Electron - 系统对话框
任何应用程序都必须是用户友好的应用程序,这一点非常重要。 因此,您不应使用 alert() 调用创建对话框。 Electron 提供了一个非常好的接口来完成创建对话框的任务。 让我们来看看吧。
Electron 提供了一个 dialog 模块,我们可以使用它来显示用于打开和保存文件、警报等的本地系统对话框。
让我们直接进入一个例子,创建一个应用来显示简单的文本文件。
新建一个main.js文件,在里面输入以下代码 −
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames 是一个数组,包含所有选定的
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// 处理文件内容
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
每当我们的主进程从渲染器进程收到"openFile"消息时,此代码将弹出打开对话框。 此消息会将文件内容重定向回渲染器进程。 现在,我们将不得不打印内容。
现在,创建一个包含以下内容的新 index.html 文件 −
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>
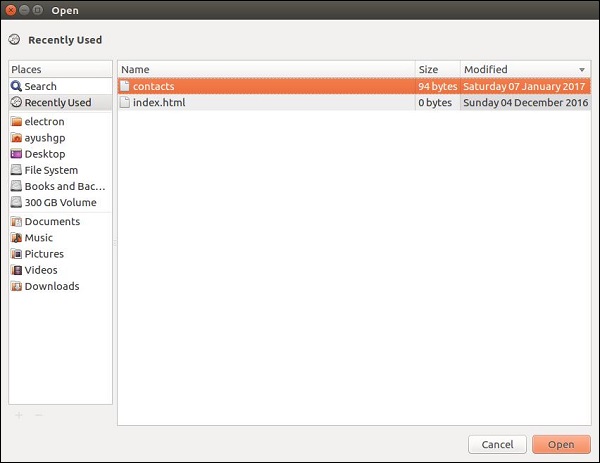
现在,每当我们运行我们的应用程序时,都会弹出一个原生打开对话框,如下面的截图所示 −

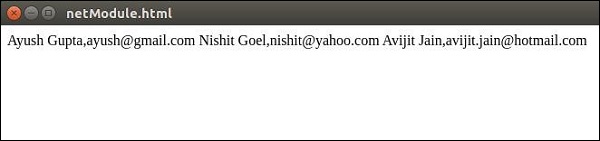
一旦我们选择要显示的文件,其内容将显示在应用程序窗口中 −

这只是 Electron 提供的四个对话框之一。 不过,它们都有相似的用法。 一旦你学会了如何使用 showOpenDialog,你就可以使用任何其他对话框。
具有相同功能的对话框是 −
- showSaveDialog([browserWindow, ]options[, callback])
- showMessageDialog([browserWindow, ]options[, callback])
- showErrorDialog(title, content)


