GWT - Button 小部件
简介
Button 按钮 小部件表示标准按钮。
类声明
以下是 com.google.gwt.user.client.ui.Button 类的声明 −
public class Button
extends ButtonBase
CSS 样式规则
以下默认 CSS 样式规则将应用于所有按钮小部件。您可以根据您的要求覆盖它。
.gwt-Button { }
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
Button() 创建一个没有标题的按钮。 |
| 2 |
protected Button(Element element) 子类可以使用此构造函数来明确使用现有元素。 |
| 3 |
Button(java.lang.String html) 创建一个具有给定 HTML 标题的按钮。 |
| 4 |
Button(java.lang.String html, ClickListener listener) 使用给定的 HTML 标题和点击监听器创建一个按钮。 |
类方法
| Sr.No. | 函数名称 &描述 |
|---|---|
| 1 |
click() 用户单击按钮的程序等效项。 |
| 2 |
static Button wrap(Element element) 创建一个包装现有 <a> 元素的 Button 小部件。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.ButtonBase
java.lang.Object
按钮小部件示例
此示例将带您通过简单的步骤展示 GWT 中按钮小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
color:red;
}
.gwt-Green-Button {
color:green;
}
.gwt-Blue-Button {
color:blue;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Button Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 Button 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//创建按钮
Button redButton = new Button("Red");
Button greenButton = new Button("Green");
Button blueButton = new Button("Blue");
// 使用 UIObject 方法设置按钮属性。
redButton.setWidth("100px");
greenButton.setWidth("100px");
blueButton.setWidth("100px");
greenButton.addStyleName("gwt-Green-Button");
blueButton.addStyleName("gwt-Blue-Button");
//向按钮添加 clickListener
redButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Red Button clicked!");
}
});
//为按钮添加一个 clickListener
greenButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("绿色按钮被点击!");
}
});
//为按钮添加一个 clickListener
blueButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("蓝色按钮被点击!");
}
});
// 将按钮添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(redButton);
panel.add(greenButton);
panel.add(blueButton);
RootPanel.get("gwtContainer").add(panel);
}
}
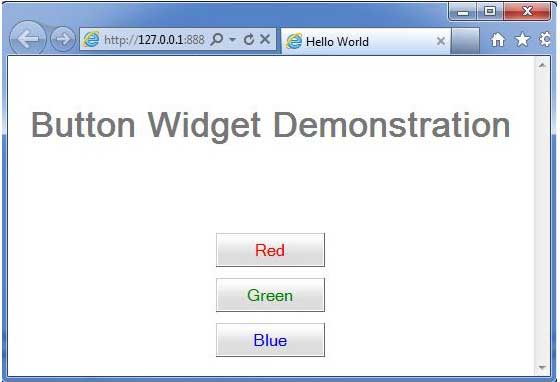
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

单击 Click Me 按钮时,它将显示一条警告消息 Hello World!
 gwt_form_widgets.html
gwt_form_widgets.html

