GWT - SuggestionBox 小部件
简介
SuggestionBox 小部件表示一个文本框或文本区域,显示一组与用户输入相匹配的预配置选择。每个 SuggestBox 都与一个 SuggestOracle 相关联。SuggestOracle 用于根据特定查询字符串提供一组选择。
类声明
以下是 com.google.gwt.user.client.ui.SuggestionBox 类的声明 −
public final class SuggestBox
extends Composite
implements HasText, HasFocus, HasAnimation,
SourcesClickEvents, SourcesFocusEvents,
SourcesChangeEvents, SourcesKeyboardEvents,
FiresSuggestionEvents
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 ListBox 小部件。您可以根据需要覆盖它。
.gwt-SuggestBox { }
.gwt-SuggestBoxPopup { }
.gwt-SuggestBoxPopup .item { }
.gwt-SuggestBoxPopup .item-selected { }
.gwt-SuggestBoxPopup .suggestPopupTopLeft { }
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupTopCenter { }
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupTopRight { }
.gwt-SuggestBoxPopup .suggestPopupTopRightInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRight { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeft { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenter { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomRight { }
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner { }
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
SuggestBox() 建议框的构造函数。 |
| 2 |
SuggestBox(SuggestOracle oracle) 建议框的构造函数。 |
| 3 |
SuggestBox(SuggestOracle oracle, TextBoxBase box) 建议框的构造函数。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
void addChangeListener(ChangeListener listener) 添加一个监听器以接收 SuggestBox 文本框上的更改事件。 |
| 2 |
void addClickListener(ClickListener listener) 添加一个监听器以接收 SuggestBox 文本框上的点击事件。 |
| 3 |
void addEventHandler(SuggestionHandler handler) 添加一个处理程序接口以接收建议事件。 |
| 4 |
void addFocusListener(FocusListener listener) 添加一个监听器以接收 SuggestBox 文本框上的焦点事件。 |
| 5 |
void addKeyboardListener(KeyboardListener listener) 添加一个监听器以接收 SuggestBox 文本框上的键盘事件。 |
| 6 |
int getLimit() 获取此操作应显示的建议数量限制框。 |
| 7 |
SuggestOracle getSuggestOracle() 获取建议框的 SuggestOracle。 |
| 8 |
int getTabIndex() 获取小部件在选项卡索引中的位置。 |
| 9 |
java.lang.String getText() 获取此对象的文本。 |
| 10 |
boolean isAnimationEnabled() 获取动画是否启用。 |
| 11 |
protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-popup = 带有建议的弹出窗口。 -items-item# = 指定索引处的建议项目。 |
| 12 |
void removeChangeListener(ChangeListener listener) 删除之前添加的侦听器接口。 |
| 13 |
void removeClickListener(ClickListener listener) 删除之前添加的侦听器接口。 |
| 14 |
void removeEventHandler(SuggestionHandler handler) 删除之前添加的侦听器接口。 |
| 15 |
void removeFocusListener(FocusListener listener) 删除先前添加的侦听器接口。 |
| 16 |
void removeKeyboardListener(KeyboardListener listener) 删除先前添加的侦听器接口。 |
| 17 |
void setAccessKey(char key) 设置小部件的"访问键"。 |
| 18 |
void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 19 |
void setFocus(boolean focused) 明确聚焦/取消聚焦此小部件。 |
| 20 |
void setLimit(int limit) 设置 oracle 应提供的建议数量的限制。 |
| 21 |
void setPopupStyleName(java.lang.String style) 设置建议弹出窗口的样式名称。 |
| 22 |
void setTabIndex(int index) 设置小部件在选项卡中的位置索引。 |
| 23 |
void setText(java.lang.String text) 设置此对象的文本。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
SuggestionBox 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 SuggestionBox 小部件的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-SuggestBox {
color: green;
}
.gwt-SuggestBoxPopup {
border: thin 1px solid green;
width: 200px;
}
.gwt-SuggestBoxPopup.item {
color: red;
}
.gwt-SuggestBoxPopup .item-selected {
color: gray;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter {
border: thin 1px solid green; width:200px;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner {
border: thin 1px solid green;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>SuggestionBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 SuggestionBox 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.MultiWordSuggestOracle;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.SuggestBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建建议数据
MultiWordSuggestOracle oracle = new MultiWordSuggestOracle();
oracle.add("A");
oracle.add("AB");
oracle.add("ABC");
oracle.add("ABCD");
oracle.add("B");
oracle.add("BC");
oracle.add("BCD");
oracle.add("BCDE");
oracle.add("C");
oracle.add("CD");
oracle.add("CDE");
oracle.add("CDEF");
oracle.add("D");
oracle.add("DE");
oracle.add("DEF");
oracle.add("DEFG");
//创建建议框并向其传递上面创建的数据
SuggestBox suggestionsBox = new SuggestBox(oracle);
//将宽度设置为 200px。
suggestionsBox.setWidth("200");
// 将建议框添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.add(suggestionBox);
RootPanel.get("gwtContainer").add(panel);
}
}
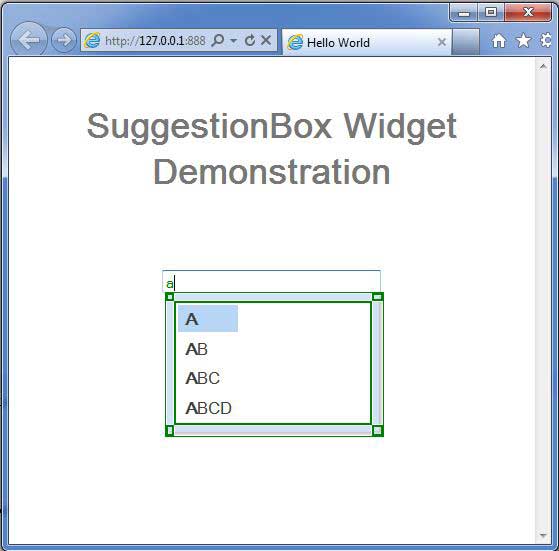
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_form_widgets.html
gwt_form_widgets.html

