Plotly - 添加按钮下拉菜单
Plotly 通过在绘图区域使用不同的控件(例如按钮、下拉菜单和滑块等)提供高度的交互性。这些控件与绘图布局的 updatemenu 属性相结合。您可以通过指定要调用的方法来 添加按钮 及其行为。
有四种可能的方法可以与按钮关联,如下所示 −
restyle − 修改数据或数据属性
relayout − 修改布局属性
update − 修改数据和布局属性
animate −开始或暂停动画
在修改图形的数据和数据属性时,应使用restyle方法。在下面的示例中,使用restyle方法通过Updatemenu()方法将两个按钮添加到布局中。
go.layout.Updatemenu( type = "buttons", direction = "left", buttons = list([ dict(args = ["type", "box"], label = "Box", method = "restyle"), dict(args = ["type", "violin"], label = "Violin", method = "restyle" )] ))
默认情况下,type 属性的值是 buttons。要呈现按钮的下拉列表,请将 type 更改为 dropdown。在按上述方式更新 Figure 对象的布局之前,先向其添加一个 Box 轨迹。根据单击的按钮呈现 boxplot 和 violin plot 的完整代码如下 −
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)
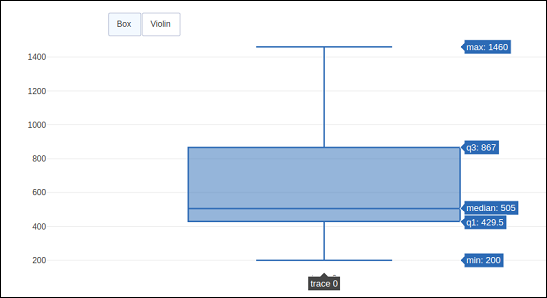
代码的输出如下所示 −

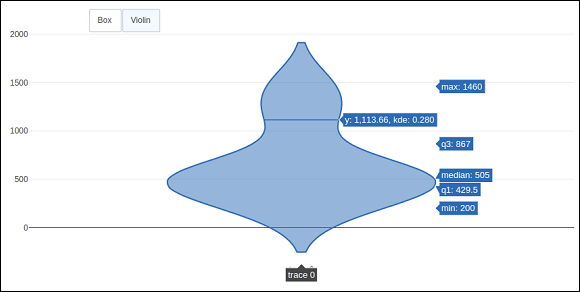
单击小提琴按钮可显示相应的小提琴图。

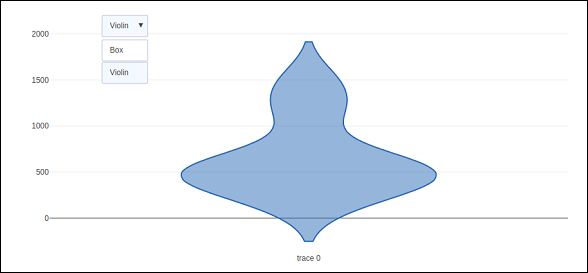
如上所述,Updatemenu()方法中type键的值被分配为dropdown以显示按钮的下拉列表。图如下所示 −

修改图表的数据和布局部分时应使用update方法。以下示例演示了如何更新布局属性(例如图表标题)以及显示哪些轨迹。两个对应于正弦波和余弦波的散点图轨迹被添加到图形对象。带有可见属性为True的轨迹将显示在绘图上,其他轨迹将被隐藏。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)
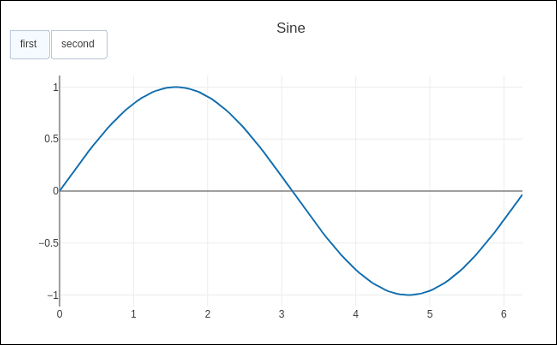
最初,将显示正弦曲线。如果单击第二个按钮,则会出现cos 轨迹。
请注意,图表标题也会相应更新。

为了使用动画方法,我们需要向 Figure对象添加一个或多个框架。除了数据和布局之外,框架还可以作为图形对象中的键添加。框架键指向图形列表,每个图形在触发动画时都会循环显示。
您可以通过向布局添加updatemenus 数组来添加、播放和暂停按钮以在图表中引入动画。
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]
在以下示例中,首先绘制 散点曲线 轨迹。然后添加 frames,它是 50 个 Frame 对象 的列表,每个对象代表曲线上的 红色标记。请注意,按钮的 args 属性设置为 None,因此所有帧都是动画。
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)
代码的输出如下所示 −

单击播放按钮后,红色标记将开始沿曲线移动。


