解释 ReactNative SwitchSelector 组件
react nativejavascriptmobile development
SwitchSelector 组件类似于单选按钮。它允许您选择 2 个以上的值。
要使用 SwitchSelector,您必须安装如下所示的软件包 −
npm i react-native-switch-selector --save-dev
基本的 SwitchSelector 如下所示 −
<SwitchSelector
106
React Native – Q&A
options={youroptions}
initial={0}
onPress={value => console.log(`value selected is : ${value}`)}
/>
以下是 SwitchSelector 的一些重要属性 −
| 属性 | 说明 |
|---|---|
| options | 带有标签、值和 imageicon id 的数组
必需。 |
| initial | 数组中将要选择的初始项。 |
| value | onPress 事件中可用的开关值 |
| onPress | 带有回调函数的事件,当 Switch 发生更改时将被调用。 |
| fontSize | 要考虑的字体大小标签。 |
| selectedColor | 所选项目的颜色。 |
| buttonColor | 所选项目的背景颜色。 |
| textColor | 未选择项目的标签颜色。 |
| backgroundColor | 开关选择器组件的背景颜色。 |
| borderColor | 要为组件提供的边框颜色。 |
示例:SwitchSelector 的工作原理
要使用 SwitchSelector,我们必须按如下方式导入组件 −
import SwitchSelector from "react-native-switch-selector";
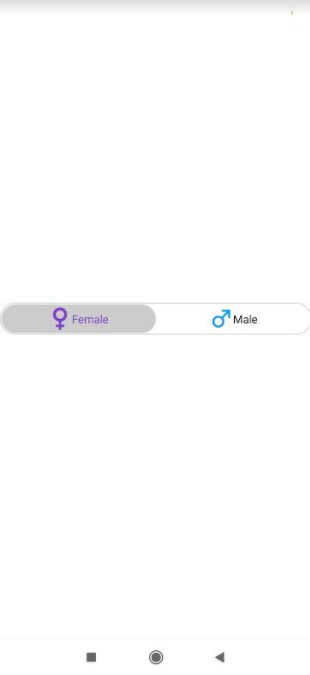
在 SwitchSelector 中,我们将显示两个选项:女性/男性。
在示例中,我们使用女性和男性图像,选项数组中也使用了相同的图像。
let male = require('C:/myfirstapp/myfirstapp/assets/male.png');
let female = require('C:/myfirstapp/myfirstapp/assets/female.png');
const images = {
"female": female,
"male": male,
};
const options =[
{ label: "Female", value: "f", imageIcon: images.female },
{ label: "Male", value: "m", imageIcon: images.male }
];
SwitchSelector 如下所示 −
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
hasPadding
options={options}
/>
以下是 SwitchSelector 的完整代码 −
示例
import React, { Component } from 'react';
import { StyleSheet, SafeAreaView } from 'react-native';
import SwitchSelector from "react-native-switch-selector";
let male = require('C:/myfirstapp/myfirstapp/assets/male.png');
let female = require('C:/myfirstapp/myfirstapp/assets/female.png');
const images = {
"female": female,
"male": male,
};
const options =[
{ label: "Female", value: "f", imageIcon: images.female },
{ label: "Male", value: "m", imageIcon: images.male }
];
export default class MySwitchSelectorComponent extends Component {
render() {
return (
<SafeAreaView style={styles.container}>
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
hasPadding
options={options}
/>
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
});
输出
输出如下 −

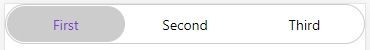
示例 2:具有三个选项的 SwitchSelector
在下面的示例中,我们使用了三个选项 −
const options =[
{ label: "First", value: "a"},
{ label: "Second", value: "b" } ,
{ label: "Third", value: "c" }
];
显示三个选项的完整代码如下 −
示例
import React, { Component } from 'react';
import { StyleSheet, SafeAreaView } from 'react-native';
import SwitchSelector from "react-native-switch-selector";
const options =[
{ label: "First", value: "a"},
{ label: "Second", value: "b" } ,
{ label: "Third", value: "c" }
];
export default class MySwitchSelectorComponent extends Component {
render() {
return (
<SafeAreaView style={styles.container}>
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
fontSize='30'
hasPadding
options={options}
/>
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1
}
});
输出