GWT - ScrollPanel 小部件
简介
ScrollPanel 小部件表示一个简单的面板,它将其内容包装在可滚动区域中。
类声明
以下是 com.google.gwt.user.client.ui.ScrollPanel 类的声明 −
public class ScrollPanel
extends SimplePanel
implements SourcesScrollEvents, HasScrollHandlers,
RequiresResize, ProvidesResize
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
ScrollPanel() 创建一个空的滚动面板。 |
| 2 |
ScrollPanel(Widget child) 使用给定的子窗口小部件创建一个新的滚动面板。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
HandlerRegistration addScrollHandler(ScrollHandler handler) 添加 ScrollEvent 处理程序。 |
| 2 |
void addScrollListener(ScrollListener listener) 已弃用。改用 addScrollHandler(com.google.gwt.event.dom.client.ScrollHandler) |
| 3 |
void EnsureVisible(UIObject item) 通过调整面板的滚动位置,确保指定项目可见。 |
| 4 | protected Element getContainerElement() 重写此方法以指定除根元素之外的元素是面板子小部件的容器。 |
| 5 | int getHorizontalScrollPosition() 获取水平滚动位置。 |
| 6 |
int getScrollPosition() 获取垂直滚动位置。 |
| 7 |
void onResize() 每当实现器的大小被修改时,必须调用此方法。 |
| 8 |
void removeScrollListener(ScrollListener listener) 已弃用。改为对 addScrollHandler(com.google.gwt.event.dom.client.ScrollHandler) 返回的对象使用 HandlerRegistration.removeHandler() 方法 |
| 9 |
void scrollToBottom() 滚动到此面板的底部。 |
| 10 |
void scrollToLeft() 滚动到此面板的最左侧。 |
| 11 |
void scrollToRight() 滚动到此面板的最右侧面板。 |
| 12 |
void scrollToTop() 滚动到此面板的顶部。 |
| 13 |
void setAlwaysShowScrollBars(boolean alwaysShow) 设置此面板是否始终显示其滚动条,或仅在必要时显示。 |
| 14 |
void setHeight(java.lang.String height) 设置对象的高度。 |
| 15 |
void setHorizontalScrollPosition(int position) 设置水平滚动位置。 |
| 16 |
void setScrollPosition(int position) 设置垂直滚动位置。 |
| 17 |
void setSize(java.lang.String width, java.lang.String height) 设置对象的大小。 |
| 18 |
void setWidth(java.lang.String width) 设置对象的宽度。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.SimplePanel
java.lang.Object
ScrollPanel 小部件示例
此示例将带您通过简单的步骤展示如何在 GWT 中使用 ScrollPanel 小部件。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>ScrollPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 ScrollPanel 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.ScrollPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建可滚动的文本
HTML contents = new HTML("This is a ScrollPanel."
+" By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME."
+" Here's quite a bit more meaningless text that will serve primarily"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!");
//创建带有内容的滚动面板
ScrollPanel scrollPanel = new ScrollPanel(contents);
scrollPanel.setSize("400px", "100px");
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(scrollPanel);
// 将小部件添加到根面板。
RootPanel.get().add(decoratorPanel);
}
}
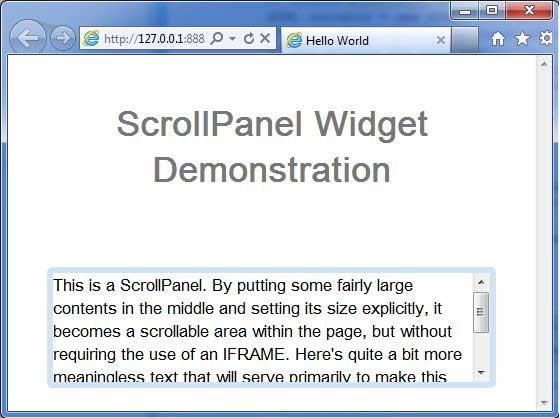
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

