D3.js - Timer API
Timer API 模块用于执行具有同步时间延迟的并发动画。它使用 requestAnimationFrame 进行动画。本章详细介绍了 Timer API 模块。
requestAnimationFrame
此方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数来更新动画。
配置计时器
我们可以使用以下脚本直接从 d3js.org 轻松加载计时器。
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>
Timer API 方法
Timer API 支持以下重要方法。下面将详细解释所有这些方法。
d3.now()
此方法返回当前时间。
d3.timer(callback[, delay[, time]])
此方法用于安排新计时器并调用计时器直至停止。您可以设置一个以毫秒为单位的数字延迟,但这是可选的,否则默认为零。如果未指定时间,则视为 d3.now()。
timer.restart(callback[, delay[, time]])
使用指定的回调和可选的延迟和时间重新启动计时器。
timer.stop()
此方法停止计时器,防止后续回调。
d3.timeout(callback[, delay[, time]])
它用于在第一次回调时停止计时器。回调作为经过的时间传递。
d3.interval(callback[, delay[, time]])
它在特定的时间延迟间隔内调用。如果未指定延迟,则需要计时器时间。
示例
创建网页"timer.html"并向其中添加以下脚本。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>
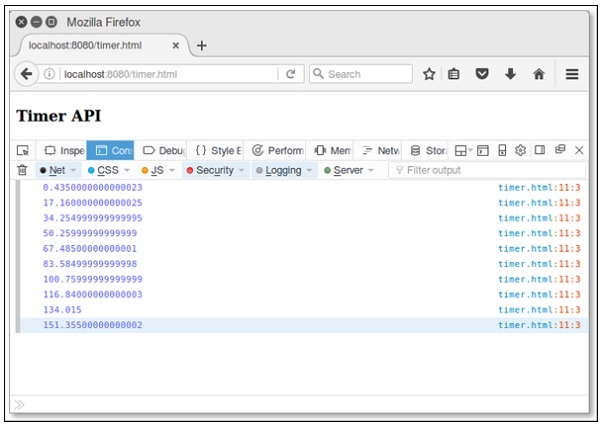
我们将在屏幕上看到以下响应。