GWT - FlowPanel 小部件
简介
FlowPanel 小部件表示使用默认 HTML 布局行为格式化其子小部件的面板。
类声明
以下是 com.google.gwt.user.client.ui.FlowPanel 类的声明 −
public class FlowPanel
extends ComplexPanel
implements InsertPanel.ForIsWidget
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
FlowPanel() 空 Flow Panel 的构造函数。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
void add(Widget w) 向面板添加一个新的子窗口小部件。 |
| 2 |
void clear() 删除所有子窗口小部件。 |
| 3 |
void insert(IsWidget w, int beforeIndex) |
| 4 |
void insert(Widget w, int beforeIndex) 在指定索引之前插入一个小部件。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
FlowPanel 小部件示例
此示例将带您通过简单的步骤展示如何在 GWT 中使用 FlowPanel 小部件。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>FlowPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 FlowPanel 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.FlowPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建流程面板
FlowPanel flowPanel = new FlowPanel();
// 将复选框添加到流程面板
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
flowPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.setWidth("500");
decoratorPanel.add(flowPanel);
// 将小部件添加到根面板。
RootPanel.get().add(decoratorPanel);
}
}
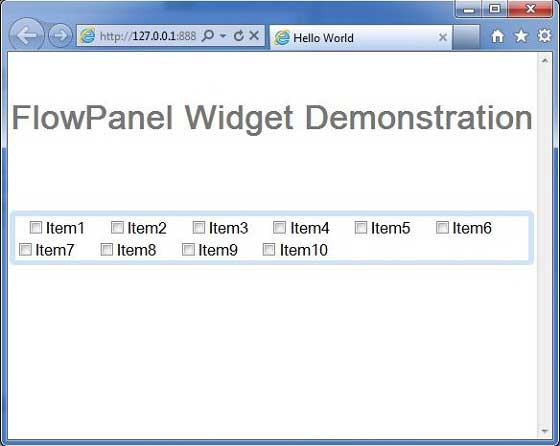
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_layout_panels.html
gwt_layout_panels.html

