GWT - PushButton 小部件
简介
PushButton 小部件表示具有自定义样式的标准按钮。
类声明
以下是 com.google.gwt.user.client.ui.PushButton 类的声明 −
public class PushButton
extends CustomButton
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 PushButton 小部件。您可以根据需要覆盖它。
.gwt-PushButton-up {}
.gwt-PushButton-down {}
.gwt-PushButton-up-hovering {}
.gwt-PushButton-down-hovering {}
.gwt-PushButton-up-disabled {}
.gwt-PushButton-down-disabled {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
PushButton() PushButton 的构造函数。 |
| 2 |
PushButton(Image upImage) 创建一个具有弹起状态图像的 PushButton。 |
| 3 |
PushButton(Image upImage, ClickListener listener) 创建一个具有弹起状态图像和 clickListener 的 PushButton。 |
| 4 |
PushButton(Image upImage, Image downImage) 创建一个带有弹起状态图像的 PushButton。 |
| 5 |
PushButton(Image upImage, Image downImage, ClickListener listener) 创建一个带有弹起状态图像的 PushButton。 |
| 6 |
PushButton(java.lang.String upText) 创建一个带有弹起状态文本的 PushButton。 |
| 7 |
PushButton(java.lang.String upText, ClickListener listener) 创建一个带有弹起状态文本和点击监听器的 PushButton。 |
| 8 |
PushButton(java.lang.String upText, java.lang.String downText) 创建一个带有弹起状态和按下状态文本的 PushButton。 |
| 9 |
PushButton(java.lang.String upText, java.lang.String downText, ClickListener listener) 创建一个带有弹起状态、按下状态文本和点击的 PushButton监听器。 |
类方法
| Sr.No. | 函数名称和说明 |
|---|---|
| 1 |
protected void onClick() 当用户完成点击此按钮时调用。 |
| 2 |
protected void onClickCancel() 当用户中止正在进行的点击时调用;例如,在释放鼠标按钮之前将鼠标拖到按钮外。 |
| 3 |
protected void onClickStart() 当用户开始点击此按钮时调用。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CustomWidget
java.lang.Object
按钮小部件示例
此示例将带您通过简单的步骤展示 GWT 中按钮小部件的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PushButton {
color:red;
}
.gwt-PushButton-up {
color:green;
}
.gwt-PushButton-down {
color:blue;
}
.gwt-PushButton-up-hovering {
color:pink;
}
.gwt-PushButton-down-hovering {
color:aqua;
}
.gwt-PushButton-up-disabled {
color:lime;
}
.gwt-PushButton-down-disabled {
color:maroon;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>PushButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 PushButton 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.PushButton;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建一个按钮
PushButton pushButton = new PushButton("Click Me!");
//创建一个按钮
PushButton pushButton1 = new PushButton("Click Me!");
//禁用按钮
pushButton1.setEnabled(false);
//为按钮添加一个 clickListener
pushButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
//将按钮添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(pushButton);
panel.add(pushButton1);
RootPanel.get("gwtContainer").add(panel);
}
}
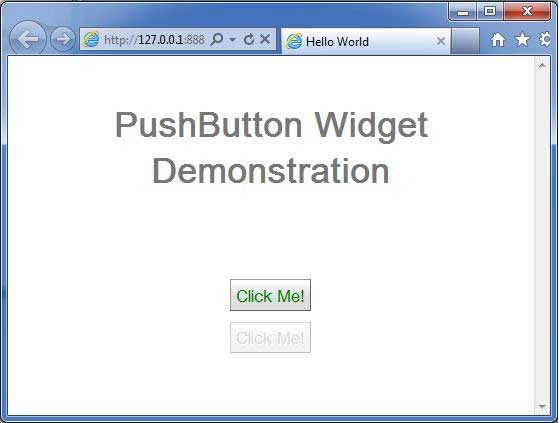
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

单击 Click Me 按钮时,它将显示一条警告消息 Hello World!
您可以看到按钮文本的颜色,其状态将随着您的交互而改变。
将鼠标悬停在按钮上,颜色将变为粉红色。
按下按钮,颜色将变为浅绿色。
释放按钮,颜色将变为绿色。
 gwt_form_widgets.html
gwt_form_widgets.html

