBoxControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCheckBoxControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<CheckBox x:Name = "checkBox1" Content = "Two States" HorizontalAlignment = "Left"
Margin = "80,70,0,0" VerticalAlignment = "Top" Checked = "HandleCheck"
Unchecked = "HandleUnchecked" Width = "90"/>
<CheckBox x:Name = "checkBox2" Content = "Three States"
HorizontalAlignment = "Left" Margin = "80,134,0,0" VerticalAlignment = "Top"
Width = "90" IsThreeState = "True" Indeterminate = "HandleThirdState"
Checked = "HandleCheck" Unchecked = "HandleUnchecked"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left"
Height = "23" Margin = "236,68,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left"
Height = "23" Margin = "236,135,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
</Grid>
</Window>
这里是不同事件的C#实现 −
using System.Windows;
using System.Windows.Controls;
namespace WPFCheckBoxControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is checked.";
else textBox2.Text = "3 state CheckBox is checked.";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is unchecked.";
else textBox2.Text = "3 state CheckBox is unchecked.";
}
private void HandleThirdState(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
textBox2.Text = "3 state CheckBox is in indeterminate state.";
}
}
}
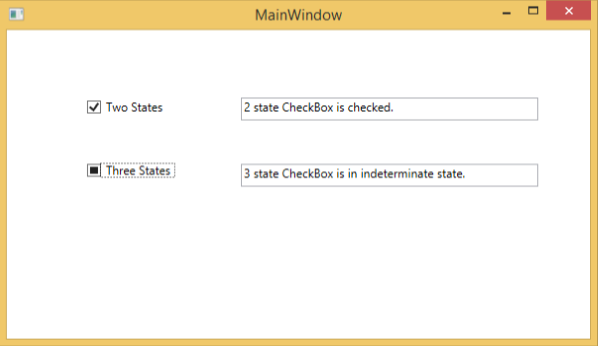
当您编译并执行上述代码时,将产生以下窗口。 当您选中/取消选中复选框时,它将相应地更新文本块。

我们建议您执行上面的示例代码并尝试复选框控件的一些其他属性和事件。


