Excel 仪表板 - Excel 图表
如果您选择图表来直观显示数据,Excel 图表可帮助您选择和更改不同的视图。 Excel 提供了多种图表类型,使您能够通过仪表板中手头的数据以及任何数据集的图形表示来表达您想要传达的信息。
此外,还有某些复杂的图表可用于某些特定目的。 其中一些在 Excel 2016 中可用。但是,它们也可以从 Excel 2013 中的内置图表类型构建。
在本章中,您将了解 Excel 中的图表类型以及何时使用每种图表类型。 请记住,在仪表板的一个图表中,您应该只传达一条消息。 否则,可能会造成解释上的混乱。 您可以调整图表的大小,使您可以在仪表板中容纳更多图表,每个图表都传达一个特定的消息。
除了本章中讨论的图表类型之外,还有一些高级图表被广泛用于通过视觉提示来描述信息。 您将在用于仪表板的高级 Excel 图表一章中了解高级图表类型及其用法。
图表类型
如果您有 Excel 2013,您可以找到以下主要图表类型 −
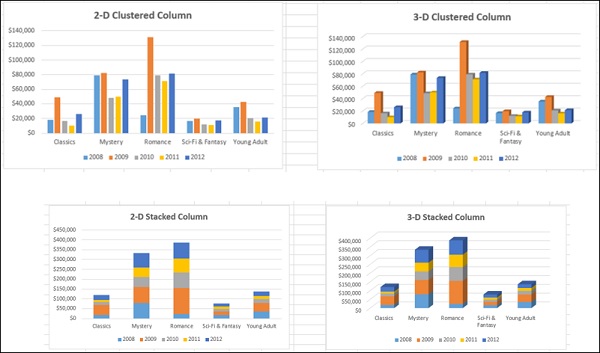
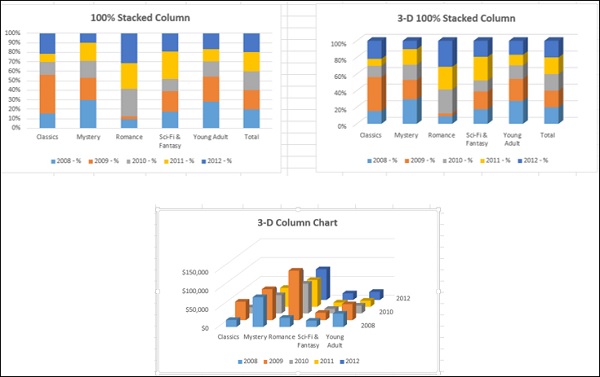
柱形图


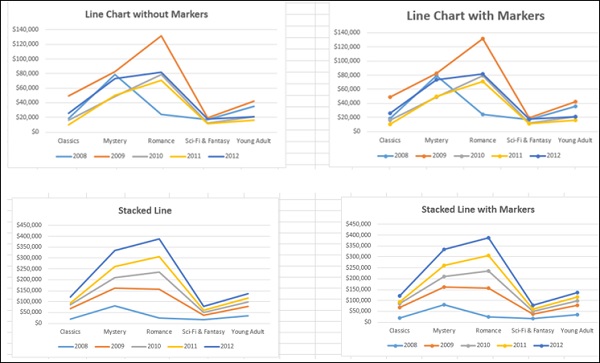
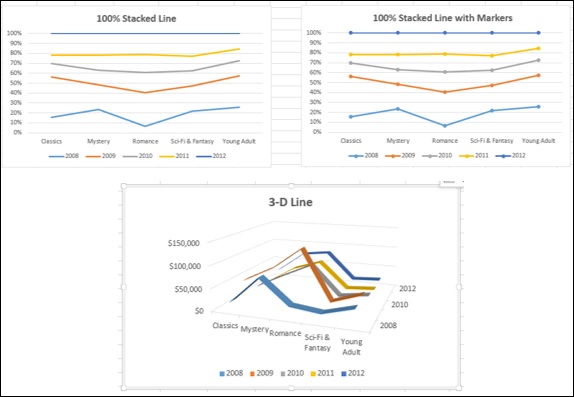
折线图


