MuleSoft - 核心组件和配置
Mule 最重要的功能之一是它可以对组件进行路由、转换和处理,因此,结合各种元素的 Mule 应用程序的配置文件非常大。
以下是 Mule 提供的配置模式类型 −
- 简单服务模式
- 桥接
- 验证器
- HTTP 代理
- WS 代理
配置组件
在 Anypoint Studio 中,我们可以按照以下步骤配置组件 −
步骤 1
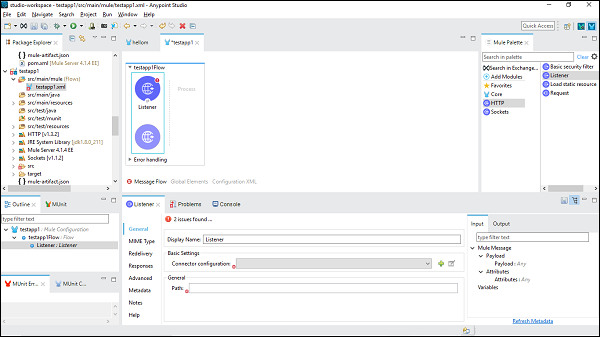
我们需要将想要使用的组件拖放到我们的 Mule 应用程序中。例如,这里我们使用 HTTP 侦听器组件,如下所示 −

步骤 2
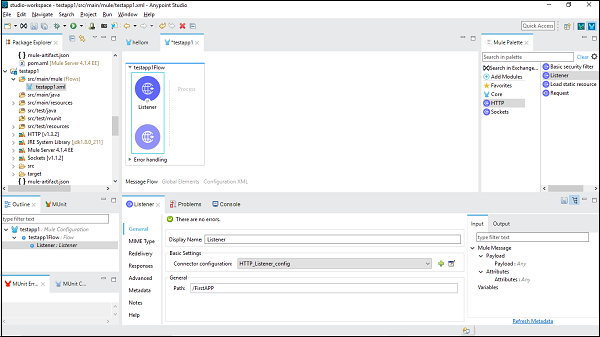
接下来,双击组件以获取配置窗口。对于 HTTP 侦听器,它显示如下 −

步骤 3
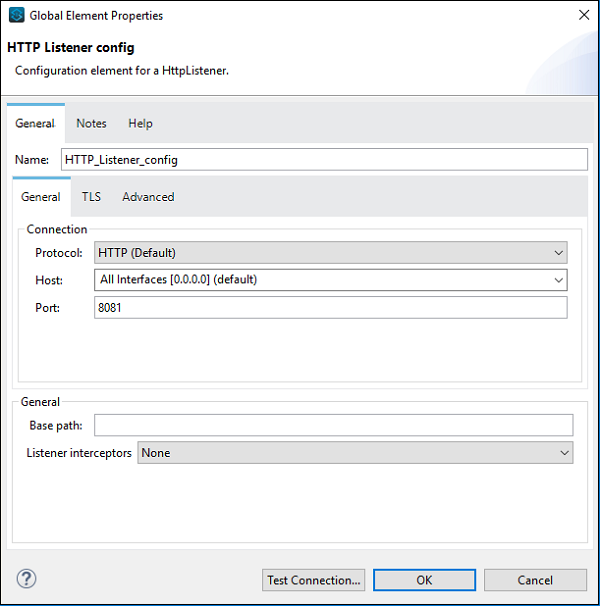
我们可以根据项目要求配置组件。举例来说,我们为 HTTP 侦听器组件做了 −

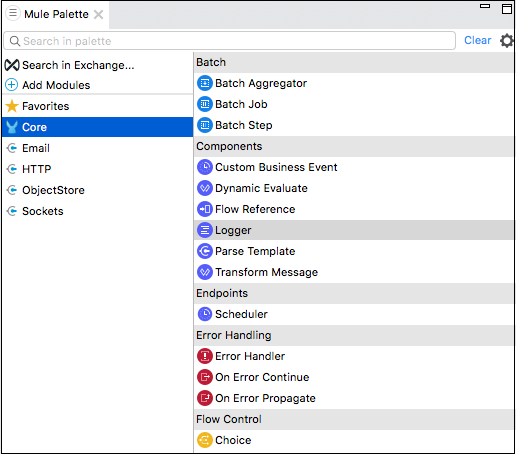
核心组件是 Mule 应用程序中工作流程的重要组成部分之一。处理 Mule 事件的逻辑由这些核心组件提供。在 Anypoint Studio 中,要访问这些核心组件,您可以单击 Mule Palette 中的 Core,如下所示 −

