MuleSoft - 创建第一个 Mule 应用程序
在本章中,我们将在 MuleSoft 的 Anypoint Studio 中创建我们的第一个 Mule 应用程序。要创建它,首先我们需要启动 Anypoint Studio。
启动 Anypoint Studio
单击 Anypoint Studio 以启动它。如果您是第一次启动它,那么您将看到以下窗口 −

Anypoint Studio 的用户界面
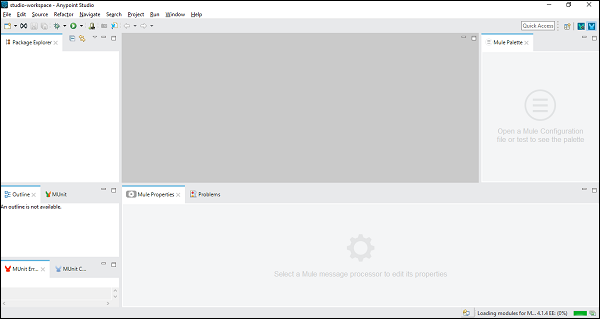
单击"转到工作区"按钮后,它将引导您进入 Anypoint Studio 的用户界面,如下所示 −

创建 Mule 应用程序的步骤
要创建您的 Mule 应用程序,请按照以下步骤 −
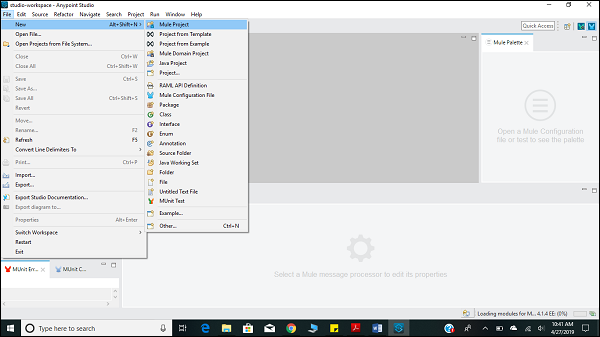
创建新项目
创建 Mule 应用程序的第一步是创建一个新项目。可以通过以下路径 FILE → NEW → Mule Project 完成此操作,如下所示 −

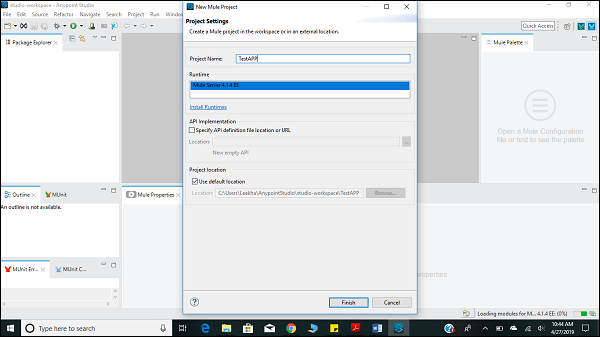
命名项目
单击新的 Mule 项目后,如上所述,它将打开一个新窗口,要求输入项目名称和其他规范。将项目命名为"TestAPP1",然后单击完成按钮。

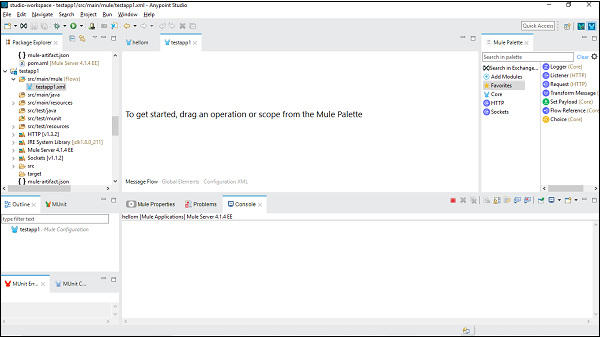
单击完成按钮后,它将打开为您的 MuleProject 构建的工作区,即"TestAPP1"。您可以看到上一章中描述的所有 编辑器 和 视图。

配置连接器
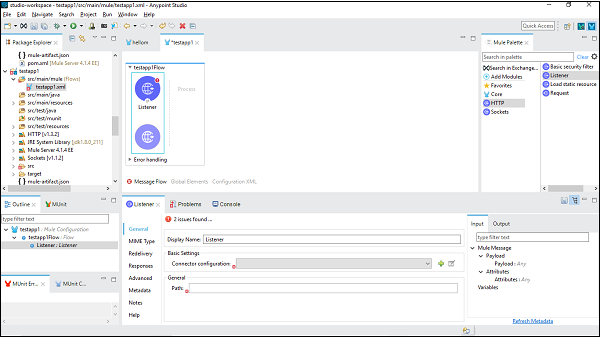
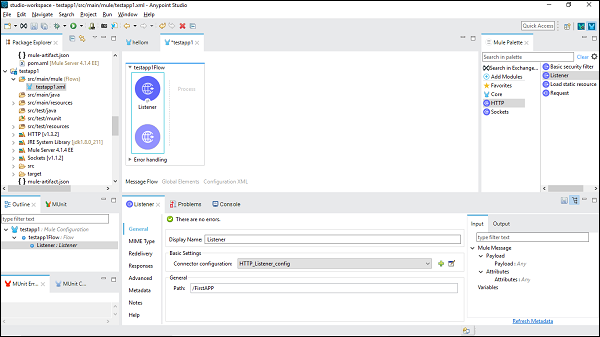
在这里,我们将为 HTTP 侦听器构建一个简单的 Mule 应用程序。为此,我们需要将 HTTP 侦听器连接器从 Mule Palette 拖放到工作区,如下所示 −

