GWT - CellTable 小部件
简介
CellTable 小部件表示支持分页和列的表格视图。
类声明
以下是 com.google.gwt.user.cellview.client.CellTable<T> 类的声明 −
public class CellTable<T>
extends AbstractHasData<T>
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
CellTable() 构造一个默认页面大小为 15 的表格。 |
| 2 |
CellTable(int pageSize) 构造一个具有给定页面大小的表格。 |
| 3 |
CellTable(int pageSize, CellTable.Resources resources) 使用指定的 CellTable.BasicResources 构造一个具有给定页面大小的表格。 |
| 4 |
CellTable(int pageSize, CellTable.Resources resources, ProvidesKey<T> keyProvider) 使用给定的页面大小、指定的 CellTable.BasicResources 和给定的密钥提供程序构造一个表。 |
| 5 |
CellTable(int pageSize, ProvidesKey<T> keyProvider) 使用给定的页面大小和给定的密钥提供程序构造一个表。 |
| 6 |
CellTable(ProvidesKey<T> keyProvider) 构造一个默认页面大小为 15 且具有给定密钥提供程序的表。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
void addColumn(Column<T,?> col) 向表中添加一列。 |
| 2 |
void addColumn(Column<T,?> col, Header<?> header) 向表中添加一列并附带相关标题。 |
| 3 |
void addColumn(Column<T,?> col, Header<?> header, Header<?> footer) 向表中添加一列,并关联页眉和页脚。 |
| 4 |
void addColumn(Column<T,?> col, SafeHtml headerHtml) 向表中添加一列,并关联 SafeHtml 页眉。 |
| 5 |
void addColumn(Column<T,?> col, SafeHtml headerHtml, SafeHtml footerHtml) 向表中添加一列,并关联 SafeHtml 页眉和页脚。 |
| 6 |
void addColumn(Column<T,?> col, java.lang.String headerString) 向表中添加一个列,并关联 String 标题。 |
| 7 |
void add Column (Column<T,?> col, java. lang. String header String, java.lang.String footer String) 向表中添加一个列,并关联 String 标题和页脚。 |
| 8 |
void addColumnStyleName(int index, java.lang.String styleName) 在指定索引处向 TableColElement 添加样式名称,如有必要则创建它。 |
| 9 |
protected Element convertToElements(SafeHtml html) 将指定的 HTML 转换为 DOM 元素并返回 DOM 元素的父元素。 |
| 10 |
protected boolean dependingOnSelection() 检查视图中的单元格是否依赖于选择状态。 |
| 11 |
protected void do Selection (Event event, T value, int row, int column) 已弃用。改用 Abstract Has Data.add Cell Preview Handler(com.google.gwt.view.client. Cell Preview Event.Handler)。 |
| 12 |
int getBodyHeight() 返回表格主体的高度。 |
| 13 |
protected Element getChildContainer() 返回包含渲染单元格的元素。 |
| 14 |
int getHeaderHeight() 返回表格的高度标头。 |
| 15 |
protected Element getKeyboardSelectedElement() 获取具有键盘选择的元素。 |
| 16 |
TableRowElement getRowElement(int row) 获取指定行的 TableRowElement。 |
| 17 |
protected boolean isKeyboardNavigationSuppressed() 检查键盘导航是否被抑制,例如当用户正在编辑单元格。 |
| 18 |
protected void onBlur() 当小部件模糊时调用。 |
| 19 |
protected void onBrowserEvent2(Event event) 在 AbstractHasData.onBrowserEvent(Event) 完成后调用。 |
| 20 |
protected void onFocus() 当小部件聚焦时调用。 |
| 21 |
void redrawFooters() 重新绘制表格的页脚。 |
| 22 |
void redrawHeaders() 重新绘制表格的标题。 |
| 23 |
void removeColumn(Column<T,?> col) 删除一列。 |
| 24 |
void removeColumn(int index) 删除一列。 |
| 25 |
void removeColumnStyleName(int index, java.lang.String styleName) 从指定索引处的 TableColElement 中删除样式。 |
| 26 |
protected void renderRowValues(SafeHtmlBuilder sb, java.util.List<T> values, int start, SelectionModel<? super T> choiceModel) 将所有行值呈现到指定的 SafeHtmlBuilder 中。 |
| 27 |
protected void replaceAllChildren(java.util.List<T> values, SafeHtml html) 用指定的 html 替换所有子元素。 |
| 28 |
protected boolean resetFocusOnCell() 重置当前焦点单元格的焦点。 |
| 29 |
protected void setKeyboardSelected(int index, boolean selected, boolean stealFocus) 更新元素以反映其键盘被选中状态。 |
| 30 |
void setRowStyles(RowStyles<T> rowStyles) 设置用于确定行样式的对象;更改将在下次呈现表格时生效。 |
| 31 |