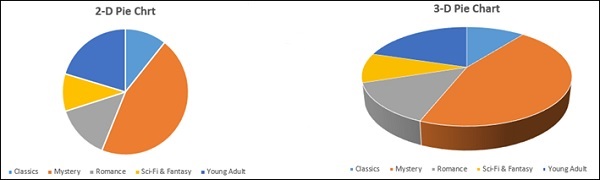
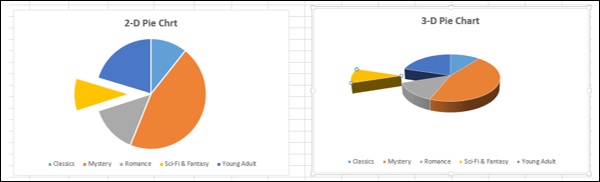
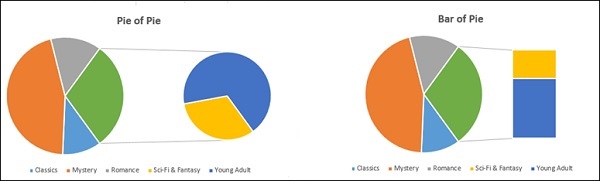
饼图



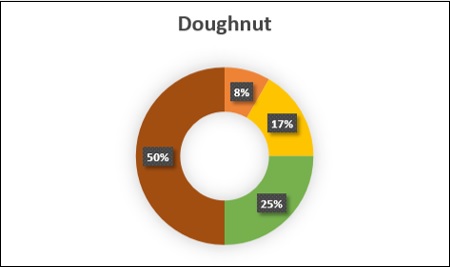
圆环图

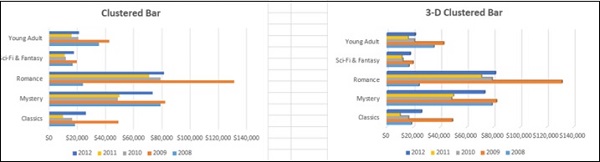
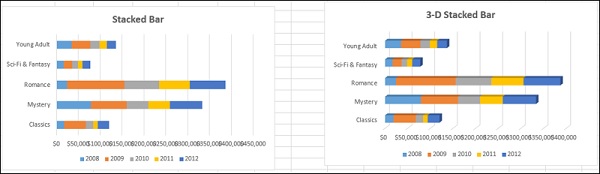
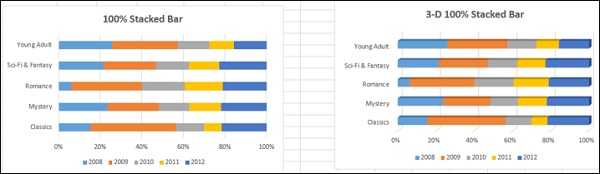
条形图



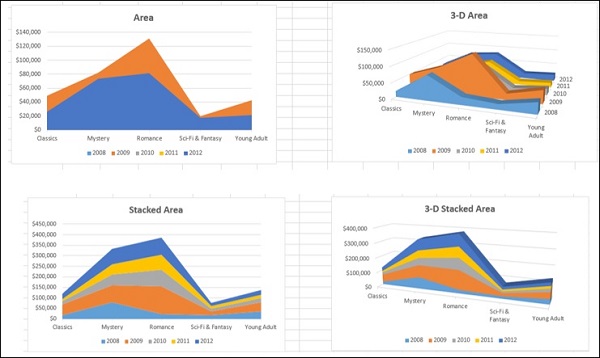
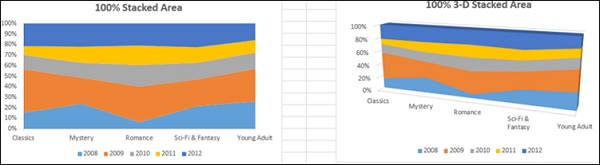
面积图


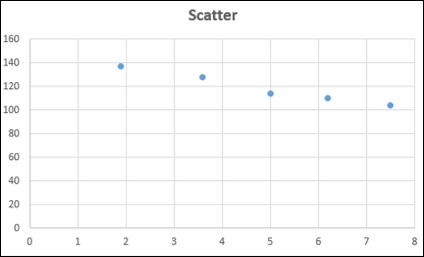
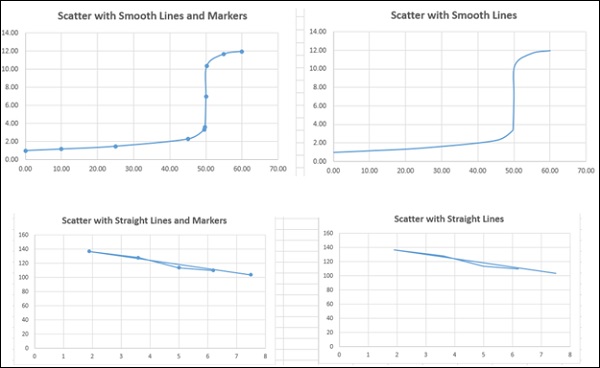
XY(散点)图