以下是各种核心组件及其在 Mule 4中的工作 −
自定义业务事件
此核心组件用于收集有关流程的信息以及处理 Mule 应用程序中的业务交易的消息处理器。换句话说,我们可以使用自定义业务事件组件在我们的工作流程中添加以下内容 −
- 元数据
- 关键绩效指标 (KPI)
如何添加 KPI?
以下是在 Mule 应用程序的流程中添加 KPI 的步骤 −
步骤 1 − 按照 Mule 调色板 → 核心 → 组件 → 自定义业务事件,将自定义业务事件组件添加到 Mule 应用程序的工作流程中。
步骤 2 − 单击组件将其打开。
步骤 3 −现在,我们需要为显示名称和事件名称提供值。
步骤 4 − 要从消息负载中捕获信息,请按如下方式添加 KPI −
为 KPI(tracking: meta-data 元素)提供一个名称(键)和一个值。该名称将在运行时管理器的搜索界面中使用。
提供一个可以是任何 Mule 表达式的值。
示例
下表包含带有名称和值的 KPI 列表 −
| 名称 | 表达式/值 |
|---|---|
| Student RollNo | #[payload[‘RollNo’]] |
| Student Name | #[payload[‘Name’]] |
动态评估
此核心组件用于在 Mule 应用程序中动态选择脚本。我们也可以通过 Transform Message 组件使用硬核脚本,但使用动态评估组件是更好的方法。此核心组件的工作原理如下 −
- 首先,它评估应产生另一个脚本的表达式。
- 然后它评估该脚本以获得最终结果。
通过这种方式,它允许我们动态选择脚本而不是对其进行硬编码。
示例
以下是通过 Id 查询参数从数据库中选择脚本并将该脚本存储在名为 MyScript 的变量中的示例。现在,动态评估组件将访问变量来调用脚本,以便它可以从 UName 查询参数中添加名称变量。
流程的 XML 配置如下所示 −
<flow name = "DynamicE-example-flow">
<http:listener config-ref = "HTTP_Listener_Configuration" path = "/"/>
<db:select config-ref = "dbConfig" target = "myScript">
<db:sql>#["SELECT script FROM SCRIPTS WHERE ID =
$(attributes.queryParams.Id)"]
</db:sql>
</db:select>
<ee:dynamic-evaluate expression = "#[vars.myScript]">
<ee:parameters>#[{name: attributes.queryParams.UName}]</ee:parameters>
</ee:dynamic-evaluate>
</flow>
脚本可以使用上下文变量,如消息、有效负载、变量或属性。但是,如果您想添加自定义上下文变量,则需要提供一组键值对。
配置动态评估
下表提供了一种配置动态评估组件的方法 −
| 字段 | 值 | 描述 | 示例 |
|---|---|---|---|
| Expression | DataWeave expression | It specifies the expression to be evaluated into the final script. | expression="#[vars.generateOrderScript]" |
| Parameters | DataWeave expression | It specifies key-value pairs. | #[{joiner: ' and ', id: payload.user.id}] |
流程引用组件
如果您想将 Mule 事件路由到另一个流程或子流程,并在同一个 Mule 应用程序中返回,那么流程引用组件是正确的选择。
特点
以下是此核心组件的特点 −
此核心组件允许我们将整个引用流程视为当前流程中的单个组件。
它将 Mule 应用程序分解为离散且可重复使用的单元。例如,流程定期列出文件。它可能会引用处理列表操作输出的另一个流程。
这样,我们可以附加指向处理流程的流程引用,而不是附加整个处理步骤。下面的屏幕截图显示,Flow Reference Core Component 指向名为 ProcessFiles 的子流。

