Angular 4 - 示例
在本章中,我们将讨论一些与 Angular 4 相关的示例。
首先,我们创建了一个示例,其中显示了一个登录表单,其中输入为用户名和密码。 输入正确的值后,它将进入并显示另一个表格,您可以在其中输入客户详细信息。 此外,我们还创建了四个组件 - 页眉、页脚、用户登录和主页。
使用以下命令创建组件 −
ng g component header
C:\ngexamples\aexamples>ng g component header installing component create src\app\header\header.component.css create src\app\header\header.component.html create src\app\header\header.component.spec.ts create src\app\header\header.component.ts update src\app\app.module.ts
ng g component footer
C:\ngexamples\aexamples>ng g component footer installing component create src\app\footer\footer.component.css create src\app\footer\footer.component.html create src\app\footer\footer.component.spec.ts create src\app\footer\footer.component.ts update src\app\app.module.ts
ng g component userlogin
C:\ngexamples\aexamples>ng g component userlogin installing component create src\app\userlogin\userlogin.component.css create src\app\userlogin\userlogin.component.html create src\app\userlogin\userlogin.component.spec.ts create src\app\userlogin\userlogin.component.ts update src\app\app.module.ts
ng g component mainpage
C:\ngexamples\aexamples>ng g component mainpage installing component create src\app\mainpage\mainpage.component.css create src\app\mainpage\mainpage.component.html create src\app\mainpage\mainpage.component.spec.ts create src\app\mainpage\mainpage.component.ts update src\app\app.module.ts
在app.module.ts中,父模块包含创建时添加的所有组件。 该文件如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
上面创建的组件已添加 −
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
The components are added in the declarations too −
declarations: [ AppComponent, HeaderComponent, FooterComponent, UserloginComponent, MainpageComponent ],
在父app.component.html中,我们添加了用户将看到的文件的主要结构。
<div class="mainpage"> <app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer> </div>
我们创建了一个 div 并添加了 <app-header></app-header>, <router-outlet></router-outlet> 和 <app-footer></app-footer>。
<router-outlet></router-outlet> 用于在一个页面到另一个页面之间导航。 这里的页面是登录表单,一旦成功,它将重定向到主页,即客户表单。
要先获取登录表单,然后再获取 mainpage.component.html,请在 app.module.ts 中完成更改,如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们从 @anuglar/router 导入了 RouterModule 和 Routes。 在导入中,RouterModules 将 appRoutes 作为参数,上面定义为 −
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
路由采用组件数组,默认情况下调用 userloginComponent。