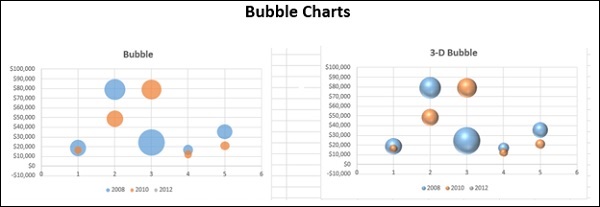
气泡图

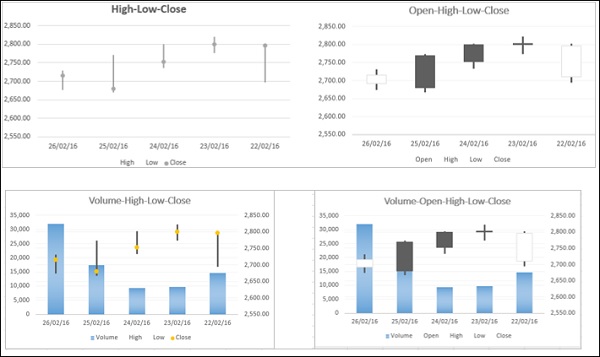
股票图表

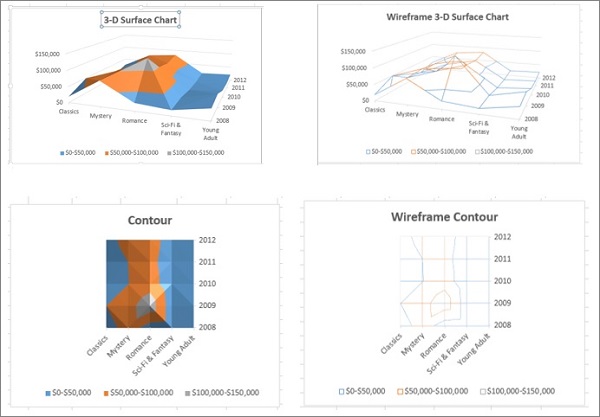
曲面图

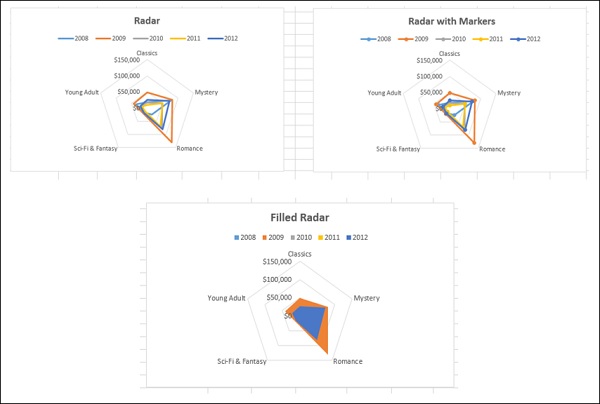
雷达图

要了解这些图表,请参阅教程 − Excel 图表。
组合图
当您拥有混合类型的数据时,您可以使用组合(组合)图表来显示它。 图表可以只有主垂直轴或主垂直轴和辅助轴的组合。 您将在后面的部分中了解组合图表。
选择合适的图表类型
要在仪表板中通过图表显示数据,首先要确定图表的用途。 清楚图表要表示的内容后,您可以选择最能描述信息的图表类型。
以下是选择图表类型的一些建议 −
如果要比较数据值,可以选择条形图、饼图、折线图或散点图。
如果要显示分布情况,可以使用柱形图、散点图或折线图。
如果您想显示一段时间内的趋势,可以使用折线图。
如果您想表示整体的各个部分,饼图是一个选择。 但是,当您使用饼图时,请记住只有两到三个具有非常不同数据值的不同数据点可以用不同大小的饼图切片有效地描述。 如果您尝试在饼图中描绘更多的数据点,则可能很难进行比较。
如果有以下任何一个目的,您可以使用散点图 −
您想显示大型数据集之间的相似性,而不是数据点之间的差异。
您想比较许多数据点而不考虑时间。 散点图中包含的数据越多,您可以进行的比较就越好。
Excel 中的推荐图表可帮助您找到适合您的数据的图表类型。
