GWT - CheckBox 小部件
简介
Checkbox 小部件表示标准复选框。
类声明
以下是 com.google.gwt.user.client.ui.CheckBox 类的声明 −
public class CheckBox
extends ButtonBase
implements HasName
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 CheckBox 小部件。您可以根据您的要求覆盖它。
.gwt-CheckBox {}
.gwt-CheckBox-disabled {}
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
CheckBox() CheckkBox 的构造函数。 |
| 2 |
CheckBox(Element element) 子类可以使用此构造函数来明确使用现有元素。 |
| 3 |
CheckBox(java.lang.String label) 使用指定的文本标签创建复选框。 |
| 4 |
CheckBox(java.lang.String label, boolean asHTML) 创建一个带有指定文本标签的复选框并将其内容设置为 HTML。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
java.lang.String getName() 获取小部件的名称。 |
| 2 |
int getTabIndex() 获取小部件在选项卡索引中的位置。 |
| 3 |
java.lang.String getText() 获取此对象的文本。 |
| 4 |
布尔值isChecked() 确定此复选框当前是否处于选中状态。 |
| 5 |
boolean isEnabled() 获取此小部件是否已启用。 |
| 6 |
protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-label = 复选框旁边的标签。 |
| 7 |
protected void onLoad() 当小部件附加到浏览器的文档。 |
| 8 |
protected void onUnload() 当小部件与浏览器文档分离时,将调用此方法。 |
| 9 |
protected void replaceInputElement(Element elem) 用新元素替换当前输入元素。 |
| 10 |
void setAccessKey(char key) 设置小部件的"访问键"。 |
| 11 |
void setChecked(boolean checked) 选中或取消选中此复选框。 |
| 12 |
void setEnabled(boolean enabled) 设置此小部件是否启用。 |
| 13 |
void setFocus(boolean focused) 明确聚焦/取消聚焦此小部件。 |
| 14 |
void setHTML(java.lang.String html) 通过 HTML 设置此对象的内容。 |
| 15 |
void setName(java.lang.String name) 设置小部件的名称。 |
| 16 |
void setTabIndex(int index) 设置小部件在选项卡索引中的位置。 |
| 17 |
void setText(java.lang.String text) 设置此对象的文本。 |
| 18 |
void sinkEvents(int eventBitsToAdd) 添加一组要由此对象接收的事件。 |
| 19 |
java.lang.String getHTML() 以 HTML 格式获取此对象的内容。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
java.lang.Object
CheckBox Widget 示例
此示例将带您通过简单的步骤展示 GWT 中 CheckBox Widget 的使用方法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox{
color:green;
}
.gwt-CheckBox-disabled {
color:green;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>CheckBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 CheckBox 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 新建一个复选框,并默认选中。
CheckBox checkBox1 = new CheckBox("Check Me!");
CheckBox checkBox2 = new CheckBox("Check Me!");
// 将复选框设置为选中状态
checkBox1.setValue(true);
//禁用复选框
checkBox2.setEnabled(false);
checkBox1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
CheckBox checkBox = (CheckBox)event.getSource();
Window.alert("CheckBox is " +
(checkBox.getValue() ? "" : "not") + " checked");
}
});
// 将复选框添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(checkBox1);
panel.add(checkBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
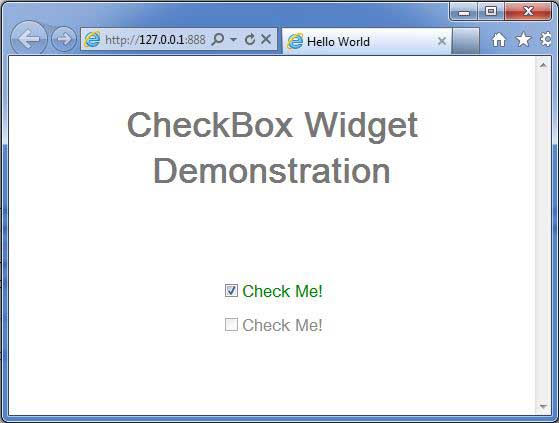
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

单击 Click Me CheckBox 时,它将显示一条警告消息,提示 CheckBox 已选中或未选中。
 gwt_form_widgets.html
gwt_form_widgets.html