在userlogin.component.ts中,我们导入了路由器并根据如下所示的条件导航到mainpage.component.html −
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}
以下是 app.component.ts 的 .ts 文件。 其中仅存在默认详细信息。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}
现在让我们显示每个组件文件的详细信息。 首先,我们首先获取标头组件。 对于新组件,将创建四个文件 header.component.ts、header.component.html、header.component.css 和 header.component.spec.ts。
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
header.component.html
<div> <hr /> </div>
我们还没有添加任何CSS。 这会使 header.component.css 文件为空。 此外,header.compoent.spec.ts 文件为空,因为此处不考虑测试用例。
对于标题,我们将画一条水平线。 可以添加徽标或任何其他细节,使标题看起来更有创意。
现在让我们考虑创建一个页脚组件。
对于页脚组件,将创建 footer.component.ts、footer.component.html、footer.component.spec.ts 和 footer.component.css 文件。
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
footer.component.html
<hr/>
由于我们没有添加任何CSS,所以footer.component.css文件是空的。 此外,footer.compoent.spec.ts 文件为空,因为此处不考虑测试用例。
对于页脚,我们将仅绘制一条水平线,如 .html 文件中所示。
现在让我们看看用户登录组件是如何工作的。 创建的 userlogin 组件的以下文件是 userlogin.component.css、userlogin.component.html、userlogin.component.ts 和 userlogin.component.spec.ts。
文件详情如下 −
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
</div>
在这里,我们创建了带有两个输入控件用户名和密码的表单。 这是一种模型驱动的表单方法,其详细信息将在第 14 章 - 表单中进行解释。
我们认为用户名和密码是强制性的,因此在 ts.txt 文件中添加了对用户名和密码的验证。 单击提交按钮后,控件将传递到 ts 文件中定义的 onClickSubmit。
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}
对于表单控制和验证,模块的导入如下所示
import { FormGroup, FormControl, Validators} from '@angular/forms';
当用户和密码正确时,我们需要一个路由器来导航到不同的组件。 为此,导入路由器,如下所示 −
import { Router} from '@angular/router';
在ngOnInit中,表单的验证已完成。 我们需要用户名超过六个字符,并且该字段是强制性的。 同样的条件也适用于密码。
点击提交后,我们可以检查用户名是否为systemadmin,密码是否为admin123。 如果是,则会出现一个对话框,显示登录成功,并且路由器导航到应用程序主页,这是主页组件的选择器。
在userlogin.component.css文件中为表单添加了css −
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}
userlogin.component.spec.ts 文件为空,因为目前没有测试用例。
现在让我们讨论主页组件是如何工作的。 为主页组件创建的文件是 mainpage.component.ts、mainpage.component.html、mainpage.component.css、 和 mainpage.component.spect.ts。
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}
我们创建了一个包含名字、姓氏、地址和电话号码的客户表单。 其验证是通过 ngOnInit 函数完成的。 单击提交后,控件将转到函数onClickSubmit。 此处,用于显示输入详细信息的表格可见。
客户数据从 json 转换为数组,以便我们可以在表上的 ngFor 中使用相同的数据,这是在 .html 文件中完成的,如下所示。
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>
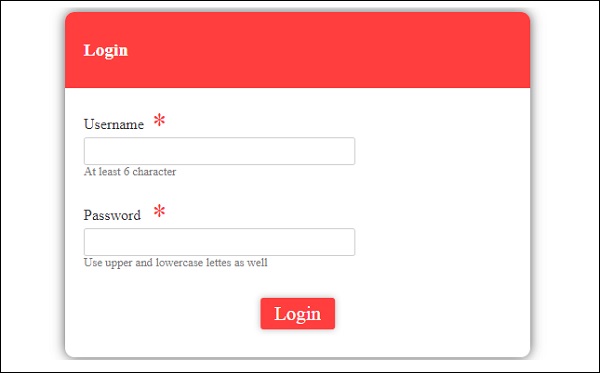
这里,第一个 div 包含客户详细信息,第二个 div 包含表格,该表格将显示输入的详细信息。 用户登录和客户详细信息的显示如下所示。 这是带有登录表单以及页眉和页脚的页面。