在 Excel 中,您可以创建图表类型的图表,并在以后随时轻松修改它。
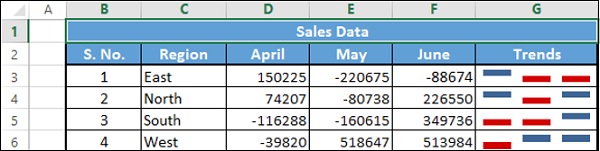
用表格中的迷你图显示趋势
迷你图是放置在单个单元格中的微型图表,每个图表代表您选择的一行数据。 它们提供了一种快速查看趋势的方法。 在 Excel 中,您可以使用折线迷你图、柱形迷你图或赢/输迷你图。
您可以使用快速分析工具快速将迷你图添加到表格中。
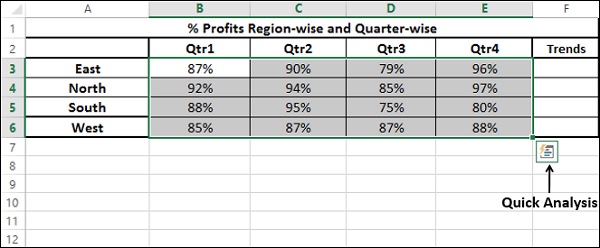
确定要为其添加迷你图的数据。
在数据右侧保留一个空列并命名该列。 迷你图将放置在此列中。
选择数据。
快速分析工具按钮  出现在所选数据的右下角。
出现在所选数据的右下角。

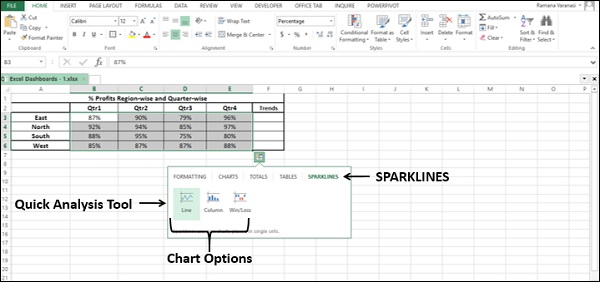
单击快速分析
 按钮。 出现快速分析工具。
按钮。 出现快速分析工具。点击迷你图。 出现图表选项。

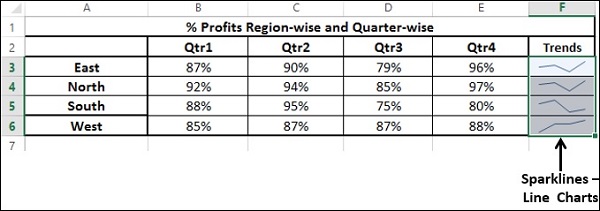
点击折线。 将为所选数据中的每一行显示折线图。

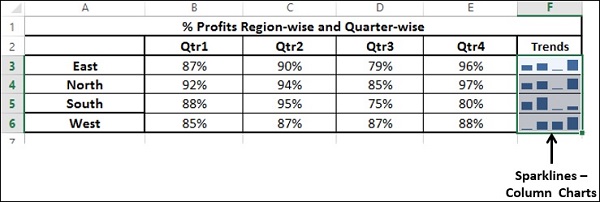
单击柱。 将为所选数据中的每一行显示柱形图。

赢/输图表不适用于此数据。 考虑以下数据以了解赢/输图表的外观。

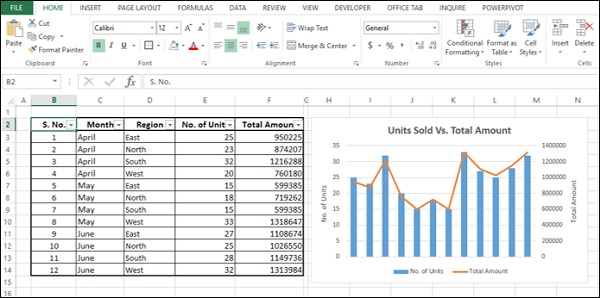
使用组合图表进行比较
如果数据范围差异很大,您可以使用组合图组合两种或多种图表类型来比较不同类别的数据值。 使用辅助轴来描绘其他数据范围,图表将更易于阅读和快速掌握信息。

