GWT - VerticalSplitPanel 小部件
简介
VerticalSplitPanel 小部件表示一个面板,该面板将两个小部件排列在一个垂直列中,并允许用户以交互方式更改两个小部件各自所占高度的比例。必要时,VerticalSplitterPanel 中包含的小部件将自动用滚动条装饰。
类声明
以下是 com.google.gwt.user.client.ui.VerticalSplitPanel 类的声明 −
@Deprecated
public final class VerticalSplitPanel
extends Panel
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 VerticalSpiltPanel 小部件。您可以根据您的要求覆盖它。
.gwt-VerticalSplitPanel { }
.gwt-VerticalSplitPanel vsplitter { }
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
VerticalSplitPanel() 已弃用。 |
| 2 |
VerticalSplitPanel(VerticalSplitPanel.Resources resources) 已弃用。创建一个空的垂直分割面板。 |
| 3 |
VerticalSplitPanel(VerticalSplitPanelImages images) 已弃用。由 VerticalSplitPanel(Resources) 替换 |
类方法
| Sr.No. | 函数名称和说明 |
|---|---|
| 1 |
void add(Widget w) 已弃用。将小部件添加到 HorizontalSplitPanel 中的窗格。 |
| 2 |
protected Element getElement(int index) 已弃用。获取给定索引的内容元素。 |
| 3 |
Widget getEndOfLineWidget() 已弃用。获取位于布局行方向末尾的窗格中的小部件。 |
| 4 |
Widget getBottomWidget() 已弃用。获取面板底部的小部件。 |
| 5 |
Widget getTopWidget() 已弃用。获取面板顶部的小部件。 |
| 6 |
protected Element getSplitElement() 已弃用。获取充当分割器的元素。 |
| 7 |
Widget getStartOfLineWidget() 已弃用。获取位于布局行方向起始处的窗格中的小部件。 |
| 8 |
protected Widget getWidget(int index) 已弃用。获取所包含的小部件之一。 |
| 9 |
boolean isResizing() 已弃用。指示拆分面板是否正在调整大小。 |
| 10 |
java.util.Iterator<Widget> iterator() 已弃用。获取所包含小部件的迭代器。 |
| 11 |
void onBrowserEvent(Event event) 已弃用。每当收到浏览器事件时触发。 |
| 12 |
protected void onEnsureDebugId(java.lang.String baseID) 已弃用。受影响的元素:-splitter = 包含拆分器元素的容器。-right = 拆分器右侧的容器。-left = 拆分器左侧的容器。 |
| 13 |
protected void onLoad() 已弃用。小部件附加到浏览器文档后,会立即调用此方法。 |
| 14 |
protected void onUnload() 已弃用。在窗口小部件从浏览器文档分离之前,会立即调用此方法。 |
| 15 |
boolean remove(Widget widget) 已弃用。删除子窗口小部件。 |
| 16 |
void setEndOfLineWidget(Widget w) 已弃用。设置窗格中位于布局行方向末尾的窗口小部件。 |
| 17 |
void setBottomWidget(Widget w) 已弃用。将小部件设置在面板的底部。 |
| 18 |
void setTopWidget(Widget w) 已弃用。将小部件设置在面板的顶部。 |
| 19 |
void setSplitPosition(java.lang.String pos) 已弃用。移动分割器的位置。 |
| 20 |
void setStartOfLineWidget(Widget w) 已弃用。设置窗格中位于布局行方向起点的小部件。 |
| 21 |
protected void setWidget(int index, Widget w) 已弃用。设置其中一个包含的小部件。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
java.lang.Object
VerticalSplitPanel 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 VerticalSplitPanel 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalSplitPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 VerticalSplitPanel 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.VerticalSplitPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建垂直分割面板
VerticalSplitPanel verticalSplitPanel = new VerticalSplitPanel();
verticalSplitPanel.setSize("300px", "200px");
verticalSplitPanel.setSplitPosition("35%");
// 添加一些内容
String randomText = "This is a sample text.";
for (int i = 0; i < 2; i++) {
randomText += randomText;
}
verticalSplitPanel.setBottomWidget(new HTML(randomText));
verticalSplitPanel.setTopWidget(new HTML(randomText));
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalSplitPanel);
// 将小部件添加到根面板。
RootPanel.get().add(decoratorPanel);
}
}
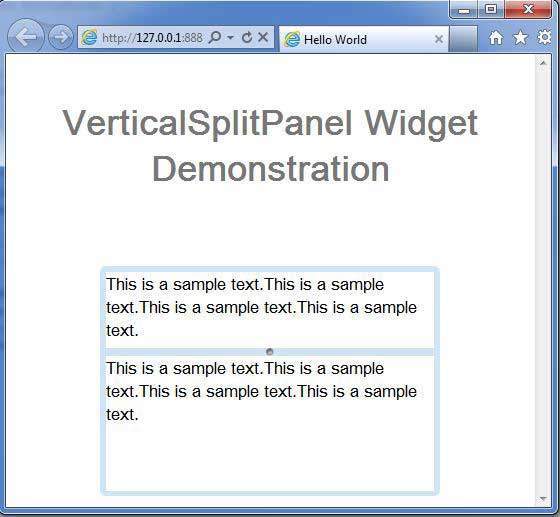
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

