GWT - TabPanel 小部件
简介
TabPanel 小部件表示面板,该面板表示一组选项卡式页面,每个页面包含另一个小部件。当用户选择与其关联的各种选项卡时,将显示其子小部件。选项卡可以包含任意 HTML。
类声明
以下是 com.google.gwt.user.client.ui.TabPanel 类的声明 −
@Deprecated
public class TabPanel
extends Composite
implements TabListener, SourcesTabEvents,
HasWidgets, HasAnimation, IndexedPanel.ForIsWidget,
HasBeforeSelectionHandlers<java.lang.Integer>,
HasSelectionHandlers<java.lang.Integer>
类构造函数
| Sr.No. | 构造函数和说明 |
|---|---|
| 1 |
TabPanel() 已弃用。创建一个空的选项卡面板。 |
类方法
| Sr.No. | 函数名称和说明描述 |
|---|---|
| 1 |
void add(IsWidget w, IsWidget tabWidget) 已弃用。方便重载以允许直接使用 IsWidget。 |
| 2 |
void add(IsWidget w, java.lang.String tabText) 已弃用。方便重载允许直接使用 IsWidget。 |
| 3 |
void add(IsWidget w, java.lang.String tabText, boolean asHTML) 已弃用。方便重载允许直接使用 IsWidget。 |
| 4 |
void add(Widget w) 已弃用。添加子窗口小部件。 |
| 5 |
void add(Widget w, java.lang.String tabText) 已弃用。向选项卡面板添加窗口小部件。 |
| 6 |
void add(Widget w, java.lang.String tabText, boolean asHTML) 已弃用。向选项卡面板添加一个小部件。 |
| 7 |
void add(Widget w, Widget tabWidget) 已弃用。向选项卡面板添加一个小部件。 |
| 8 |
处理程序注册添加选择前处理程序(选择前处理程序<java.lang. Integer> 处理程序) 已弃用。添加 BeforeSelectionEvent 处理程序。 |
| 9 |
处理程序注册添加选择处理程序(选择处理程序 <java.lang. Integer> 处理程序) 已弃用。添加 SelectionEvent 处理程序。 |
| 10 |
void add Tab Listener(TabListener listener) 已弃用。改用添加 Before Selection Handler (com.google.gwt.event. logical.shared.Before Selection Handler) 和添加 Selection Handler (com.google.gwt.event. logical.shared.Selection Handler) |
| 11 |
void clear() 已弃用。删除所有子小部件。 |
| 12 |
protected SimplePanel createTabTextWrapper() 已弃用。创建一个 SimplePanel,它将内容包装在选项卡中。 |
| 13 |
DeckPanel getDeckPanel() 已弃用。获取此选项卡面板内的甲板面板。 |
| 14 |
TabBar getTabBar() 已弃用。获取此选项卡面板内的选项卡栏。 |
| 15 |
Widget getWidget(int index) 已弃用。获取指定索引处的子窗口小部件。 |
| 16 |
int getWidgetCount() 已弃用。获取此面板中的子窗口小部件数量。 |
| 17 |
int getWidgetIndex(IsWidget child) 已弃用。方便重载以允许直接使用 IsWidget。 |
| 18 |
int getWidgetIndex(Widget widget) 已弃用。获取指定子窗口小部件的索引。 |
| 19 |
void insert(IsWidget widget, IsWidget tabWidget, int beforeIndex) 已弃用。方便重载以允许直接使用 IsWidget。 |
| 20 |
void insert(IsWidget widget, java.lang. String tab Text, boolean as HTML, int before Index) 已弃用。方便重载以允许直接使用 IsWidget。 |
| 21 |
void insert(IsWidget widget, java.lang.String tabText, int beforeIndex) 已弃用。方便重载以允许直接使用 IsWidget。 |
| 22 |
void insert(Widget widget, java.lang.String tabText, boolean asHTML, int beforeIndex) 已弃用。将小部件插入选项卡面板。 |
