Spring MVC - Checkbox 复选框示例
以下示例描述了如何使用 Spring Web MVC 框架在表单中使用单个复选框。 首先,让我们有一个工作的 Eclipse IDE,并考虑以下步骤来使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在包 com.tutorialspoint 下创建一个名称为 HelloWeb 的项目,如 Spring MVC - Hello World Example 一章中所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp、users.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
User.java
实例
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}
UserController.java
实例
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}
在这里,对于第一个服务方法 user(),我们在 ModelAndView 对象中传递了一个名为"command"的空白 User 对象,因为如果您在 JSP 中使用 <form:form> 标签,spring 框架需要一个名为"command"的对象 文件。 因此,当调用 user() 方法时,它会返回 user.jsp 视图。
第二个服务方法 addUser() 将针对 HelloWeb/addUser URL 上的 POST 方法调用。 您将根据提交的信息准备模型对象。最后,“users”视图将从服务方法返回,这将导致呈现 users.jsp。
user.jsp
实例
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用 <form:checkboxes /> 标签来呈现一个 HTML 复选框。
例如 −
实例
<form:checkbox path="receivePaper" />
它将呈现以下 HTML 内容。
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/> <input type = "hidden" name = "_receivePaper" value = "on"/>
users.jsp
实例
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出您的应用程序。 右键单击您的应用程序,使用 Export → WAR File 选项并将 HelloWeb.war 文件保存在 Tomcat 的 webapps 文件夹中。
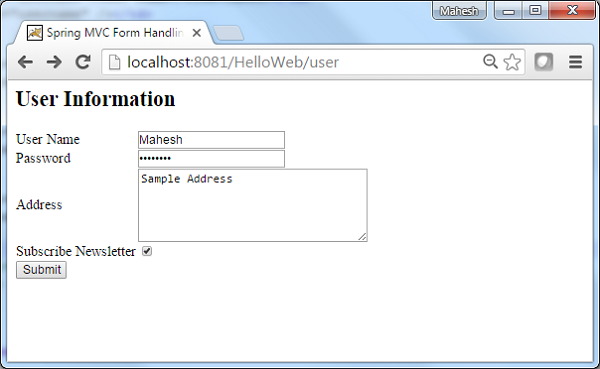
现在,启动您的 Tomcat 服务器并确保您能够使用标准浏览器从 webapps 文件夹访问其他网页。尝试以下 URL - http://localhost:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

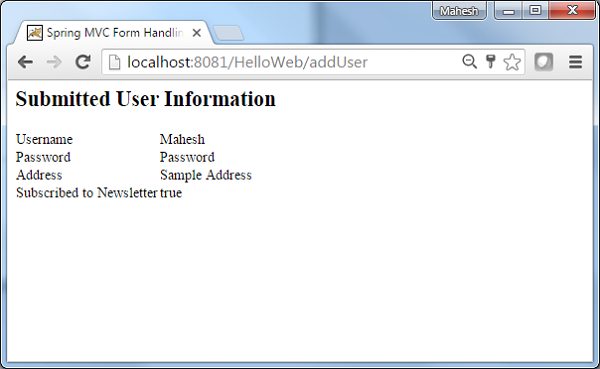
提交所需信息后,单击提交按钮提交表单。 如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。