工作原理
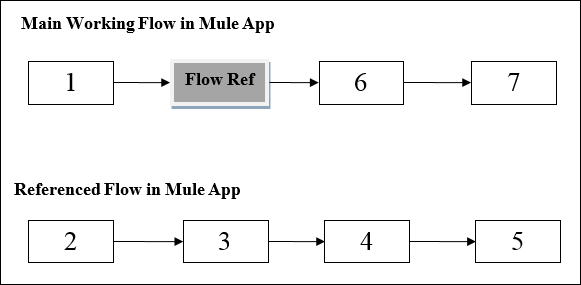
可以借助下图了解 Flow Ref 组件的工作原理 −

该图显示了当一个流引用同一应用程序中的另一个流时,Mule 应用程序中的处理顺序。当 Mule 应用程序中的主要工作流触发时,Mule 事件将贯穿始终并执行该流,直到 Mule 事件到达 Flow Reference。
到达 Flow Reference 后,Mule 事件将从头到尾执行引用的流。一旦 Mule 事件完成执行 Ref Flow,它就会返回到主流程。
示例
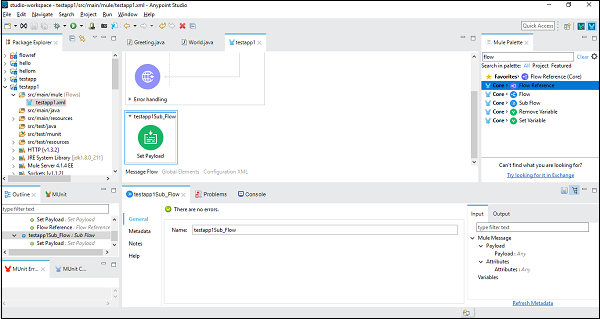
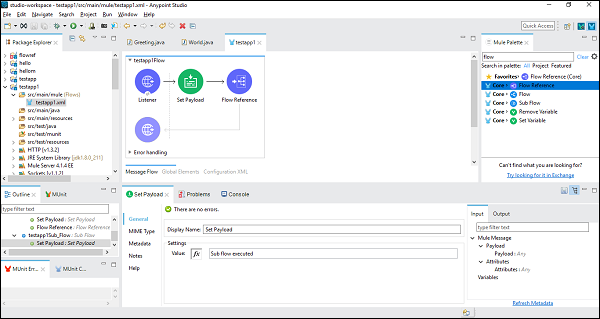
为了更好地理解,让我们在 Anypoint Studio 中使用此组件。在此示例中,我们将使用 HTTP 侦听器来获取消息,就像我们在上一章中所做的那样。因此,我们可以拖放组件并进行配置。但对于此示例,我们需要添加一个子流组件并在其下设置 Payload 组件,如下所示 −

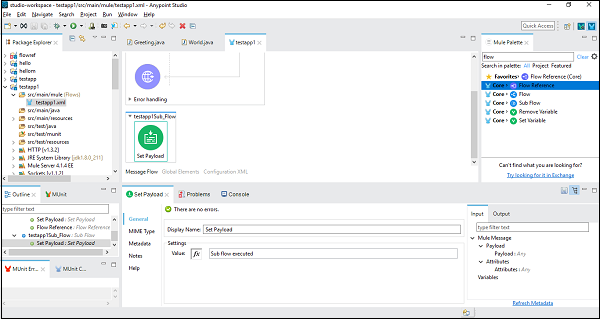
接下来,我们需要通过双击来配置Set Payload。这里我们给出值"子流执行",如下所示 −

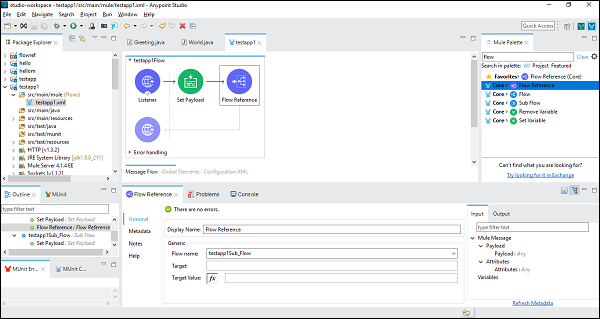
成功配置子流组件后,我们需要在设置主流的有效负载后设置流参考组件,我们可以从 Mule Palette 中拖放它,如下所示 −