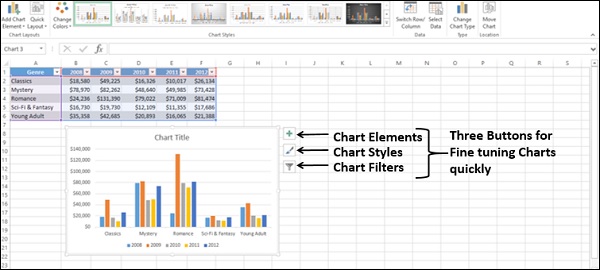
快速微调图表
您可以使用三个按钮快速微调图表  ,
,  和
和  显示在图表右上角旁边。
显示在图表右上角旁边。
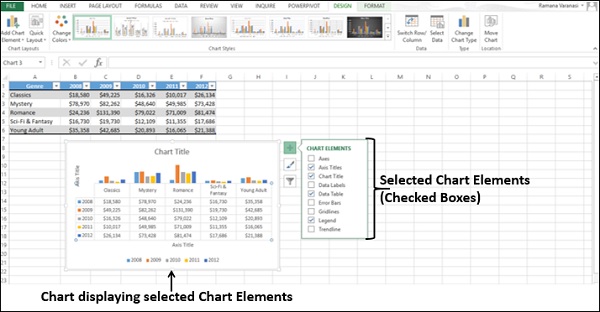
使用
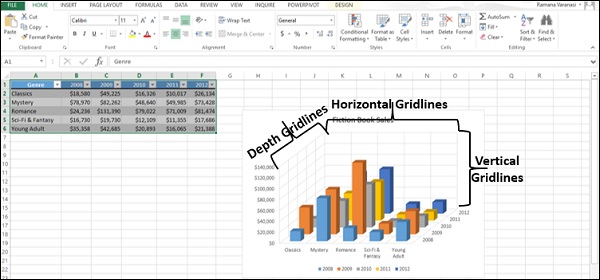
 图表元素,您可以添加或删除轴、轴标题、图例、数据标签 、网格线、误差线等添加到图表中。
图表元素,您可以添加或删除轴、轴标题、图例、数据标签 、网格线、误差线等添加到图表中。使用
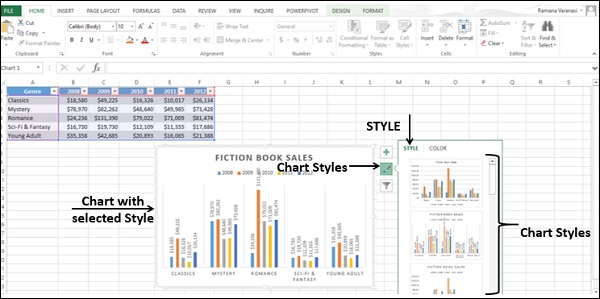
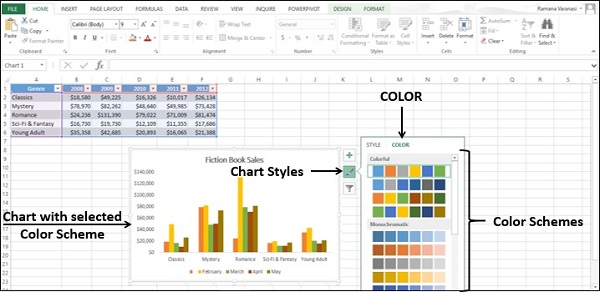
 图表样式,您可以通过格式化图表样式和 颜色。
图表样式,您可以通过格式化图表样式和 颜色。使用
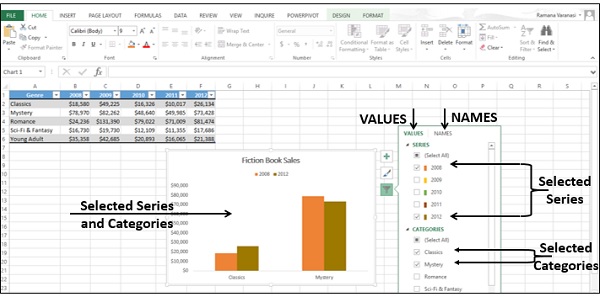
 图表过滤器,您可以动态编辑在图表上可见的数据点(值)和名称 正在显示的图表。
图表过滤器,您可以动态编辑在图表上可见的数据点(值)和名称 正在显示的图表。