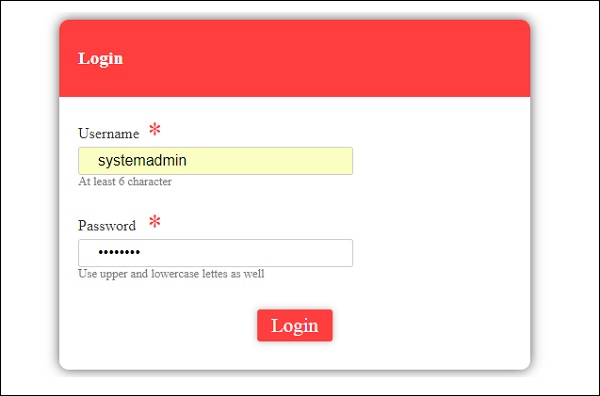
输入详细信息后,显示如下所示

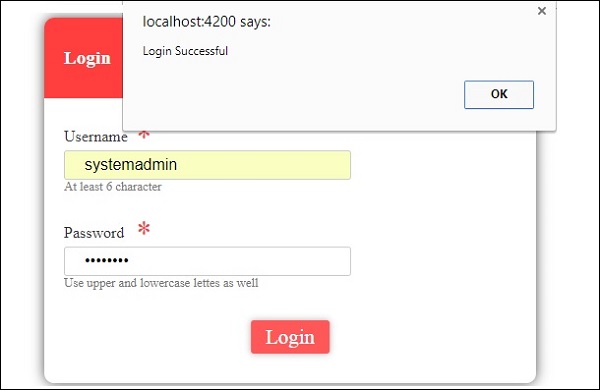
点击"提交"后,会出现一个对话框,显示"登录成功"。

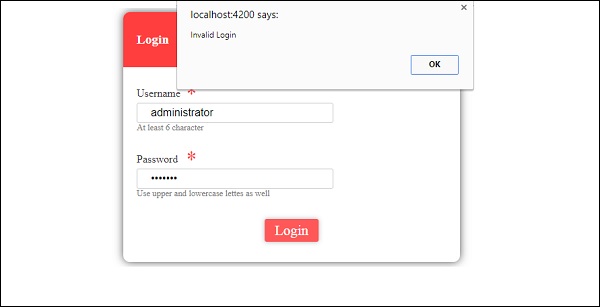
如果详细信息无效,则会出现一个对话框,显示"登录无效",如下所示 −

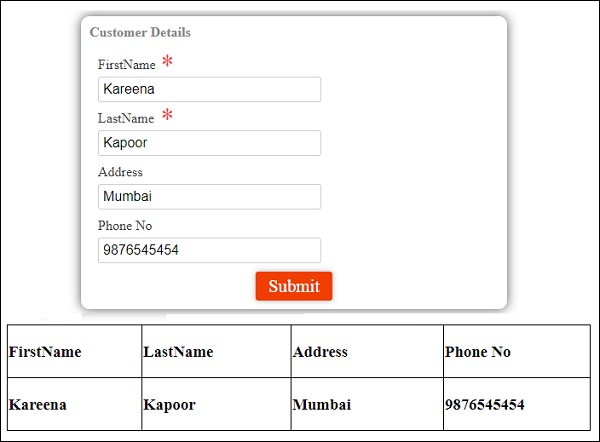
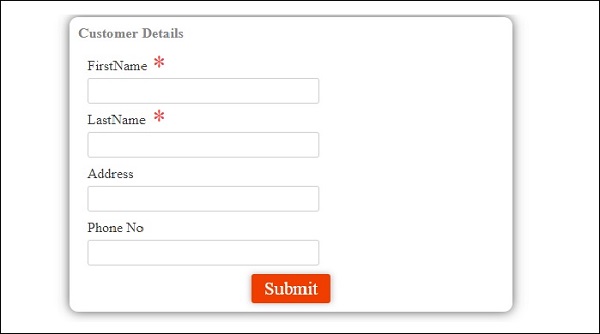
如果登录成功,将进入下一个客户详细信息表格,如下所示−

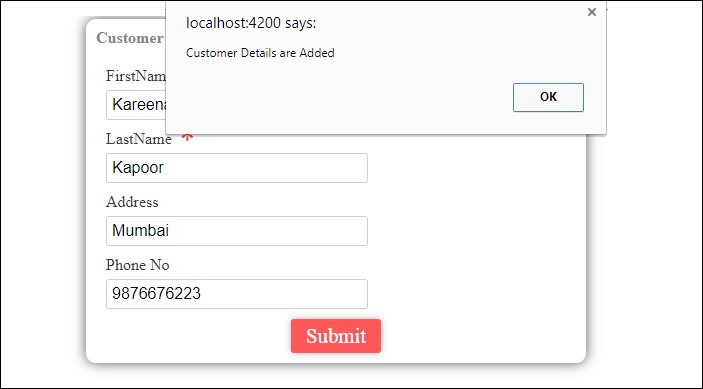
输入并提交详细信息后,会出现一个对话框,显示已添加客户详细信息,如下面的屏幕截图所示 −

当我们在上面的屏幕截图中单击"确定"时,详细信息将显示如下屏幕截图所示 −