Electron - Webview
webview 标签用于在您的 Electron 应用程序中嵌入"访客"内容,例如网页。 此内容包含在 webview 容器中。 应用中的嵌入页面控制此内容的显示方式。
webview 在与您的应用程序不同的进程中运行。 为确保免受恶意内容的侵害,webview 与您的网页没有相同的权限。 这可以使您的应用免受嵌入内容的影响。 您的应用和嵌入页面之间的所有交互都是异步的。
让我们考虑一个示例来了解在我们的 Electron 应用程序中嵌入外部网页。 我们将在右侧的应用程序中嵌入 tutorialspoint 网站。 新建一个 main.js 文件,内容如下 −
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
现在我们已经设置了我们的主要流程,让我们创建将嵌入 tutorialspoint 网站的 HTML 文件。 创建一个名为 index.html 的文件,其内容如下 −
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>
使用以下命令运行应用程序 −
$ electron ./main.js
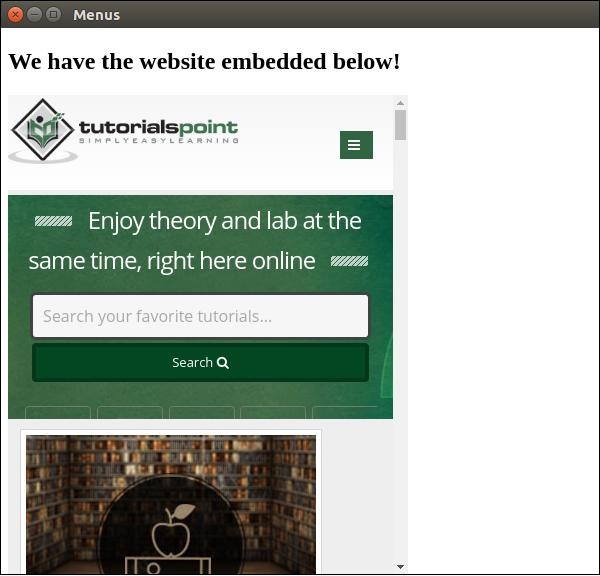
上面的命令将生成以下输出 −

webview 标签也可以用于其他资源。 webview 元素在官方文档中列出了它发出的事件列表。 您可以根据 web 视图中发生的事情使用这些事件来改进功能。
当您从 Internet 嵌入脚本或其他资源时,建议使用 webview。 建议这样做,因为它具有很大的安全优势,并且不会妨碍正常行为。


