MuleSoft - Discovering Anypoint Studio
Anypoint Studio 编辑器可帮助我们设计应用程序、API、属性和配置文件。除了设计之外,它还帮助我们编辑它们。为此,我们有 Mule 配置文件编辑器。要打开此编辑器,请双击 /src/main/mule 中的应用程序 XML 文件。
要使用我们的应用程序,我们在 Mule 配置文件编辑器下有以下三个选项卡。
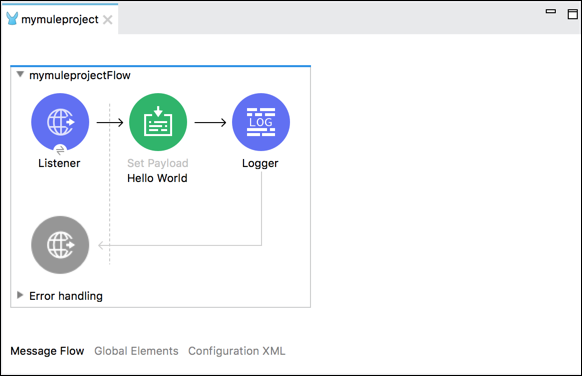
"消息流"选项卡
此选项卡以直观的方式表示工作流程。它基本上包含一个画布,可帮助我们直观地检查流程。如果您想将事件处理器从 Mule 面板添加到画布中,只需拖放即可反映在画布中。

通过单击事件处理器,您可以获得 Mule 属性视图,其中包含所选处理器的属性。我们也可以编辑它们。
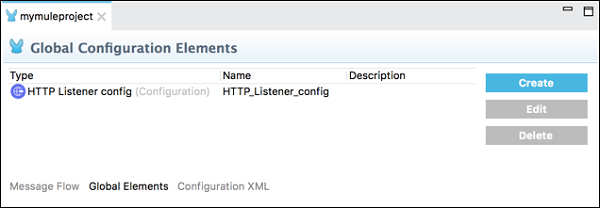
全局元素选项卡
此选项卡包含模块的全局 Mule 配置元素。在此选项卡下,我们可以创建、编辑或删除配置文件。

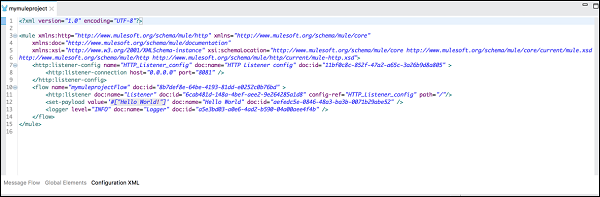
配置 XML 选项卡
顾名思义,它包含定义 Mule 应用程序的 XML。您在此处所做的所有更改都将反映在画布以及"消息流"选项卡下的事件处理器的属性视图中。

视图
对于活动编辑器,Anypoint Studio 借助视图为我们提供项目元数据和属性的图形表示。用户可以在 Mule 项目中移动、关闭和添加视图。以下是 Anypoint Studio 中的一些默认视图 −
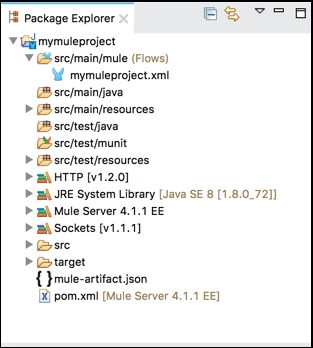
包资源管理器
包资源管理器视图的主要任务是显示 Mule 项目中包含的项目文件夹和文件。我们可以通过单击旁边的箭头来展开或收缩 Mule 项目文件夹。双击即可打开文件夹或文件。看看它的屏幕截图 −

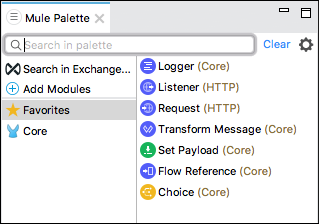
Mule Palette
Mule Palette 视图显示事件处理器(如范围、过滤器和流控制路由器)以及模块及其相关操作。Mule Palette 视图的主要任务如下 −
- 此视图可帮助我们管理项目中的模块和连接器。
- 我们还可以从 Exchange 添加新元素。
看看它的屏幕截图 −

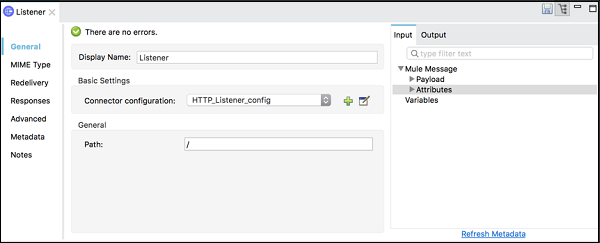
Mule 属性
顾名思义,它允许我们编辑画布中当前选定模块的属性。 Mule 属性视图包括以下内容 −
DataSense Explorer 提供有关我们有效负载数据结构的实时信息。
入站和出站属性(如果可用)或变量。
以下是屏幕截图 −

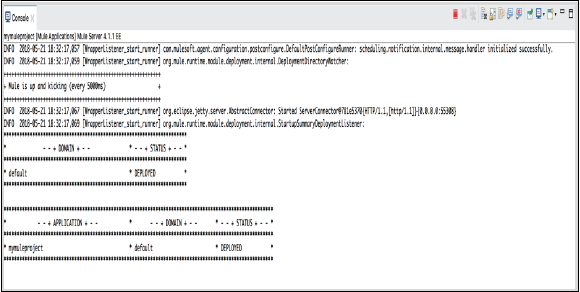
控制台
每当我们创建或运行 Mule 应用程序时,嵌入式 Mule 服务器都会显示 Studio 报告的事件和问题(如果有)列表。控制台视图包含该嵌入式 Mule 服务器的控制台。看一下它的屏幕截图 −

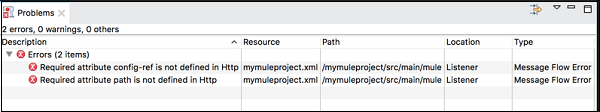
问题视图
在处理 Mule 项目时,我们可能会遇到许多问题。所有这些问题都显示在"问题"视图中。以下是屏幕截图

视角
在 Anypoint Studio 中,它是按指定排列的视图和编辑器的集合。Anypoint Studio 中有两种视角 −
Mule 设计视角 − 这是我们在 Studio 中获得的默认视角。
Mule 调试视角 − Anypoint Studio 提供的另一个视角是 Mule Debug Perspective。
另一方面,我们也可以创建自己的视角,并可以添加或删除任何默认视图。


