GWT - TextArea 小部件
简介
TextArea 小部件表示允许输入多行文本的文本框。
类声明
以下是 com.google.gwt.user.client.ui.TextArea 类的声明 −
public class TextArea
extends TextBoxBase
implements HasDirection
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 TextBox 小部件。您可以根据需要覆盖它。
.gwt-TextArea {}
.gwt-TextArea-readonly {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
TextArea() 创建一个空的文本区域。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
int getCharacterWidth() 获取文本框的请求宽度(这不是一个确切的值,因为并非所有字符都是相同的)。 |
| 2 |
int getCursorPos() 获取光标的当前位置(这也用作文本选择的开始)。 |
| 3 |
HasDirection.Direction getDirection() 获取方向性小部件。 |
| 4 |
int getSelectionLength() 获取当前文本选择的长度。 |
| 5 |
int getVisibleLines() 获取可见的文本行数。 |
| 6 |
void setCharacterWidth(int width) 设置文本框的请求宽度(这不是一个确切的值,因为并非所有字符都是相同的)。 |
| 7 |
void setDirection(HasDirection.Direction direction) 设置小部件的方向性。 |
| 8 |
void setVisibleLines(int lines) 设置可见文本行数。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
java.lang.Object
TextBox Widget 示例
此示例将带您通过简单的步骤展示 GWT 中 TextBox Widget 的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextArea {
color: green;
}
.gwt-TextArea-readonly {
background-color: yellow;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TextArea Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 TextBox 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextArea;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建文本区域元素
TextArea textArea1 = new TextArea();
TextArea textArea2 = new TextArea();
//将宽度设置为 10 个字符
textArea1.setCharacterWidth(20);
textArea2.setCharacterWidth(20);
//将高度设置为 5 行
textArea1.setVisibleLines(5);
textArea2.setVisibleLines(5);
//将文本添加到文本区域
textArea2.setText(" Hello World!
Be Happy!
Stay Cool!");
//将文本框设置为只读
textArea2.setReadOnly(true);
//将文本框添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textArea1);
panel.add(textArea2);
RootPanel.get("gwtContainer").add(panel);
}
}
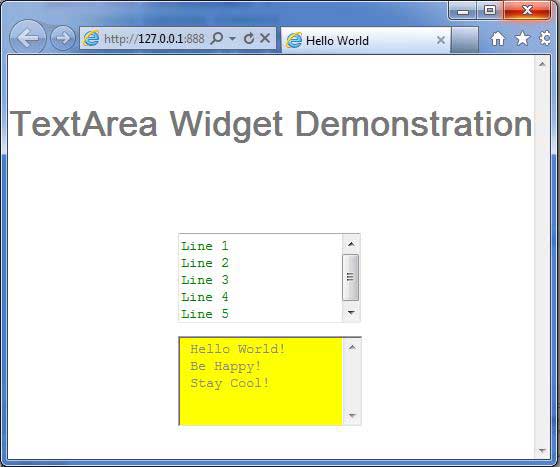
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_form_widgets.html
gwt_form_widgets.html