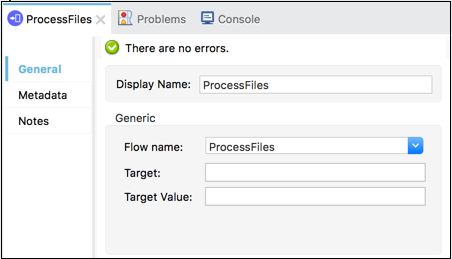
接下来,在配置流参考组件时,我们需要在通用选项卡下选择流名称,如下所示 −

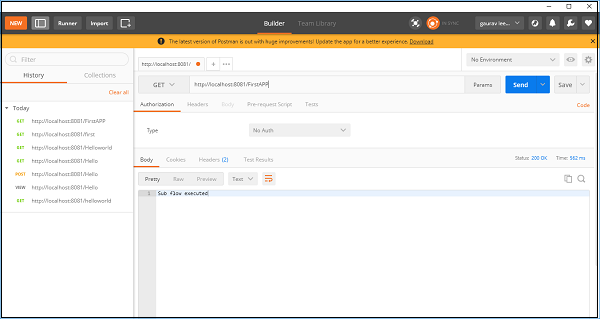
现在,保存并运行此应用程序。要测试这一点,请转到 POSTMAN 并在 URL 栏中输入 http:/localhost:8181/FirstAPP,您将收到消息"子流程已执行"。

记录器组件
名为 logger 的核心组件通过记录重要信息(如错误消息、状态通知、有效负载等)帮助我们监控和调试 Mule 应用程序。在 AnyPoint 工作室中,它们出现在控制台中。
优点
以下是记录器组件的一些优点 −
- 我们可以在工作流程的任何地方添加这个核心组件。
- 我们可以将其配置为记录我们指定的字符串。
- 我们可以将其配置为我们编写的 DataWeave 表达式的输出。
- 我们还可以将其配置为字符串和表达式的任意组合。
示例
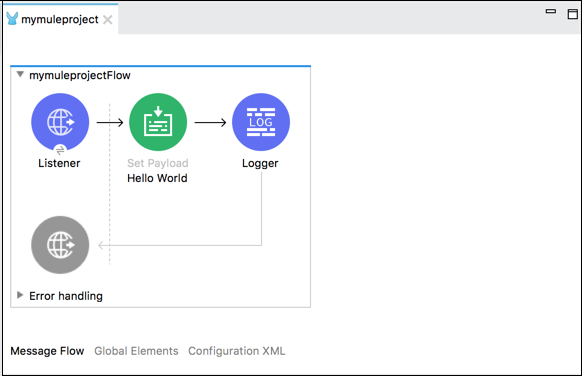
下面的示例在浏览器中的 Set Payload 中显示消息"Hello World",并记录该消息。

以下是上述示例中流程的 XML 配置 −
<http:listener-config name = "HTTP_Listener_Configuration" host = "localhost" port = "8081"/> <flow name = "mymuleprojectFlow"> <http:listener config-ref="HTTP_Listener_Configuration" path="/"/> <set-payload value="Hello World"/> <logger message = "#[payload]" level = "INFO"/> </flow>
传输消息组件
转换消息组件,也称为传输组件,允许我们将输入数据转换为新的输出格式。
构建转换的方法
我们可以借助以下两种方法构建转换 −
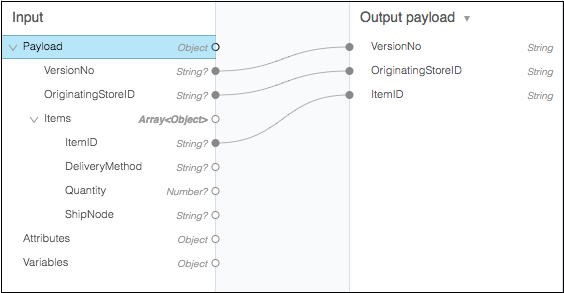
拖放编辑器(图形视图) − 这是构建转换的第一个也是最常用的方法。在此方法中,我们可以使用此组件的可视化映射器拖放传入数据结构的元素。例如,在下图中,两个树形视图显示了输入和输出的预期元数据结构。连接输入和输出字段的线表示两个树视图之间的映射。

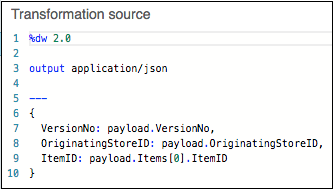
脚本视图 − 转换的可视化映射也可以借助 DataWeave(一种用于 Mule 代码的语言)来表示。我们可以对一些高级转换进行编码,如聚合、规范化、分组、连接、分区、透视和过滤。示例如下 −

这个核心组件基本上接受变量、属性或消息有效负载的输入和输出元数据。我们可以提供以下格式特定的资源 −
- CSV
- Schema
- 平面文件 Schema
- JSON
- 对象类
- 简单类型
- XML Schema
- Excel 列名称和类型
- 固定宽度列名称和类型