| 23 |
void insert(Widget widget, java.lang.String tabText, int beforeIndex) 已弃用。将小部件插入选项卡面板。 |
| 24 |
void insert(Widget widget, Widget tabWidget, int beforeIndex) 已弃用。将小部件插入选项卡面板。 |
| 25 |
boolean isAnimationEnabled() 已弃用。如果启用了动画,则返回 true,否则返回 false。 |
| 26 |
java.util.Iterator<Widget> iterator() 已弃用。获取包含的小部件的迭代器。 |
| 27 |
boolean on Before Tab Selected(Sources Tab Events sender, int tab Index) 已弃用。请改用 Before Selection Handler.on Before Selection(com.google.gwt.event. logical.shared.Before Selection Event) |
| 28 |
protected void onEnsureDebugId(java.lang. String baseID) 已弃用。受影响的元素:-bar = 选项卡栏。-bar-tab# = 包含选项卡本身内容的元素。-bar-tab-wrapper# = 包含索引处的选项卡的单元格。 -bottom = 标签栏下方的面板。 |
| 29 |
void onTabSelected(SourcesTabEvents sender, int tabIndex) 已弃用。请改用 SelectionHandler.onSelection(com.google.gwt.event. logical.shared.SelectionEvent) |
| 30 |
boolean remove(int index) 已弃用。删除指定索引处的窗口小部件。 |
| 31 |
boolean remove(Widget widget) 已弃用。删除给定的窗口小部件及其关联的选项卡。 |
| 32 |
void removeTabListener(TabListener listener) 已弃用。改用由 add*Handler 方法返回的对象上的 HandlerRegistration.removeHandler() 方法 |
| 33 |
void selectTab(int index) 已弃用。以编程方式选择指定的选项卡并触发事件。 |
| 34 |
void selectTab(int index, boolean fireEvents) 已弃用。以编程方式选择指定的选项卡。 |
| 35 |
void setAnimationEnabled(boolean enable) 已弃用。启用或禁用动画。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
TabPanel 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 TabPanel 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TabPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 TabPanel 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建一个空的选项卡面板
TabPanel tabPanel = new TabPanel();
//为 tabpanel 的选项卡创建内容
Label label1 = new Label("这是 TAB 1 的内容");
label1.setHeight("200");
Label label2 = new Label("这是 TAB 2 的内容");
label2.setHeight("200");
Label label3 = new Label("这是 TAB 3 的内容");
label3.setHeight("200");
//为选项卡创建标题
String tab1Title = "TAB 1";
String tab2Title = "TAB 2";
String tab3Title = "TAB 3";
//创建选项卡
tabPanel.add(label1, tab1Title);
tabPanel.add(label2, tab2Title);
tabPanel.add(label3, tab3Title);
//选择第一个选项卡
tabPanel.selectTab(0);
//如果是 tabpanel,则设置宽度
tabPanel.setWidth("400");
//将小部件添加到根面板。
RootPanel.get().add(tabPanel);
}
}
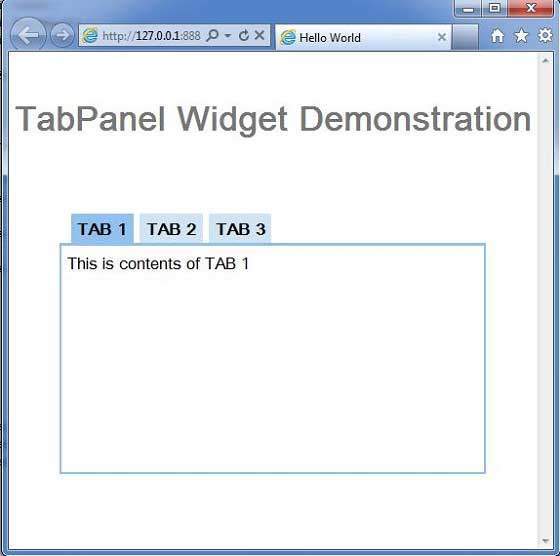
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

