D3.js - 数组 API
D3 包含一组模块。您可以单独使用每个模块,也可以将一组模块一起使用来执行操作。本章详细介绍了数组 API。
什么是数组?
数组包含相同类型的元素的固定大小顺序集合。数组用于存储数据集合,但将数组视为相同类型的变量集合通常更有用。
配置 API
您可以使用以下脚本轻松配置 API。
<script src = "https://d3js.org/d3-array.v1.min.js"></script> <body> <script> </script> </body>
数组统计 API 方法
以下是一些最重要的数组统计 API 方法。
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
让我们详细讨论一下这些。
d3.min(array)
它使用自然顺序返回给定数组中的最小值。
示例 − 考虑以下脚本。
<script> var data = [20,40,60,80,100]; console.log(d3.min(data)); </script>
结果 − 上述脚本在控制台中返回数组 20 中的最小值。
d3.max(array)
它返回给定数组中的最大值。
示例 −考虑以下脚本。
<script> var data = [20,40,60,80,100]; console.log(d3.max(data)); </script>
结果 − 上述脚本在控制台中返回数组 (100) 中的最大值。
d3.extent(array)
它返回给定数组中的最小值和最大值。
示例 − 考虑以下脚本。
<script> var data = [20,40,60,80,100]; console.log(d3.extent(data)); </script>
结果 − 上述脚本返回范围值 [20,100]。
d3.sum(array)
它返回给定数字数组的总和。如果数组为空,则返回 0。
示例 − 考虑以下内容。
<script> var data = [20,40,60,80,100]; console.log(d3.sum(data)); </script>
结果 −上述脚本返回总和值为 300。
d3.mean(array)
它返回给定数字数组的平均值。
示例 − 考虑以下内容。
<script> var data = [20,40,60,80,100]; console.log(d3.mean(data)); </script>
结果 − 上述脚本返回平均值为 60。同样,您可以检查中位数。
d3.quantile(array)
它返回给定排序数字数组的 p 分位数,其中 p 是 [0, 1] 范围内的数字。例如,可以使用 p = 0.5、p = 0.25 处的第一四分位数和 p = 0.75 处第三四分位数来计算中位数。此实现使用 R-7 方法、默认 R 编程语言和 Excel。
示例 − 考虑以下示例。
var data = [20, 40, 60, 80, 100]; d3.quantile(data, 0); // 输出为 20 d3.quantile(data, 0.5); // 输出为 60 d3.quantile(data, 1); // 输出为 100
同样,您可以检查其他值。
d3.variance(array)
它返回给定数字数组的方差。
示例 − 考虑以下脚本。
<script> var data = [20,40,60,80,100]; console.log(d3.variance(data)); </script>
结果 − 上述脚本返回方差值为 1000。
d3.deviation(array)
它返回给定数组的标准差。如果数组的值少于两个,则返回未定义。
示例 − 考虑以下内容。
<script> var data = [20,40,60,80,100]; console.log(d3.deviation(data)); </script>
结果 −上述脚本返回偏差值为 31.622776601683793。
示例 − 让我们使用以下脚本执行上面讨论的所有 Array API 方法。创建一个网页"array.html"并向其中添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
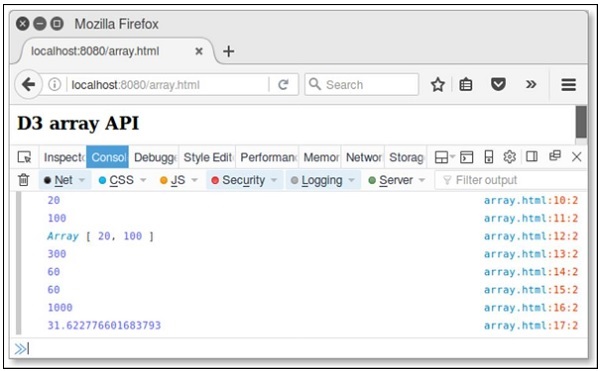
现在,请求浏览器,我们将看到以下响应。

数组搜索 API 方法
以下是几个重要的数组搜索 API 方法。
- d3.scan(array)
- d3.ascending(a, b)
让我们详细了解这两种方法。
d3.scan(array)
此方法用于对指定的数组执行线性扫描。它将最小元素的索引返回给指定的比较器。下面定义了一个简单的示例。
示例 −
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 输出为 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 输出为 1
d3.ascending(a, b)
此方法用于执行比较器功能。它可以实现为 −
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
如果未为内置排序方法指定比较函数,则默认顺序为字母顺序。如果 a 小于 b,则上述函数返回 -1;如果 a 大于 b,则返回 1;否则返回 0。
类似地,您可以执行 descending(a, b) 方法。如果 a 大于 b,则返回 -1;如果 a 小于 b,则返回 1;否则返回 0。此函数执行反向自然顺序。
示例 −
创建网页 array_search.html 并向其中添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下结果。
数组转换 API
以下是一些最突出的数组转换 API 方法。
- d3.cross(a, b[, Reducer])
- d3.merge(arrays)
- d3.pairs(array[, Reducer])
- d3.permute(array, indexes)
- d3.zip(arrays)
让我们逐一了解这些方法细节。
d3.cross(a, b[, Reducer])
该方法用于返回给定的两个数组 a 和 b 的笛卡尔积。下面定义了一个简单的示例。
d3.cross([10, 20], ["a", "b"]); // 输出为 [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge(arrays)
该方法用于合并数组,下面定义。
d3.merge([[10], [20]]); // 输出为 [10, 20]
d3.pairs(array[, Reducer])
此方法用于配对数组元素,定义如下。
d3.pairs([10, 20, 30, 40]); // 输出为 [[10, 20], [20, 30], [30, 40]]
d3.permute(array, indexes)
此方法用于从指定的数组和索引执行排列。您还可以将对象中的值放入数组中。下面将对此进行解释。
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // 输出为 "mango" "yellow"
d3.zip(arrays)
此方法用于返回数组的数组。如果数组仅包含单个数组,则返回的数组包含一个元素数组。如果未指定参数,则返回的数组为空。它定义如下。
d3.zip([10, 20], [30, 40]); // 输出为 [[10, 30], [20, 40]]
示例 − 创建一个网页 array_transform 并向其中添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
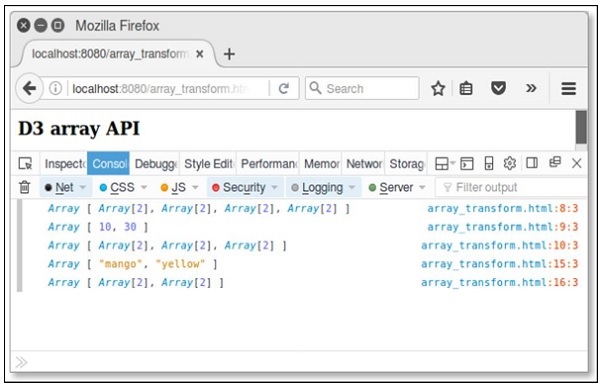
现在,请求浏览器,我们将看到以下响应。