解释 ReactNative 中的 VirtualizedList 组件用法?
react nativejavascriptmobile development
当您的列表非常大时,VirtualizedList 组件是最好的选择。VirtualizedList 有助于提高性能和内存使用率。当用户滚动时,数据会显示给用户。
VirtualizedList 的基本组件如下 &minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />
重要的 VirtualizedList 属性
| 属性 | 说明 |
|---|---|
| renderItem | 数据中的项目将在 VirtualizedList 内呈现。 |
| data | 要显示的数据。 |
| getItem | 将从数据中获取单个项目的函数。 |
| getItemCount | 获取数据项目的数量。 |
| initialNumToRender | 在开始。 |
| keyExtractor | 指定索引的每个项目要考虑的唯一键。 |
这是 VirtualizedList 的一个工作示例。
示例:使用 VirtualizedList 显示数据
要使用 VirtualizedList,请先按如下方式导入它 −
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
VirtualizedList 的代码如下 −
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>
我们想要显示以进行渲染的初始项目是 4。 renderItem 属性用于在屏幕上显示项目。 它使用如下所示定义的自定义 Item 组件 −
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}
keyExtractor 为每个项目定义唯一键。
keyExtractor={item => item.id}
props getItemCount 获取将显示给用户的项目总数。现在它调用 getItemCount 函数,定义如下。
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}
getITem props 用于获取要显示的数据。它调用方法 getItem,定义如下 −
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}
显示VirtualizedList的完整代码如下 −
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}
const VirtualizedListExample = () => {
return (
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
export default VirtualizedListExample;
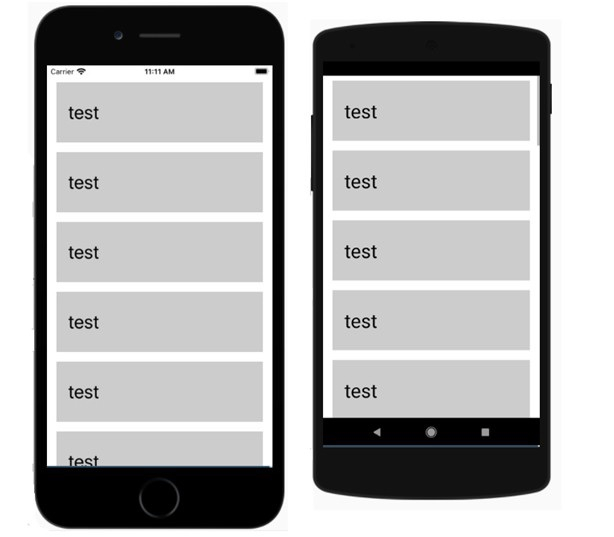
输出