Electron - 原生节点库
我们在上一章中使用了节点模块 fs。 现在,我们将看看可以与 Electron 一起使用的其他一些节点模块。
OS 操作系统模块
使用 OS 模块,我们可以获得很多关于我们的应用程序正在运行的系统的信息。 以下是在创建应用程序时提供帮助的一些方法。 这些方法帮助我们根据运行的操作系统自定义应用程序。
| 序号 | 功能与描述 |
|---|---|
| 1 | os.userInfo([options]) os.userInfo() 方法返回当前有效用户的信息。 即使没有明确要求信息,此信息也可用于为用户个性化应用程序。 |
| 2 | os.platform() os.platform() 方法返回一个标识操作系统平台的字符串。 这可用于根据用户操作系统自定义应用程序。 |
| 3 | os.homedir() os.homedir() 方法以字符串形式返回当前用户的主目录。 通常,所有用户的配置都驻留在用户的主目录中。 所以这可以用于我们的应用程序的相同目的。 |
| 4 | os.arch() os.arch() 方法返回一个标识操作系统 CPU 架构的字符串。 这可用于在奇异架构上运行以使您的应用程序适应该系统。 |
| 5 | os.EOL 定义操作系统特定的行尾标记的字符串常量。 这应该在主机操作系统上的文件中结束行时使用。 |
使用相同的 main.js 文件和以下 HTML 文件,我们可以在屏幕上打印这些属性 −
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>
现在使用以下命令运行应用程序 −
$ electron ./main.js
上面的命令将生成以下输出 −
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64
Net 网络模块
net 模块用于应用程序中的网络相关工作。 我们可以使用这个模块创建服务器和套接字连接。 一般来说,推荐使用来自 npm 的 wrapper 模块,而不是使用 net 模块来完成网络相关任务。
下表列出了模块中最有用的方法 −
| 序号 | 功能与描述 |
|---|---|
| 1 | net.createServer([options][, connectionListener]) 创建一个新的 TCP 服务器。 connectionListener 参数自动设置为"连接"事件的侦听器。 |
| 2 | net.createConnection(options[, connectionListener]) 一个工厂方法,它返回一个新的"net.Socket"并连接到提供的地址和端口。 |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) 开始接受指定端口和主机上的连接。 如果省略主机,服务器将接受定向到任何 IPv4 地址的连接。 |
| 4 | net.Server.close([callback]) 当所有连接都结束并且服务器发出'close'事件时最终关闭。 |
| 5 | net.Socket.connect(port[, host][, connectListener]) 打开给定套接字的连接。 如果给定端口和主机,则套接字将作为 TCP 套接字打开。 |
net 模块还附带了一些其他方法。 要获得更全面的列表,请参阅 Node.js Net 模块。
现在,让我们创建一个使用 net 模块创建与服务器的连接的电子应用程序。 我们需要创建一个新文件 server.js −
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});
使用相同的 main.js 文件,将 HTML 文件替换为以下内容 −
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>
使用以下命令运行服务器 −
$ node server.js
使用以下命令运行应用程序 −
$ electron ./main.js
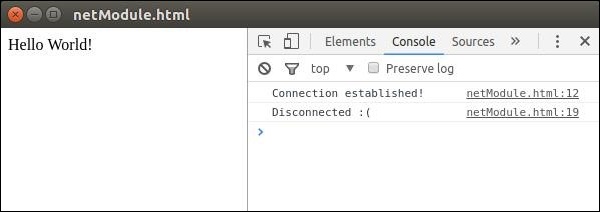
上面的命令将生成以下输出 −

观察我们自动连接到服务器并自动断开连接。
我们还有一些其他的节点模块,我们可以使用 Electron 直接在前端使用。 这些模块的使用取决于您使用它们的场景。