您可以选择/取消选择图表元素。

您可以格式化网格线以显示深度轴。

您可以设置图表样式。

您可以为图表选择配色方案。

您可以动态选择要显示的值和名称。
值是数据系列和类别。
名称是数据系列(列)和类别(行)的名称。

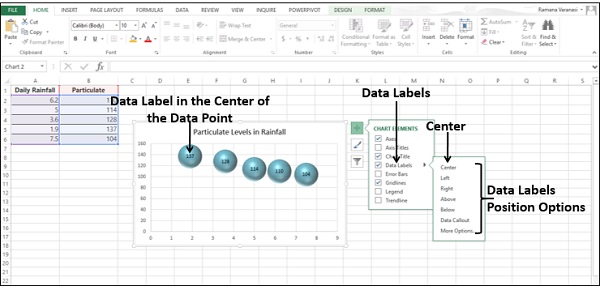
使用美学数据标签
您可以拥有美观且有意义的数据标签。
您可以将数据标签放置在与数据点相关的任何位置。

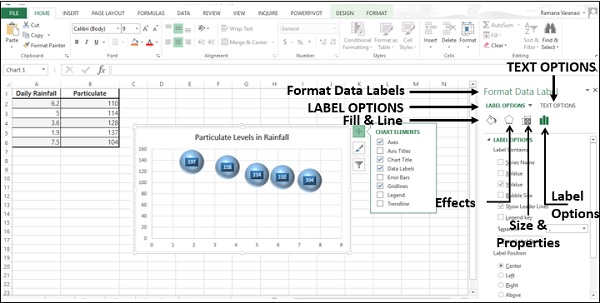
您可以使用各种选项(包括效果)来格式化数据标签。

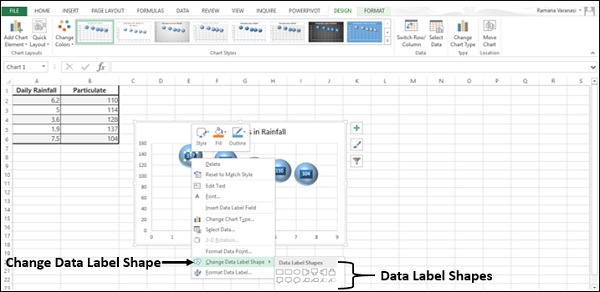
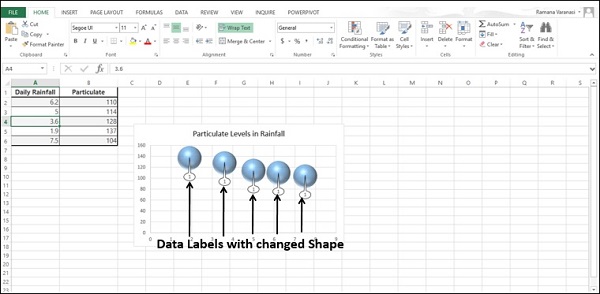
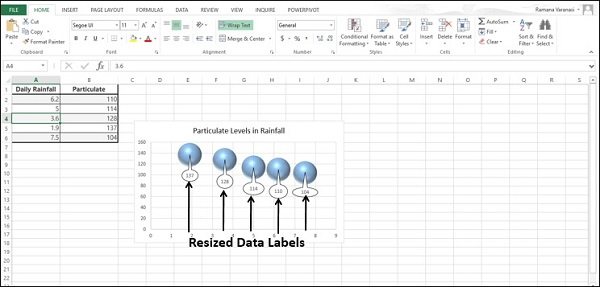
您可以将数据标签更改为任何形状。


数据标签可以有不同的大小。 您可以调整每个数据标签的大小,以便其中的文本可见。

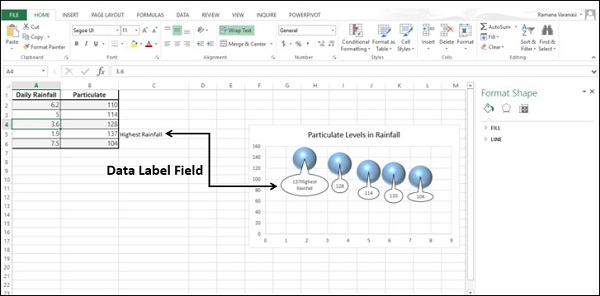
您可以包含来自数据点的文本或任何数据标签的任何其他文本,以使它们可刷新,从而动态显示。

