React Native - State
React Components 中的数据由 state 和 props 管理。在本章中,我们将讨论 state。
State 和 Props 之间的区别
state 是可变的,而 props 是不可变的。这意味着 state 可以在将来更新,而 props 则无法更新。
使用 State
这是我们的根组件。我们只是导入了 Home,它将在大多数章节中用到。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}
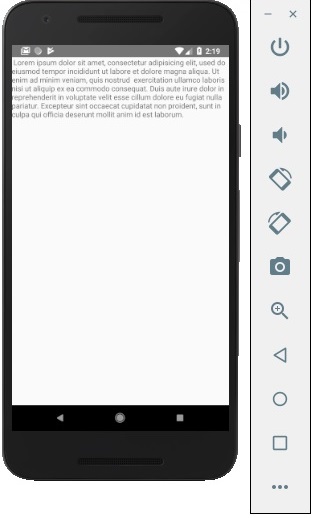
我们可以在模拟器中看到状态文本,如以下屏幕截图所示。

更新状态
由于状态是可变的,我们可以通过创建 deleteState 函数并使用 onPress = {this.deleteText 事件调用它来更新它。
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;
注意事项 − 在所有章节中,我们将使用类语法来表示有状态(容器)组件,使用函数语法来表示无状态(展示)组件。我们将在下一章中学习有关组件的更多信息。
我们还将学习如何使用箭头函数语法来表示 updateState。您应该记住,此语法使用词法作用域,并且 this 关键字将绑定到环境对象(类)。这有时会导致意外行为。
定义方法的另一种方法是使用 EC5 函数,但在这种情况下,我们需要在构造函数中手动绑定 this。请考虑以下示例以了解这一点。
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}