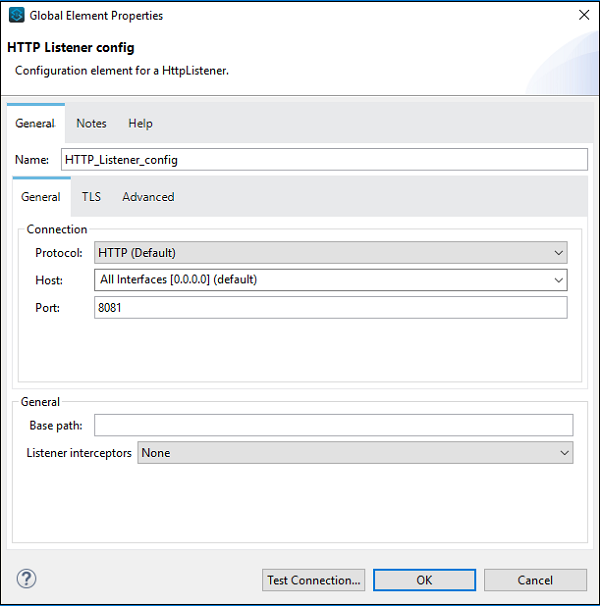
现在,我们需要对其进行配置。如上所示,在"基本设置"下的"连接器配置"后单击绿色 + 号。

单击"确定"后,将返回 HTTP 侦听器属性页。现在我们需要在"常规"选项卡下提供路径。在此特定示例中,我们提供了 /FirstAPP 作为路径名。

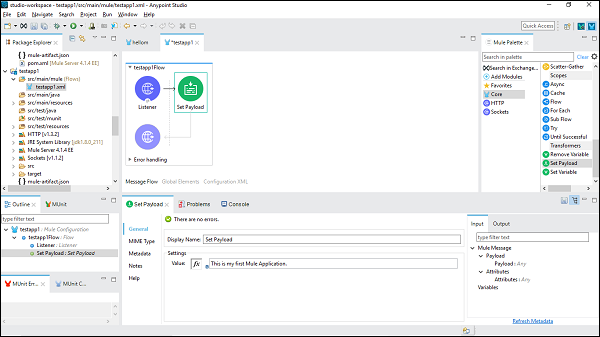
配置 Set Payload 连接器
现在,我们需要使用 Set Payload 连接器。我们还需要在"设置"选项卡下为其赋值,如下所示 −

这是我的第一个 Mule 应用程序,是本示例中提供的名称。
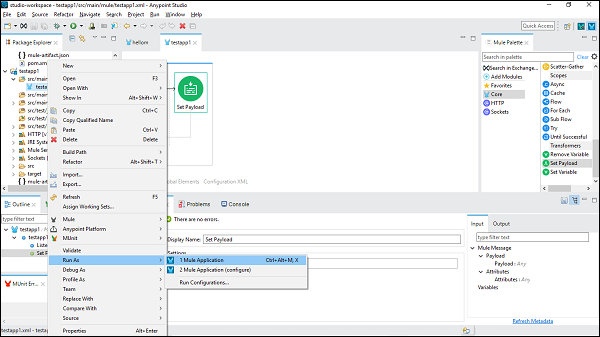
运行 Mule 应用程序
现在,保存它并单击作为 Mule 应用程序运行,如下所示 −

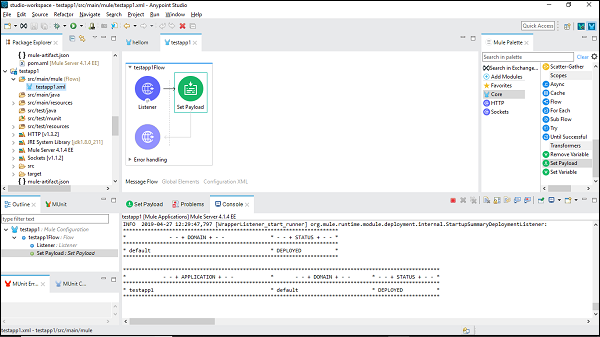
我们可以在部署应用程序的控制台下检查它,如下所示 −

它表明您已成功构建了您的第一个 Mule 应用程序。
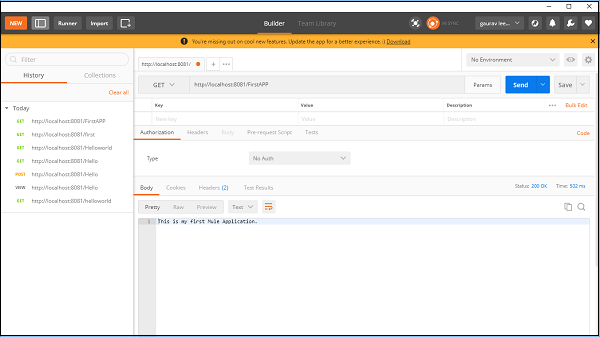
验证 Mule 应用程序
现在,我们需要测试我们的应用程序是否正在运行。转到 POSTMAN(Chrome 应用程序)并输入网址:http:/localhost:8081。它显示了我们在构建 Mule 应用程序时提供的消息,如下所示 −