GWT - VerticalPanel 小部件
简介
VerticalPanel 小部件表示将其所有小部件排列在单个垂直行中的面板。
类声明
以下是 com.google.gwt.user.client.ui.VerticalPanel 类的声明 −
public class VerticalPanel
extends CellPanel
implements HasAlignment, InsertPanel.ForIsWidget
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
VerticalPanel() 空垂直面板的构造函数。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
void add(Widget w) 添加子窗口小部件。 |
| 2 |
Has Horizontal Alignment. Horizontal Alignment Constant get Horizontal Alignment() 获取水平对齐。 |
| 3 |
HasVerticalAlignment.VerticalAlignmentConstant getVerticalAlignment() 获取垂直对齐。 |
| 4 |
void insert(IsWidget w, int beforeIndex) |
| 5 |
void insert(Widget w, int beforeIndex) 在指定之前插入一个子窗口小部件索引。 |
| 6 |
protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-# = 给定索引处的单元格。 |
| 7 |
boolean remove(Widget w) 删除子窗口小部件。 |
| 8 |
void set Horizontal Alignment (Has Horizontal Alignment.Horizontal Alignment Constant align) 设置要用于添加到此处的窗口小部件的默认水平对齐方式面板。 |
| 9 |
void set Vertical Alignment (Has Vertical Alignment.Vertical Alignment Constant align) 设置添加到此面板的小部件使用的默认垂直对齐方式。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
VerticalPanel 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 VerticalPanel 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 VerticalPanel 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建一个垂直面板
VerticalPanel verticalPanel = new VerticalPanel();
// 将复选框添加到垂直面板
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
verticalPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalPanel);
// 将小部件添加到根面板。
RootPanel.get().add(decoratorPanel);
}
}
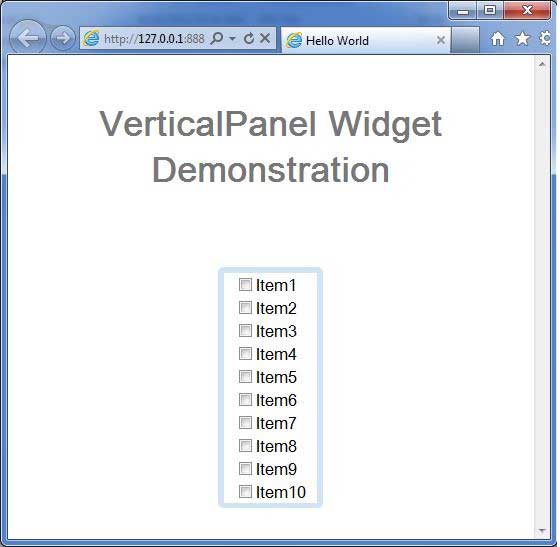
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

