Jupyter Notebook - Markdown 单元格
Markdown 单元格显示的文本可以使用 Markdown 语言进行格式化。 为了输入不应被 Notebook 服务器视为代码的文本,必须先从单元格菜单或在命令模式下使用键盘快捷键 M 将其转换为 markdown 单元格。 单元格消失之前的 In[] 提示符。
表头单元格
Markdown 单元格可以显示 6 种大小的标题文本,类似于 HTML 标题。 markdown 单元格中的文本以# 符号开头。 使用与所需标题级别对应的# 符号。 这意味着单个 # 将呈现最大的标题行,而六个 # 符号将呈现最小字体大小的标题。 当您从单元格菜单或工具栏的运行按钮运行单元格时,将进行渲染。
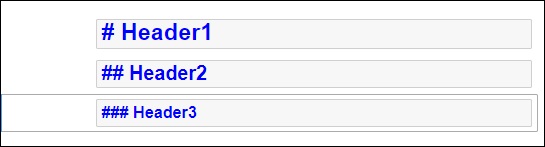
以下屏幕截图显示了处于编辑模式的 markdown 单元格,其中包含三个不同级别的标题。

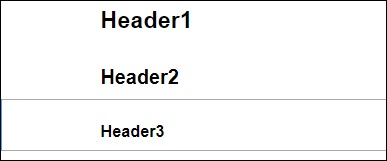
运行单元格时,输出如下 −

请注意,Jupyter notebook markdown 不支持 WYSWYG 功能。 只有运行 markdown 单元格后,才会呈现格式化效果。
有序列表
要像 HTML 的 <ol> 标签那样呈现编号列表,列表中的第一项应编号为 1。后续项可以指定任意编号。 当 markdown 单元格运行时,它将被串行渲染。 要显示缩进列表,请按 Tab 键并以 1 开始每个子列表中的第一项。
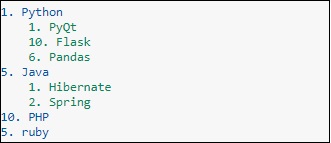
如果给markdown下面的数据 −

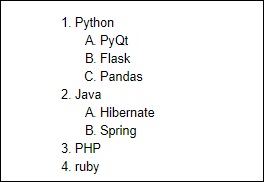
它将显示以下列表 −

项目符号列表
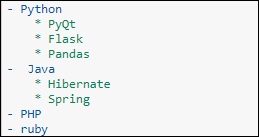
如果列表中的每个项目以 - 符号开头,则将显示实心圆;如果列表以 * 符号开头,则将显示实心方形符号。 下面的例子解释了这个特性 −

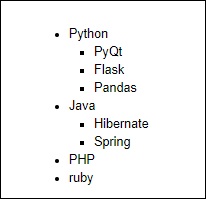
渲染后的 markdown 如下所示 −

超链接
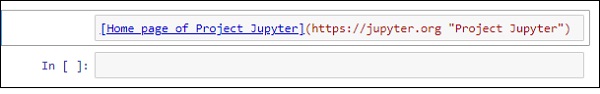
以 http 或 https 开头的 Markdown 文本会自动呈现超链接。 要将链接附加到文本,请将文本放在方括号 [] 中,将链接放在括号 () 中(可选地包括悬停文本)。 以下屏幕截图将解释这一点。

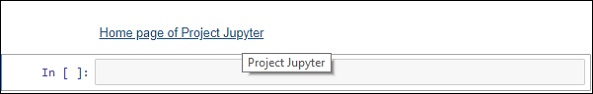
渲染出来的markdown如下图所示 −

粗体和斜体
要以粗体显示文本,请将其放在双下划线或两个星号之间。 要以斜体显示,请将其放在单个下划线或单个星号之间。

结果如下图 −

图片
要在 Markdown 单元格中显示图像,请从"Edit"编辑菜单中选择"Insert image"插入图像选项,然后浏览到所需的图像文件。 Markdown 单元显示其语法如下 −

图像将在 notebook 上呈现如下所示 −

表格
在 markdown 单元格中,可以使用 | 构造表格 (竖线符号)和 –(破折号)来标记列和行。 请注意,键入时符号无需完全对齐。 它应该只分别代替列边框和行边框。 Notebook 将根据内容自动调整大小。 构建表如下所示 −

输出表格将呈现如下图 −


