GWT - TextBox 小部件
简介
TextBox 小部件表示标准的单行文本框。
类声明
以下是 com.google.gwt.user.client.ui.TextBox 类的声明 −
public class TextBox
extends TextBoxBase
implements HasDirection
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 TextBox 小部件。您可以根据您的要求覆盖它。
.gwt-TextBox {}
.gwt-TextBox-readonly {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
TextBox() 创建一个空文本框。 |
| 2 |
TextBox(Element element) 子类可以使用此构造函数来明确使用现有元素。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
HasDirection.Direction getDirection() 获取小部件的方向性。 |
| 2 |
int getMaxLength() 获取文本框的最大允许长度。 |
| 3 |
int getVisibleLength() 获取文本框中可见字符的数量。 |
| 4 |
void setDirection(HasDirection.Direction direction) 设置小部件的方向性。 |
| 5 |
void setMaxLength(int length) 设置文本框的最大允许长度。 |
| 6 |
void setVisibleLength(int length) 设置文本框中可见字符的数量。 |
| 7 |
static TextBox wrap(Element element) 创建一个包装现有 TextBox 小部件<input type='text'> 元素。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
java.lang.Object
TextBox Widget 示例
此示例将带您通过简单的步骤展示 GWT 中 TextBox Widget 的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextBox {
color: green;
}
.gwt-TextBox-readonly {
background-color: yellow;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 TextBox 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建文本框
TextBox textBox1 = new TextBox();
TextBox textBox2 = new TextBox();
//将文本添加到文本框
textBox2.setText("Hello World!");
//将文本框设置为只读
textBox2.setReadOnly(true);
//将文本框添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textBox1);
panel.add(textBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
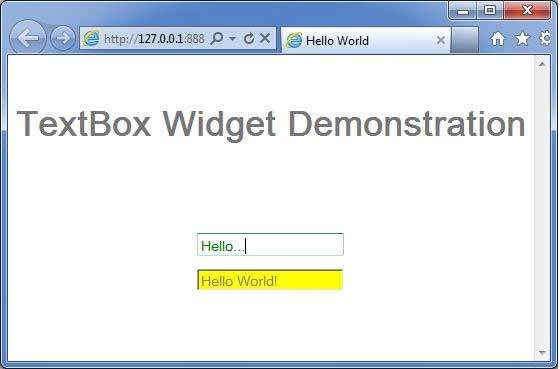
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_form_widgets.html
gwt_form_widgets.html

