WPF - CanvasPanel 面板
Canvas 面板是基本布局面板,可以使用相对于 Canvas 任何一侧(例如左、右、上、下)的坐标显式定位子元素。
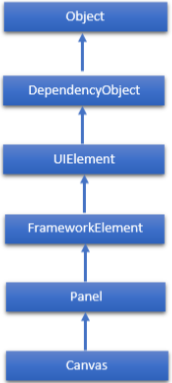
通常,Canvas 用于 2D 图形元素(例如椭圆形、矩形等),但不用于 UI 元素,因为指定绝对坐标会在调整 XAML 应用程序大小、本地化或缩放时产生麻烦。 Canvas类的层次继承如下 −

Canvas类的常用属性
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。 (继承自Panel) |
| 2 | Children 获取此面板的子元素的 UIElementCollection。 (继承自Panel。) |
| 3 | Height 获取或设置元素的建议高度。 (继承自FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个可以迭代此Panel 元素的逻辑子元素的枚举器。 (继承自Panel。) |
| 7 | LogicalOrientation 面板的方向(如果面板仅支持单个维度的布局)。 (继承自Panel。) |
| 8 | LeftProperty 标识 Canvas.Left XAML 附加属性。 |
| 9 | Margin 获取或设置元素的外边距。 (继承自FrameworkElement。) |
| 10 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。 (继承自 FrameworkElement。) |
| 11 | Orientation 获取或设置一个值,该值指定子内容排列的维度。 |
| 12 | Parent 获取该元素的逻辑父元素。 (继承自FrameworkElement。) |
| 13 | Resources 获取或设置本地定义的资源字典。 (继承自FrameworkElement。) |
| 14 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 15 | TopProperty 标识 Canvas.Top XAML 附加属性。 |
| 16 | Width 获取或设置元素的宽度。 (继承自FrameworkElement。) |
| 17 | ZIndexProperty 标识 Canvas.ZIndex XAML 附加属性。 |
Canvas常用方法
| Sr. No. | 方法和说明 |
|---|---|
| 1 | GetLeft 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 | GetTop 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 | GetZIndex 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 | SetLeft 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 | SetTop 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 | SetZIndex 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
示例
以下示例演示如何将子元素添加到 Canvas 中。 以下 XAML 实现在 Canvas 内创建具有不同偏移属性的椭圆。
<Window x:Class = "WPFConvas.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFConvas"
mc:Ignorable = "d" Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<Canvas Width = "580" Height = "360" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
<Ellipse Canvas.Right = "30" Canvas.Top = "30"
Fill = "Aqua" Width = "200" Height = "120" />
<Ellipse Canvas.Left = "30" Canvas.Bottom = "30"
Fill = "Gainsboro" Width = "200" Height = "120" />
<Ellipse Canvas.Right = "30" Canvas.Bottom = "30"
Fill = "LightCyan" Width = "200" Height = "120" />
</Canvas>
</Grid>
</Window>
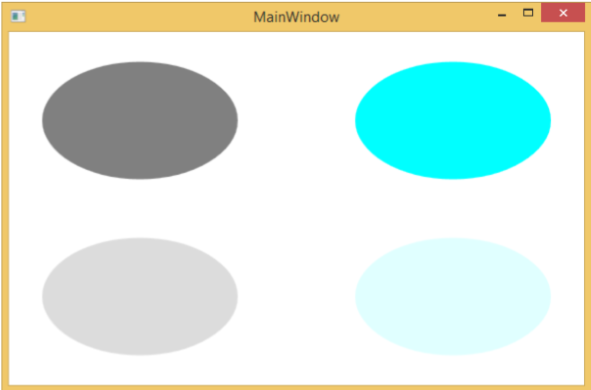
当你编译并执行上面的代码时,它将产生以下输出−

我们建议您执行上面的示例代码并尝试该类的其他属性。


