如何在 ReactNative 中使用导航时处理错误?
react nativejavascriptmobile development
问题:如何在 ReactNative 中使用导航时处理错误"导航器只能包含 'Screen' 组件作为其直接子组件"?
解决方案
在使用您的应用时,您可能会遇到上述问题。这里将了解为什么会出现这样的错误以及如何避免它。
以下是给出错误的代码 −
示例
App.js
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack;
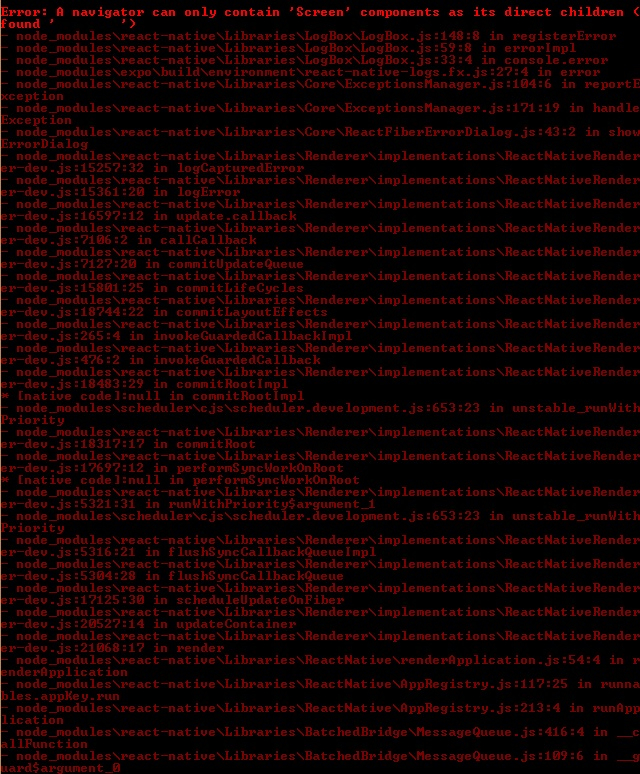
编译 − 时,命令提示符中显示的错误如下

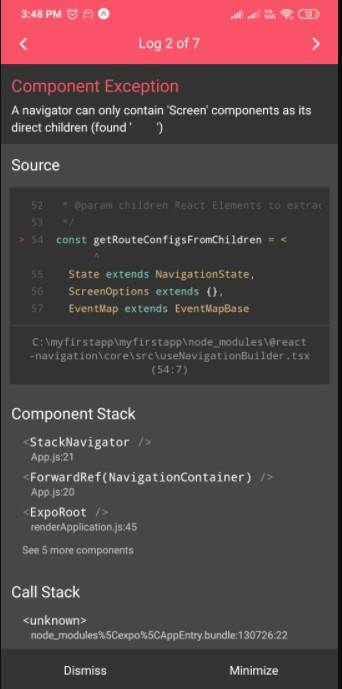
手机屏幕上的错误显示如下 −

错误原因 − 导航器只能包含 'Screen' 组件作为其直接子组件
错误的第一个原因是缩进错误。每个组件都正确缩进是非常必要的。子元素在父组件内正确缩进。
第二种情况是由于每个组件末尾留有空格。从屏幕末尾删除空格并重新编译。它会正常工作。从其他来源复制粘贴代码时请小心。您主要会在这些情况下遇到此错误。
现在让我们缩进上面的代码,并删除空格(如果有)。这是带有输出的最终代码。
示例
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomePage} options={{ title:
'From home page : Navigation' }} />
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack;