protected void setSelected(Element elem, boolean selected) 已弃用。AbstractHasData 永远不会调用此方法,在 renderRowValues(SafeHtmlBuilder, List, int, SelectionModel) 中呈现选定的样式 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.cellview.client.AbstractHasData
java.lang.Object
CellTable 小部件示例
此示例将带您通过简单的步骤展示 GWT 中 CellTable 小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>CellTable Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 CellTable 小部件。
package com.tutorialspoint.client;
import java.util.Arrays;
import java.util.Date;
import java.util.List;
import com.google.gwt.cell.client.DateCell;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.cellview.client.CellTable;
import com.google.gwt.user.cellview.client.Column;
import com.google.gwt.user.cellview.client
.HasKeyboardSelectionPolicy.KeyboardSelectionPolicy;
import com.google.gwt.user.cellview.client.TextColumn;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.view.client.SelectionChangeEvent;
import com.google.gwt.view.client.SingleSelectionModel;
public class HelloWorld implements EntryPoint {
/**
* 代表联系人的简单数据类型。
*/
private static class Contact {
private final String address;
private final Date birthday;
private final String name;
public Contact(String name, Date birthday, String address) {
this.name = name;
this.birthday = birthday;
this.address = address;
}
}
/**
* 要显示的数据列表。
*/
private static final List<Contact> CONTACTS = Arrays.asList(
new Contact("John", new Date(80, 4, 12), "123 Fourth Avenue"),
new Contact("Joe", new Date(85, 2, 22), "22 Lance Ln"),
new Contact("George",new Date(46, 6, 6),"1600 Pennsylvania Avenue"));
public void onModuleLoad() {
// 创建一个 CellTable。
CellTable<Contact> table = new CellTable<Contact>();
table.setKeyboardSelectionPolicy(KeyboardSelectionPolicy.ENABLED);
// 添加一个文本列来显示名称。
TextColumn<Contact> nameColumn =
new TextColumn<Contact>() {
@Override
public String getValue(Contact object) {
return object.name;
}
};
table.addColumn(nameColumn, "Name");
// 添加日期列以显示生日。
DateCell dateCell = new DateCell();
Column<Contact, Date> dateColumn
= new Column<Contact, Date>(dateCell) {
@Override
public Date getValue(Contact object) {
return object.birthday;
}
};
table.addColumn(dateColumn, "Birthday");
// 添加一个文本列来显示地址。
TextColumn<Contact> addressColumn
= new TextColumn<Contact>() {
@Override
public String getValue(Contact object) {
return object.address;
}
};
table.addColumn(addressColumn, "Address");
// 添加一个选择模型来处理用户选择。
final SingleSelectionModel<Contact> selectionModel
= new SingleSelectionModel<Contact>();
table.setSelectionModel(selectionModel);
selectionModel.addSelectionChangeHandler(
new SelectionChangeEvent.Handler() {
public void onSelectionChange(SelectionChangeEvent event) {
Contact selected = selectionModel.getSelectedObject();
if (selected != null) {
Window.alert("You selected: " + selected.name);
}
}
});
// 设置总行数。这不是绝对必要的,
// 但会影响分页计算,因此保持行数最新是一个好习惯。
table.setRowCount(CONTACTS.size(), true);
// 将数据推送到小部件中。
table.setRowData(0, CONTACTS);
VerticalPanel panel = new VerticalPanel();
panel.setBorderWidth(1);
panel.setWidth("400");
panel.add(table);
// 将小部件添加到根面板。
RootPanel.get().add(panel);
}
}
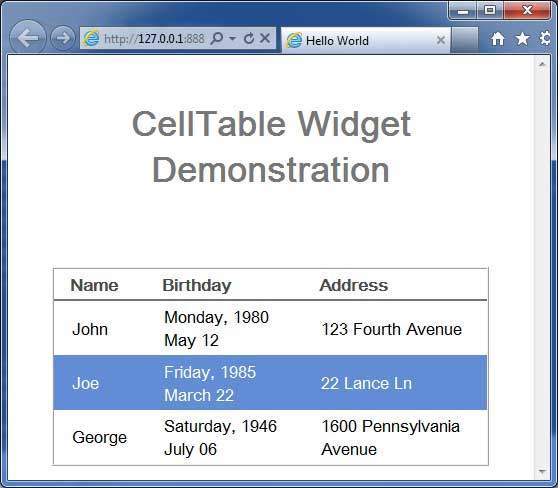
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_complex_widgets.html
gwt_complex_widgets.html

