D3.js - 图表
图表是一个用矩形表示的二维平面空间。图表有一个坐标空间,其中 x = 0 和 y = 0 坐标位于左下角。根据数学笛卡尔坐标空间,图形的 X 坐标从左到右增长,Y 坐标从下到上增长。
当我们谈论绘制一个 x = 30 和 y = 30 坐标的圆时,我们从左下角向右移动 30 个单位,然后向上移动 30 个单位。
SVG 坐标空间
SVG 坐标空间的工作方式与数学图形坐标空间的工作方式相同,除了两个重要特征 −
- SVG 坐标空间的 x = 0 和 y = 0 坐标位于左上角。
- SVG 坐标空间的 Y 坐标从上到下增长。
SVG 坐标空间图形
当我们在 SVG 中谈论绘制一个 x = 30 和 y = 30 坐标的圆时坐标空间,我们从左上角向右移动 30 个单位,然后向下移动 30 个单位。其定义如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
考虑将 SVG 元素视为一个宽 200 个单位、高 200 个单位的图形。我们现在知道 X 和 Y 零坐标位于左上角。我们现在还知道,随着 Y 坐标的增长,它将从图形的顶部移动到底部。您可以按如下所示设置 SVG 元素的样式。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
图表示例
让我们考虑一个折线图示例。
折线图 − 折线图用于可视化某事物随时间变化的值。它比较两个变量。每个变量沿轴绘制。折线图有纵轴和横轴。
在此示例图中,我们可以将 csv 文件记录作为 2006 年至 2017 年印度各邦人口增长。让我们首先创建一个 data.csv 来显示人口记录。
在 D3 文件夹中创建一个新的 csv 文件 −
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
现在,保存文件并执行以下步骤在 D3 中绘制折线图。让我们详细介绍每个步骤。
步骤 1 − 添加样式 −让我们使用下面给出的代码向 line 类添加样式。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
步骤 2 − 定义变量 − SVG 属性定义如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
此处,第一行定义了四个边距,它们围绕着图形所在的块。
步骤 3 − 定义线 − 使用 d3.line() 函数绘制一条新线,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
此处,Year 表示 X 轴记录中的数据,而 Population 表示 Y 轴中的数据。
步骤 4 − 附加 SVG 属性 −使用以下代码附加 SVG 属性和组元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在这里,我们附加了组元素并应用了转换。
步骤 5 − 读取数据 − 现在,我们可以从数据集 data.csv 中读取数据。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
此处,data.csv 不存在,因此会抛出错误。
步骤 6 − 格式化数据 − 现在,使用以下代码格式化数据。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
上述代码确保从 csv 文件中提取的所有值均已正确设置和格式化。每行包含两个值 − 一个值表示"year",另一个值表示"population"。该函数一次提取一行"year"和"population"的值。
步骤 7 − 设置比例范围 −数据格式化后,可以设置X和Y的刻度范围。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤8 − 附加路径 − 如下图所示附加路径和数据。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
步骤9 − 添加X轴 −现在,您可以使用以下代码添加 X 轴。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
步骤 10 − 添加 Y 轴 − 我们可以像下面这样将 Y 轴添加到组中。
svg.append("g")
.call(d3.axisLeft(y));
步骤 11 − 工作示例 − 完整代码在下面的代码块中给出。创建一个简单的网页 linegraphs.html,并向其中添加以下更改。
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// 设置图表的尺寸和边距
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// 设置范围
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// 定义线
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// 将 svg 对象附加到页面主体
// 将"group"元素附加到"svg"
// 将"group"元素移动到左上角
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// 获取数据
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// 格式化数据
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// 缩放数据范围
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// 添加值线路径。
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// 添加 X 轴
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// 添加 Y 轴
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>
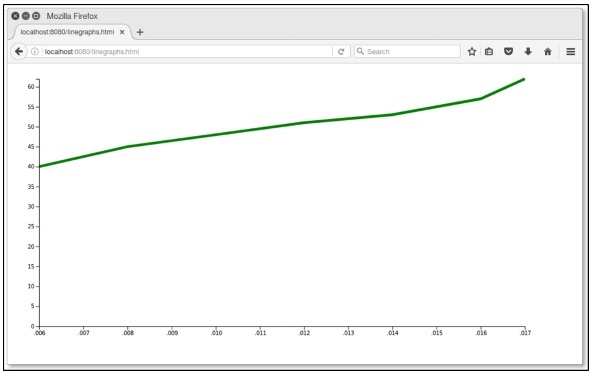
现在请求浏览器,我们将看到以下结果。