WPF - Calendar 日历控件
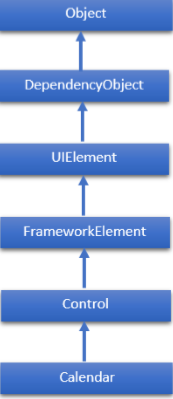
Calendar 日历是一个控件,使用户能够通过使用可视日历显示来选择日期。 它使用鼠标或键盘提供一些基本的导航。 Calendar类的层次继承如下 −

Calendar 类常用属性
| Sr. No. | 属性与描述 |
|---|---|
| 1 | BlackoutDates 获取标记为不可选择的日期集合。 |
| 2 | CalendarButtonStyle 获取或设置与控件的内部 CalendarButton 对象关联的 Style。 |
| 3 | CalendarDayButtonStyle 获取或设置与控件的内部 CalendarDayButton 对象关联的 Style。 |
| 4 | CalendarItemStyle 获取或设置与控件的内部 CalendarItem 对象关联的 Style。 |
| 5 | DisplayDate 获取或设置要显示的日期。 |
| 6 | DisplayDateEnd 获取或设置日历中可用的日期范围内的最后一个日期。 |
| 7 | DisplayDateStart 获取或设置日历中可用的第一个日期。 |
| 8 | DisplayMode 获取或设置一个值,该值指示日历是否显示月份、年份或十年。 |
| 9 | FirstDayOfWeek 获取或设置被视为一周开始的日期。 |
| 10 | IsTodayHighlighted 获取或设置一个值,该值指示当前日期是否突出显示。 |
| 11 | SelectedDate 获取或设置当前选择的日期。 |
| 12 | SelectedDates 获取选定日期的集合。 |
| 13 | SelectionMode 获取或设置一个值,该值指示允许的选择类型。 |
Calendar类常用方法
| Sr. No. | 方法及描述 |
|---|---|
| 1 | OnApplyTemplate 应用新模板时构建日历控件的可视化树。 (重写 FrameworkElement.OnApplyTemplate()。) |
| 2 | ToString 提供所选日期的文本表示形式。 (重写 Control.ToString()。) |
Calendar类常用事件
| Sr. No. | 事件和描述 |
|---|---|
| 1 | DisplayDateChanged 当 DisplayDate 属性更改时发生。 |
| 2 | DisplayModeChanged 当 DisplayMode 属性更改时发生。 |
| 3 | SelectedDatesChanged 当 SelectedDates 属性返回的集合发生更改时发生。 |
| 4 | SelectionModeChanged 当 SelectionMode 更改时发生。 |
示例
让我们创建一个名为 WPFCalenderControl 的新 WPF 项目。
从工具箱中拖动日历控件并在属性窗口中更改背景颜色。
现在切换到 XAML 窗口,您将在其中看到日历及其背景的 XAML 标记。
添加更多属性来设置中断日期和选择事件,如以下 XAML 代码所示。
<Window x:Class = "WPFCalenderControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCalenderControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Calendar Margin = "20" SelectionMode = "MultipleRange"
IsTodayHighlighted = "false" DisplayDate = "1/1/2015"
DisplayDateEnd = "1/31/2015" SelectedDatesChanged = "Calendar_SelectedDatesChanged"
xmlns:sys = "clr-namespace:System;assembly = mscorlib">
<Calendar.BlackoutDates>
<CalendarDateRange Start = "1/2/2015" End = "1/4/2015"/>
<CalendarDateRange Start = "1/9/2015" End = "1/9/2015"/>
<CalendarDateRange Start = "1/16/2015" End = "1/16/2015"/>
<CalendarDateRange Start = "1/23/2015" End = "1/25/2015"/>
<CalendarDateRange Start = "1/30/2015" End = "1/30/2015"/>
</Calendar.BlackoutDates>
<Calendar.SelectedDates>
<sys:DateTime>1/5/2015</sys:DateTime>
<sys:DateTime>1/12/2015</sys:DateTime>
<sys:DateTime>1/14/2015</sys:DateTime>
<sys:DateTime>1/13/2015</sys:DateTime>
<sys:DateTime>1/15/2015</sys:DateTime>
<sys:DateTime>1/27/2015</sys:DateTime>
<sys:DateTime>4/2/2015</sys:DateTime>
</Calendar.SelectedDates>
<Calendar.Background>
<LinearGradientBrush EndPoint = "0.5,1" StartPoint = "0.5,0">
<GradientStop Color = "#FFE4EAF0" Offset = "0" />
<GradientStop Color = "#FFECF0F4" Offset = "0.16" />
<GradientStop Color = "#FFFCFCFD" Offset = "0.16" />
<GradientStop Color = "#FFD80320" Offset = "1" />
</LinearGradientBrush>
</Calendar.Background>
</Calendar>
</Grid>
</Window>
C#中的select事件实现如下 −
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCalenderControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e) {
var calendar = sender as Calendar;
if (calendar.SelectedDate.HasValue) {
DateTime date = calendar.SelectedDate.Value;
this.Title = date.ToShortDateString();
}
}
}
}
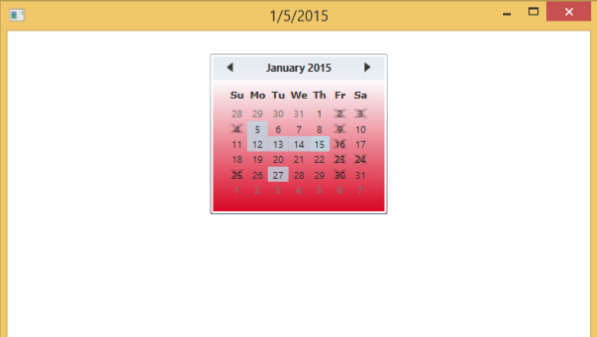
当您编译并执行上述代码时,它将产生以下窗口,其中显示一些日期被选中,而另一些则被涂黑。

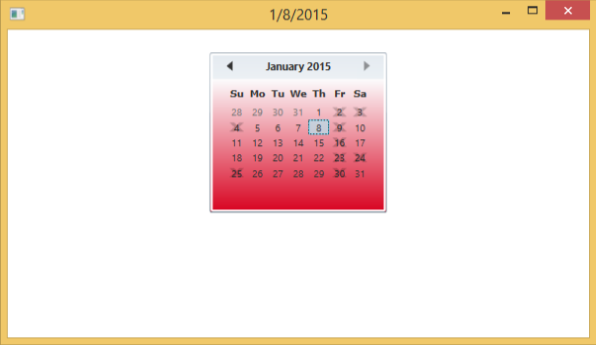
如果您选择其他日期,那么它将显示在此窗口的标题上。

我们建议您执行上面的示例代码并尝试其其他属性和事件。


