Plotly - FigureWidget 类
Plotly 3.0.0 引入了一个新的 Jupyter 小部件类:plotly.graph_objs.FigureWidget。它具有与我们现有的 Figure 相同的调用签名,并且专门为 Jupyter Notebook 和 JupyterLab 环境 制作。
go.FigureWiget() 函数返回一个带有默认 x 和 y 轴的空 FigureWidget 对象。
f = go.FigureWidget() iplot(f)
下面给出的是代码 − 的输出

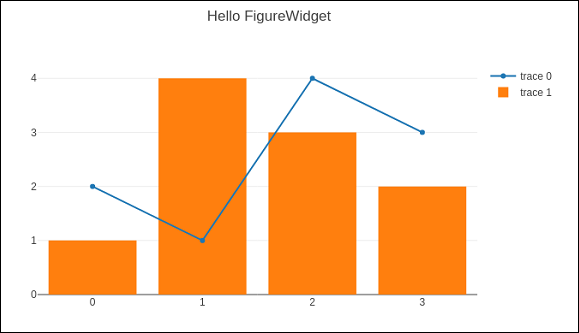
FigureWidget 最重要的特性是生成的 Plotly 图形,随着我们继续向其中添加数据和其他布局属性,它可以动态更新。
例如,逐个添加以下图形轨迹,并查看原始空图形的动态更新。这意味着我们不必一次又一次地调用 iplot() 函数,因为绘图会自动刷新。 FigureWidget 的最终外观如下所示 −
f.add_scatter(y = [2, 1, 4, 3]); f.add_bar(y = [1, 4, 3, 2]); f.layout.title = 'Hello FigureWidget'

此小部件能够监听悬停、单击和选择点以及放大区域的事件。
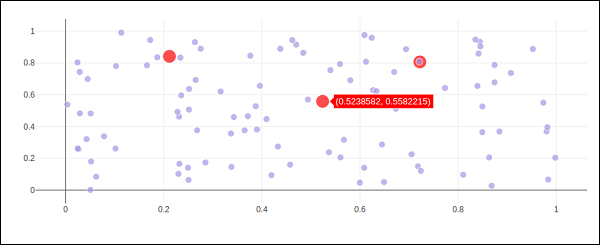
在下面的示例中,FigureWidget 被编程为响应绘图区域上的单击事件。小部件本身包含一个带有标记的简单散点图。鼠标单击位置用不同的颜色和大小标记。
x = np.random.rand(100) y = np.random.rand(100) f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')]) scatter = f.data[0] colors = ['#a3a7e4'] * 100 scatter.marker.color = colors scatter.marker.size = [10] * 100 f.layout.hovermode = 'closest' def update_point(trace, points, selector): c = list(scatter.marker.color) s = list(scatter.marker.size) for i in points.point_inds: c[i] = 'red' s[i] = 20 scatter.marker.color = c scatter.marker.size = s scatter.on_click(update_point) f
在 Jupyter 笔记本中运行上述代码。显示散点图。单击区域中将用红色标记的位置。

Plotly 的 FigureWidget 对象也可以使用 Ipython 自己的小部件。在这里,我们使用 ipwidgets 模块中定义的交互控件。我们首先构建一个 FigureWidget 并添加一个 空散点图。
from ipywidgets import interact fig = go.FigureWidget() scatt = fig.add_scatter() fig
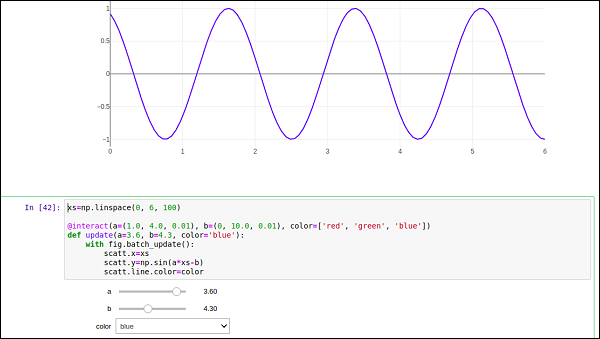
我们现在定义一个 update 函数,该函数输入频率和相位并设置上面定义的 散点轨迹 的 x 和 y 属性。ipywidgets 模块中的 @interact 装饰器 用于创建一组简单的小部件来控制图的参数。更新函数使用 ipywidgets 包 中的 @interact 装饰器 进行装饰。装饰器参数用于指定我们想要扫描的参数范围。
xs = np.linspace(0, 6, 100) @interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue']) def update(a = 3.6, b = 4.3, color = 'blue'): with fig.batch_update(): scatt.x = xs scatt.y = np.sin(a*xs-b) scatt.line.color = color
空 FigureWidget 现在填充为蓝色,其中 正弦曲线 a 和 b 分别为 3.6 和 4.3。在当前笔记本单元格下方,您将获得一组滑块,用于选择 a 和 b 的值。还有一个下拉列表用于选择跟踪颜色。这些参数在 @interact decorator 中定义。