Spring MVC - Listbox 列表框示例
以下示例展示了如何使用 Spring Web MVC 框架在表单中使用 Listbox。 首先,让我们有一个工作的 Eclipse IDE,然后按照后续步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在包 com.tutorialspoint 下创建一个名称为 HelloWeb 的项目,如 Spring MVC - Hello World 一章中所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在jsp子文件夹下创建视图文件user.jsp、users.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
User.java
实例
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}
UserController.java
实例
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}
这里,对于第一个服务方法 user(),我们在 ModelAndView 对象中传递了一个名为“command”的空白 User 对象,因为 Spring 框架需要一个具有 如果您在 JSP 文件中使用 <form:form> 标签,则命名为“command”。 因此,当调用 user() 方法时,它会返回 user.jsp 视图。
第二个服务方法 addUser() 将针对 HelloWeb/addUser URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,“users”视图将从服务方法返回,这将导致呈现 users.jsp。
user.jsp
实例
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td><form:label path = "skills">Skills</form:label></td>
<td>
<form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用 <form:select /> 标签,带有 multiple=true 属性来呈现 HTML 列表框。 例如 −
实例
<form:select path = "skills" items = "${skillsList}" multiple = "true" />
它将呈现以下 HTML 内容。
实例
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>
users.jsp
实例
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出您的应用程序。 右键单击您的应用程序,使用 Export → WAR File 选项并将 HelloWeb.war 文件保存在 Tomcat 的 webapps 文件夹中。
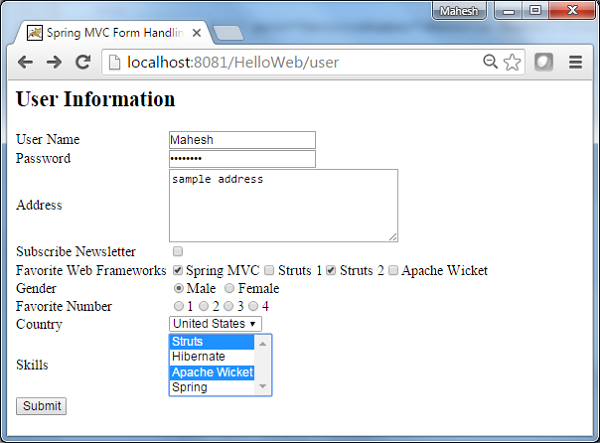
现在,启动 Tomcat 服务器并确保您能够使用标准浏览器从 webapps 文件夹访问其他网页。 尝试一个 URL − http://localhost:8080/HelloWeb/user 如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

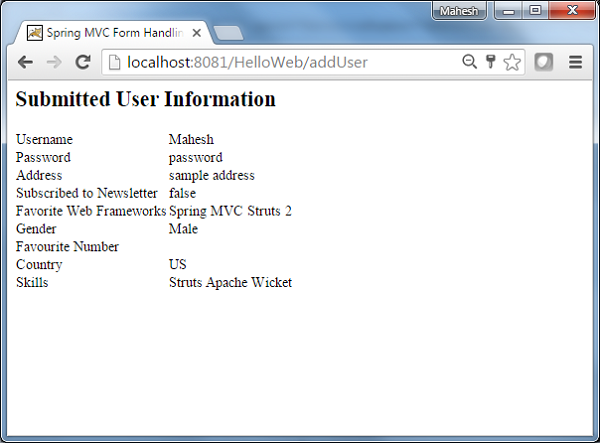
提交所需信息后,单击提交按钮提交表单。 如果您的 Spring Web 应用程序一切正常,您应该会看到以下屏幕。