Angular 4 - 路由
路由基本上意味着在页面之间导航。 您已经看到许多网站都带有将您引导至新页面的链接。 这可以使用路由来实现。 这里我们所指的页面将以组件的形式存在。 我们已经了解了如何创建组件。 现在让我们创建一个组件并看看如何使用它的路由。
在主要父组件app.module.ts中,我们现在必须包含路由器模块,如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
从"@angular/router"导入{RouterModule}
这里,RouterModule 是从 Angular/router 导入的。 该模块包含在导入中,如下所示−
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule 引用 forRoot ,它将输入作为数组,而数组又包含路径和组件的对象。 Path 是路由器的名称,Component 是类的名称,即创建的组件。
现在让我们看看组件创建的文件 −
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
突出显示的类在主模块的导入中提到。
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
现在,我们需要在需要或从主模块单击时显示 html 文件中的上述内容。 为此,我们需要在 app.component.html 中添加路由器详细信息。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
在上面的代码中,我们创建了锚链接标记,并将 routerLink 指定为 "new-cmp"。 这在 app.module.ts 中被称为路径。
当用户单击New component(新组件)时,页面应显示内容。 为此,我们需要以下标签 - <router-outlet> </router-outlet>。
上述标签确保当用户点击new-component时,new-cmp.component.html中的内容将显示在页面上。
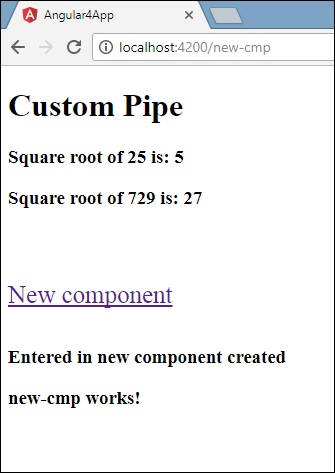
现在让我们看看输出如何在浏览器上显示。

当用户单击"新建组件"时,您将在浏览器中看到以下内容。

该网址包含 http://localhost:4200/new-cmp。 在这里,new-cmp 被附加到原始 url,即 app.module.ts 中给出的路径和 app.component.html 中的 router-link。
当用户单击"新建组件"时,页面不会刷新,并且内容会显示给用户而无需重新加载。 单击时,只会重新加载站点代码的特定部分。 当页面上有大量内容并且需要根据用户交互加载时,此功能会有所帮助。 由于页面不会重新加载,因此该功能还提供了良好的用户体验。


