Angular 4 - HTTP 服务
Http 服务将帮助我们获取外部数据、发布数据等。我们需要导入 http 模块才能使用 http 服务。 让我们考虑一个示例来了解如何使用 http 服务。
要开始使用http服务,我们需要在app.module.ts中导入模块,如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您看到突出显示的代码,则说明我们已从 @angular/http 导入了 HttpModule,并且同样的内容也添加到了导入数组中。
现在让我们在 app.component.ts 中使用 http 服务。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}
让我们理解上面突出显示的代码。 我们需要导入 http 才能使用该服务,具体操作如下 −
import { Http } from '@angular/http';
在AppComponent类中,创建了一个构造函数,并创建了Http类型的私有变量http。 要获取数据,我们需要使用 http 提供的 get API,如下所示
this.http.get();
它以要获取的url作为参数,如代码所示。
我们将使用测试 url - https://jsonplaceholder.typicode.com/users 来获取 json 数据。 对获取到的url数据进行map和subscribe两个操作。 Map方法有助于将数据转换为json格式。 要使用 map,我们需要导入如下所示的内容−
import 'rxjs/add/operator/map';
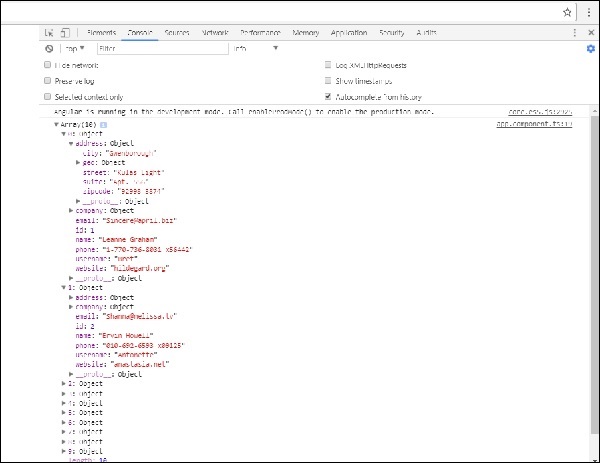
map 完成后,订阅者将在控制台中记录输出,如浏览器中所示−

如果您看到,json 对象将显示在控制台中。 这些对象也可以在浏览器中显示。
对于要在浏览器中显示的对象,请更新 app.component.html 和 app.component.ts 中的代码,如下所示 −
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}
在app.component.ts中,使用订阅方法我们将调用显示数据方法并将获取的数据作为参数传递给它。
在显示数据方法中,我们将数据存储在变量httpdata中。 数据通过此 httpdata 变量使用 for 显示在浏览器中,这是在 app.component.html 文件中完成的。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
The json object is as follows −
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
该对象具有 ID、姓名、用户名、电子邮件和地址等属性,内部包含街道、城市等以及与电话、网站和公司相关的其他详细信息。 使用 for 循环,我们将在浏览器中显示名称和城市详细信息,如 app.component.html 文件中所示。
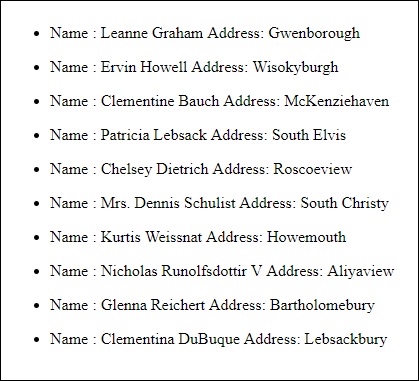
这就是浏览器中的显示方式 −

现在让我们添加搜索参数,它将根据特定数据进行过滤。 我们需要根据传递的搜索参数获取数据。
以下是在 app.component.html 和 app.component.ts 文件中所做的更改 −
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}
对于get api,我们将添加搜索参数 id = this.searchparam。 searchparam 等于 2。我们需要 json 文件中的 id=2 详细信息。
app.component.html
{{name}}
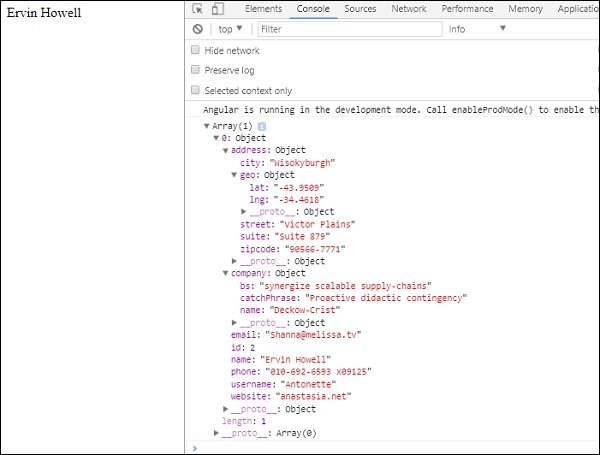
这就是浏览器的显示方式 −

我们已经在浏览器中控制台了从http接收到的数据。 浏览器控制台中也显示相同的内容。 带有 id=2 的 json 中的名称将显示在浏览器中。


