什么是 ScrollView 组件以及如何在 React Native 中使用它?
react nativejavascriptmobile development
ScrollView 是一个可容纳多个组件和视图的滚动容器。它是 Reactnative 中的核心组件之一,使用它您可以垂直和水平滚动。
ScrollView 将根据其运行的平台映射到其原生等效项。因此在 Android 上,视图将映射到 <ScrollView>,在 iOS 上它将是 <UIScrollView> 和 <div>在 Web 环境中。
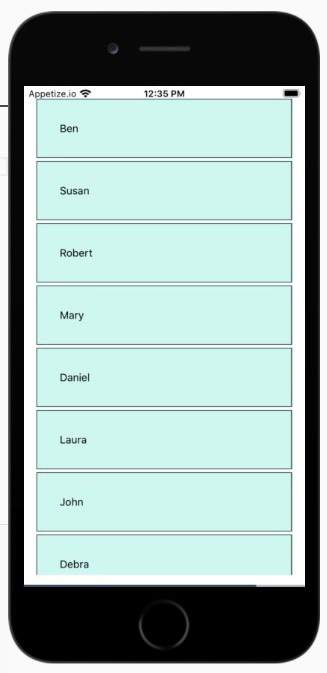
示例 1:使用 ScrollView 垂直滚动
在此示例中,ScrollView 有一个 View 和一个 Text 组件,并且它被包裹在 View 中。
要使用 ScrollView,请先导入组件 −
import { Text, View, StyleSheet, ScrollView} from 'react-native';
ScrollView 中要显示的数据存储在状态对象中的名称内,如下所示 −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
数据即 this.state.names 是一个数组。对数组使用 map() 方法,名称显示在 View->Text 组件内,如下所示 −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
ScrollView 最适合处理较小的静态数据。但是,如果您想处理动态数据,那么最好使用 FlatList 组件,因为这可能是一个巨大的列表。
这是 ScrollView 的完整代码。
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
</View>
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})
输出

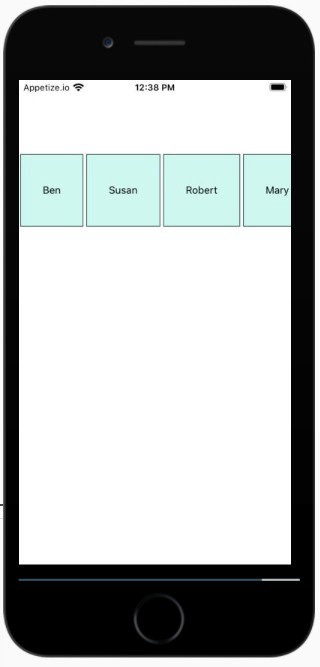
示例 2:使用 ScrollView 水平滚动
默认情况下,ScrollView 垂直显示数据。要水平显示数据,请使用 props
horizontal={true},如下所示 −
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', marginTop: 100 }}>
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
</View>
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
})
输出