Three.js - 圆形几何体
THREE.CircleGeometry 创建一个简单的 2D 圆形。它需要四个参数,并且都是可选的。
radius − 圆形的半径定义其大小。默认值为 1。
segments − 用于创建圆形的面数。默认值为 8。段数越多,圆形越平滑。
thetaStart − 开始绘制圆形的位置。此值的范围为 0 到 2 * PI,默认值为 0。
thetaLength − 此属性定义圆形的完成程度。默认值为 2 * PI。
const circle = new THREE.CircleGeometry( radius, segments, thetaStart, thetaLength )
示例
查看以下示例。
circle.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js - Circle</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: -applesystem, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
height: 100vh;
width: 100vw;
}
#threejs-container {
position: block;
width: 100%;
height: 100%;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.7/dat.gui.js"></script>
</head>
<body>
<div id="threejs-container"></div>
<script type="module">
/ Circle geometry
// a 2d circle in Three.js
// GUI
const gui = new dat.GUI()
// 尺寸
let width = window.innerWidth
let height = window.innerHeight
// 场景
const scene = new THREE.Scene()
scene.background = new THREE.Color(0x262626)
// 相机
const camera = new THREE.PerspectiveCamera(30, width / height, 0.1, 100)
camera.position.set(0, 0, 10)
const camFolder = gui.addFolder('Camera')
camFolder.add(camera.position, 'z').min(10).max(60).step(10)
camFolder.open()
// 灯光
const ambientLight = new THREE.AmbientLight(0xffffff, 1)
scene.add(ambientLight)
const pointLight = new THREE.PointLight(0xffffff, 0.2)
pointLight.position.x = 2
pointLight.position.y = 3
pointLight.position.z = 4
scene.add(pointLight)
// 圆
const geometry = new THREE.CircleGeometry()
const material = new THREE.MeshBasicMaterial({
color: 0xffffff,
wireframe: true,
side: THREE.DoubleSide
})
const materialFolder = gui.addFolder('Material')
materialFolder.add(material, 'wireframe')
materialFolder.open()
const circle = new THREE.Mesh(geometry, material)
scene.add(circle)
const circleProps = {
radius: 1,
segments: 8,
thetaStart: 0,
thetaLength: 2 * Math.PI
}
const props = gui.addFolder('Properties')
props
.add(circleProps, 'radius', 1, 50)
.step(1)
.onChange(redraw)
.onFinishChange(() => console.dir(circle.geometry))
props.add(circleProps, 'segments', 1, 50).step(1).onChange(redraw)
props.add(circleProps, 'thetaStart', 0, 2 * Math.PI).onChange(redraw)
props.add(circleProps, 'thetaLength', 0, 2 * Math.PI).onChange(redraw)
props.open()
function redraw() {
let newGeometry = new THREE.CircleGeometry(
circleProps.radius,
circleProps.segments,
circleProps.thetaStart,
circleProps.thetaLength
)
circle.geometry.dispose()
circle.geometry = newGeometry
}
// 响应性
window.addEventListener('resize', () => {
width = window.innerWidth
height = window.innerHeight
camera.aspect = width / height
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.render(scene, camera)
})
// 渲染器
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(width, height)
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
// 动画
function animate() {
requestAnimationFrame(animate)
circle.rotation.x += 0.005
circle.rotation.y += 0.01
renderer.render(scene, camera)
}
// 渲染场景
const container = document.querySelector('#threejs-container')
container.append(renderer.domElement)
renderer.render(scene, camera)
animate()
</script>
</body>
</html>
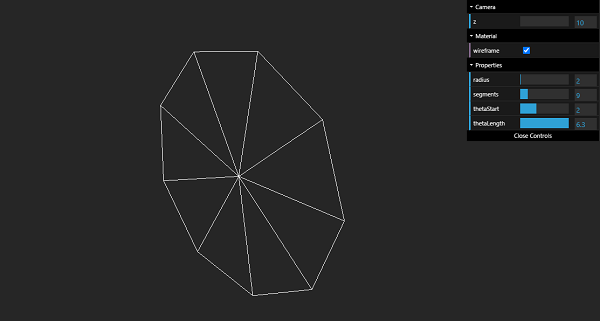
输出

 threejs_geometries.html
threejs_geometries.html