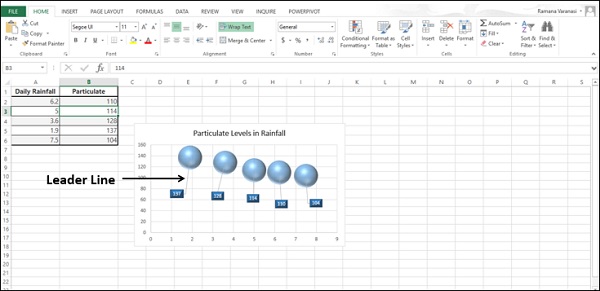
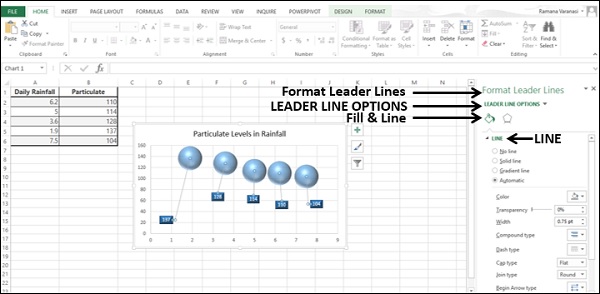
您可以使用引导线将数据标签连接到它们的数据点。

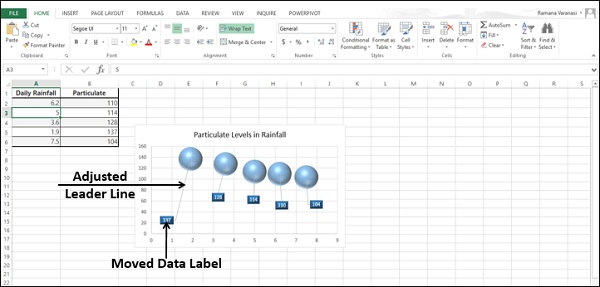
您可以通过移动数据点将带引导线的数据标签放置在距离数据点任意距离处。

您可以设置 Leader Line 的格式以使其醒目。

您可以选择这些选项中的任何一个,以根据您的数据和您想要突出显示的内容在图表上显示数据标签。
即使您切换到不同类型的图表,数据标签也会保留。 但是,在格式化任何图表元素(包括数据标签)之前先确定图表类型。
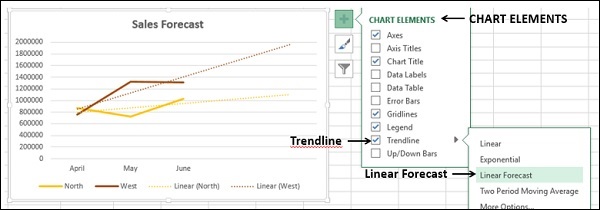
在图表中使用趋势线
您可以使用趋势线在图表中描述结果预测。

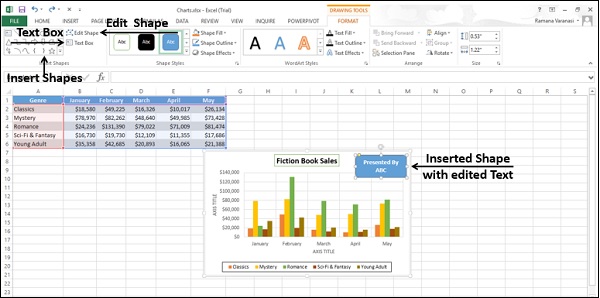
在图表中使用形状
您可以在图表中插入不同类型的形状。 插入形状后,您可以使用编辑文本向其中添加文本。 您可以使用更改形状和/或编辑点来编辑形状。

