WPF - Button 按钮控件
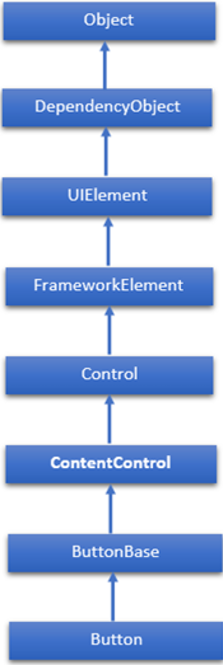
Button 类代表最基本的按钮控件类型。 Button类的层次继承如下−

Button 按钮类的常用属性
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。 (继承自Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 4 | Content 获取或设置 ContentControl 的内容。 (继承自ContentControl) |
| 5 | ClickMode 获取或设置一个值,该值根据设备行为指示 Click 事件何时发生。 (继承自ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示ContentControl内容的数据模板。 (继承自ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 14 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 15 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (继承自ButtonBase) |
| 16 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 17 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 18 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 19 | Resources 获取本地定义的资源字典。 在 XAML 中,您可以将资源项建立为 FrameworkElement 的子对象元素。 Resources 属性元素,通过 XAML 隐式集合语法。 (继承自FrameworkElement) |
| 20 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 21 | Template 获取或设置控件模板。 控件模板定义 UI 中控件的视觉外观,并在 XAML 标记中定义。 (继承自Control) |
| 22 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 23 | Visibility 获取或设置 UIElement 的可见性。 不可见的 UIElement 不会被渲染,并且不会将其所需的大小传达给布局。 (继承自UIElement) |
| 24 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
Button类常用方法
| Sr. No. | 方法及说明 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (继承自DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用ApplyTemplate时调用。 简而言之,这意味着该方法在 UI 元素显示在应用程序中之前调用。 重写此方法以影响类的默认后模板逻辑。 (继承自FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。 (继承自ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
Button类常用事件
| Sr. No. | 事件和描述 |
|---|---|
| 1 | Click 单击按钮控件时发生。 (继承自ButtonBase) |
| 2 | DataContextChanged 当 FrameworkElement 的值出现时发生。 DataContext 属性更改。 (继承自FrameworkElement) |
| 3 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 4 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 5 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 6 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 7 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 8 | Holding 当在此元素的点击测试区域上发生未处理的保持交互时发生。 (继承自UIElement) |
| 9 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 10 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 11 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 12 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
示例
让我们举一个简单的例子来更好地理解这些概念。 请按照下面给出的步骤操作 −
打开 Visual Studio,然后单击 File > New > Project 菜单选项。
在"新建项目"对话框的"模板"窗格中,单击"Visual C#",然后在中间窗格中选择"WPF 应用程序"。
在"名称"框中,键入 WPFButtonControl,然后单击"确定"。
已创建一个新的 WPF 项目。
将 Button 控件从工具箱拖动到 WPF 设计窗口。
现在单击按钮并转到"属性"窗口并设置按钮的以下属性。
| 属性 | 值 |
|---|---|
| Content | Click Me |
| Margin | 200 |
| Height | 20 |
| Width | 75 |
如果您查看 XAML 窗口,您将看到 Visual Studio 生成的以下代码。
<Window x:Class = "WPFButtonControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFButtonControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button x:Name = "button" Content = "Click Me"
HorizontalAlignment = "Left" Margin = "194,150,0,0"
VerticalAlignment = "Top" Width = "75"/>
</Grid>
</Window>
现在让我们转到设计窗口,双击将打开 MainWindow.xaml.cs 文件的按钮。
我们将编写以下 C# 代码,以便在用户单击按钮时显示一条消息。
using System.Windows;
namespace WPFButtonControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("You have clicked the button");
}
}
}
当你编译并执行上面的代码时,它将产生以下输出 −

当您单击该按钮时,将显示以下消息 −

我们建议您执行上面的示例代码并尝试一些其他属性和事件。


