如何在 React Native 中显示 Material Chip View?
react nativejavascriptmobile development
要在 UI 中显示芯片,我们将使用 React Native Paper Material Design。
按如下所示安装 react native paper −
npm install --save-dev react-native-paper
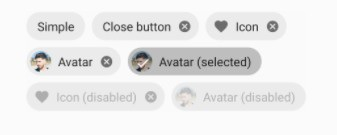
芯片组件在 UI 上的外观如下 −

基本芯片组件如下 −
<Chip icon="icontodisplay" onPress={onPressfunc}>芯片名称</Chip>
芯片的基本属性如下 −
| 属性 | 描述 |
|---|---|
| mode | mode 的值为 flat 和 outlined。
使用 flat 模式时,您将不会获得边框
使用 outlined 模式时,将显示芯片的边框
。 |
| icon | 要赋予芯片的图标。 |
| selected | 值为 true/false。如果为 true,则将选择芯片。 |
| selectedColor | 为所选芯片指定颜色。 |
| disabled | 禁用芯片。 |
| onPress | 当用户点击芯片时,将调用此函数。 |
| onClose | 当用户点击关闭按钮时,将调用此函数。 |
| textStyle | 要为芯片文本指定的样式。 |
| style | 要为芯片组件指定的样式。 |
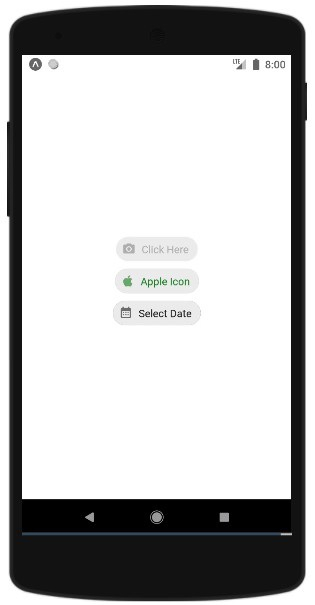
示例:显示芯片
显示芯片的代码如下 −
<SafeAreaView style={styles.container}>
<Chip icon="camera" disabled onPress={() => console.log('camera')}>Click
Here</Chip>
<Chip icon="apple" mode="outlined"selectedColor='green' selected
onPress={() => console.log('apple')}>Apple Icon</Chip>
</SafeAreaView>
示例
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Chip } from 'react-native-paper';
const MyComponent = () => (
<SafeAreaView style={styles.container}>
<Chip icon="camera" style={styles.chip} disabled onPress={() =>
console.log('camera')}>Click Here</Chip>
<Chip icon="apple" style={styles.chip}
mode="outlined"selectedColor='green' selected onPress={() =>
console.log('apple')}>Apple Icon</Chip>
<Chip icon="calendar-month" style={styles.chip} mode="outlined" selected
onPress={() => console.log('calendar')}>Select Date</Chip>
</SafeAreaView>
);
export default MyComponent;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
chip: {
marginTop:10
}
});
输出