HTML canvas miterLimit 属性
实例
绘制最大斜接长度为 5 的线:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.lineWidth = 10;
ctx.lineJoin = "miter";
ctx.miterLimit = 5;
ctx.moveTo(20, 20);
ctx.lineTo(50, 27);
ctx.lineTo(20, 34);
ctx.stroke();
亲自试一试 »
浏览器支持
表中的数字表示支持该属性的第一个浏览器版本。
| 属性 | |||||
|---|---|---|---|---|---|
| miterLimit | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
定义和用法
miterLimit 属性设置或返回最大斜接长度。
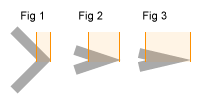
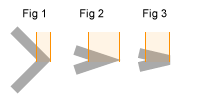
斜接长度是两条线相交的内角和外角之间的距离。

提示: 只有当 lineJoin 属性为"miter"时,miterLimit 属性才有效。
随着角的角度变小,斜接长度变大。
为了防止斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过miterLimit值,角将显示为lineJoin type "bevel"(图3):

| 默认值: | 10 |
|---|---|
| JavaScript 语法: | context.miterLimit = number; |
属性值
| 值 | 描述 | Play it |
|---|---|---|
| number | 一个正数,指定最大斜接长度。 如果当前斜接长度超过 miterLimit,角将显示为 lineJoin "bevel" | Play it » |
❮ Canvas 对象


