GWT - HTMLPanel 小部件
简介
HTMLPanel 小部件表示包含 HTML 的面板,它可以将子小部件附加到该 HTML 中已识别的元素。
类声明
以下是 com.google.gwt.user.client.ui.HTMLPanel 类的声明 −
public class HTMLPanel
extends ComplexPanel
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
HTMLPanel(SafeHtml safeHtml) 从给定的 SafeHtml 对象初始化面板的 HTML。 |
| 2 |
HTMLPanel(java.lang.String html) 在 DIV 元素内创建具有指定 HTML 内容的 HTML 面板。 |
| 3 |
HTMLPanel(java.lang.String tag, java.lang.String html) 创建一个 HTML 面板,其根元素具有给定的标签和指定的 HTML内容。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
void add(Widget widget, Element elem) 向面板添加一个子小部件,包含在 HTML 元素中。 |
| 2 |
void add(Widget widget, java.lang.String id) 向面板添加一个子小部件,包含在给定 id 指定的 HTML 元素中。 |
| 3 |
void addAndReplaceElement(Widget widget, Element toReplace) 向面板添加一个子小部件,替换 HTML元素。 |
| 4 |
void addAndReplaceElement(Widget widget, java.lang.String id) 向面板添加子小部件,替换给定 id 指定的 HTML 元素。 |
| 5 |
static java.lang.String createUniqueId() 用于为动态生成的 HTML 中的元素创建唯一 ID 的辅助方法。 |
| 6 |
Element getElementById(java.lang.String id) 在此面板的 ID。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
HTMLPanel Widget 示例
此示例将带您通过简单的步骤展示 GWT 中 HTMLPanel Widget 的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HTMLPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 HTMLPanel 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
String htmlString = "This is a <b>HTMLPanel</b> containing"
+" html contents. "
+" <i>By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME.</i>"
+" <u>Here's quite a bit more meaningless text that will serve"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!</u>";
HTMLPanel htmlPanel = new HTMLPanel(htmlString);
DecoratorPanel panel = new DecoratorPanel();
panel.add(htmlPanel);
// 将小部件添加到根面板。
RootPanel.get().add(panel);
}
}
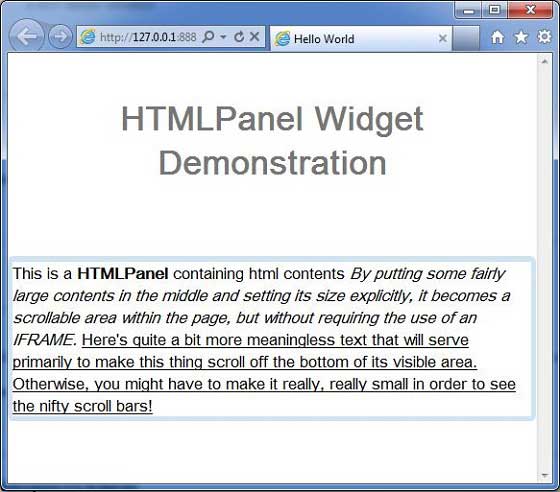
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