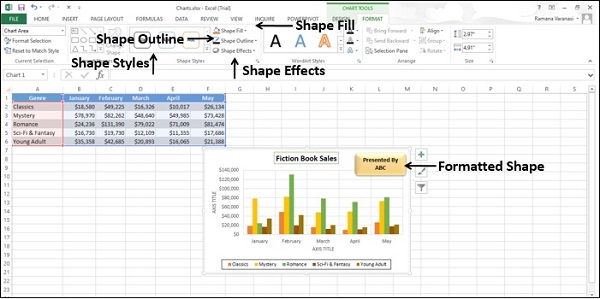
您可以更改形状的样式、选择形状填充颜色、格式化形状轮廓并为形状添加视觉效果。

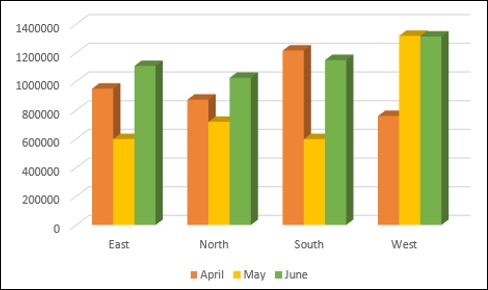
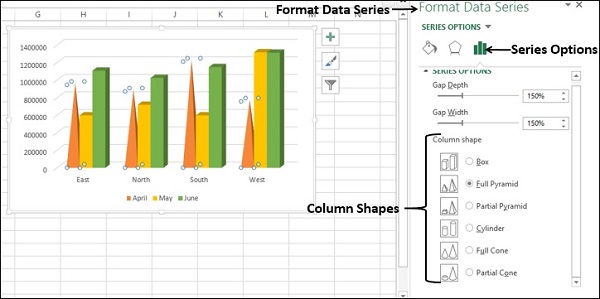
使用圆柱体、圆锥体和棱锥体
默认情况下,在 3-D 柱形图中,将有方框。

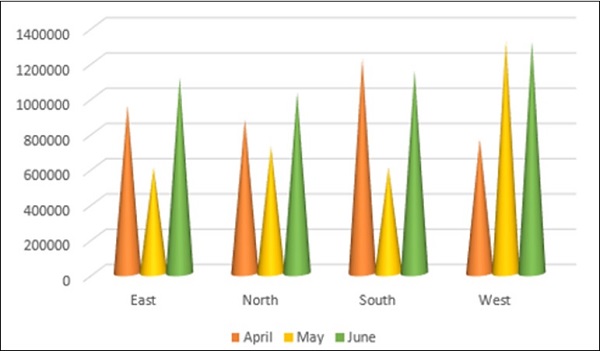
要使您的图表在仪表板中更加显眼,您可以选择其他 3-D 柱形,例如圆柱体、圆锥体、金字塔等。您可以在"设置数据系列格式"窗格中选择这些形状。

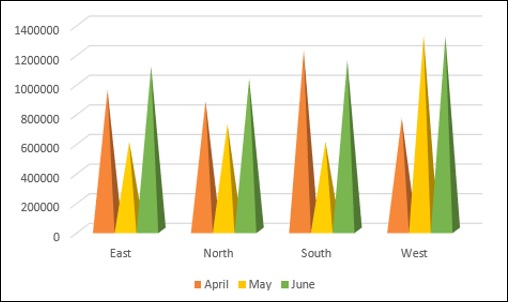
金字塔形状的柱子

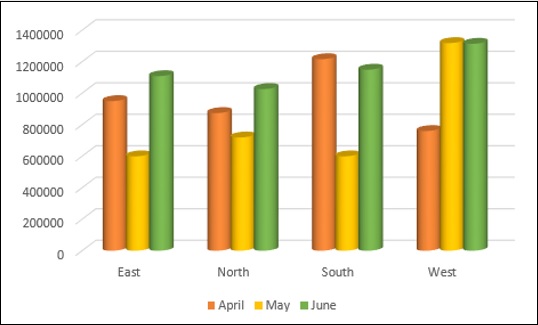
圆柱形状的柱子

圆锥形柱

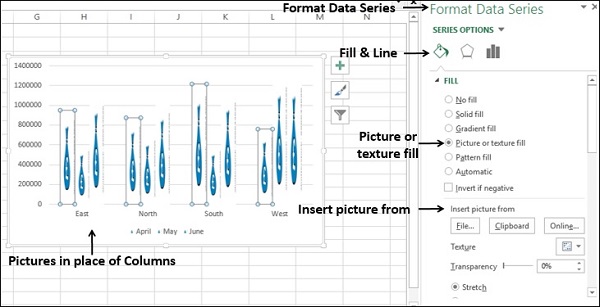
在图表中使用图片
您可以使用图片代替列来更加强调您的数据展示。