Plotly - 滑块控件
Plotly 有一个方便的 滑块,可通过滑动位于渲染图底部的控件上的旋钮来更改图的 数据/样式 视图。
滑块控件由不同的属性组成,如下所示 −
steps 属性是定义旋钮在控件上滑动位置所必需的。
method 属性可能具有以下值:restyle | resetout | animate | update |跳过, 默认为 restyle。
args 属性 设置要传递给 Plotly 方法的参数值,该方法在幻灯片上的方法中设置。
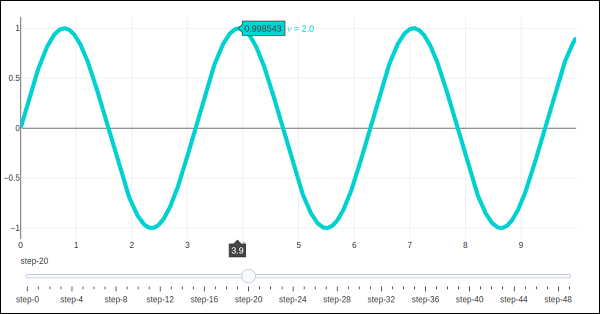
我们现在在散点图上部署一个简单的滑块控件,当旋钮沿着控件滑动时,它将改变 正弦波 的频率。滑块配置为有 50 个步骤。首先添加 50 条频率递增的正弦波曲线轨迹,除第 10 条轨迹外,所有轨迹都设置为可见。
然后,我们使用 restyle 方法配置每个步骤。对于每个步骤,所有其他步骤对象的可见性都设置为 false。最后,通过初始化滑块属性来更新 Figure 对象的布局。
# 添加轨迹,每个滑块步骤一个
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𝜈 = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# 创建并添加滑块
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)
首先,将看到第 10 个正弦波轨迹。尝试将旋钮滑过底部的水平控件。您将看到频率变化,如下所示。