GWT - PasswordTextBox 小部件
简介
PasswordTextBox 小部件表示一个标准的单行文本框,它在视觉上掩盖其输入以防止窃听。
类声明
以下是 com.google.gwt.user.client.ui.PasswordTextBox 类的声明 −
public class PasswordTextBox
extends TextBox
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 PasswordTextBox 小部件。您可以根据您的要求覆盖它。
.gwt-PasswordTextBox {}
.gwt-PasswordTextBox-readonly {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
PasswordTextBox() 创建一个空的密码文本框。 |
| 2 |
PasswordTextBox(Element element) 子类可以使用此构造函数来明确使用现有元素。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
static PasswordTextBox wrap(Element element) 创建一个包装现有 <input type='password'> 元素的 PasswordTextBox 小部件。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
com.google.gwt.user.client.ui.TextBox
java.lang.Object
PasswordTextBox 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 PasswordTextBox 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PasswordTextBox {
color: green;
}
.gwt-PasswordTextBox-readonly {
background-color: yellow;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>PasswordTextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 PasswordTextBox 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.PasswordTextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建密码文本框
PasswordTextBox passwordTextBox1 = new PasswordTextBox();
PasswordTextBox passwordTextBox2 = new PasswordTextBox();
//将文本添加到文本框
passwordTextBox2.setText("hell@W@rld");
//将文本框设置为只读
passwordTextBox2.setReadOnly(true);
//将文本框添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(passwordTextBox1);
panel.add(passwordTextBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
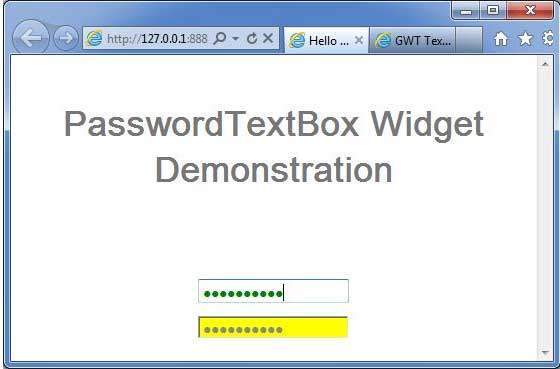
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_form_widgets.html
gwt_form_widgets.html

