HTML 响应式 Web 设计
响应式 Web 设计让你的网页能在所有设备上有好显示。
网页应该根据设备的大小自动调整内容。

什么是响应式 Web 设计?
响应式 Web 设计是指使用 HTML 和 CSS 自动调整、隐藏、缩小或放大网站,使其在所有设备(台式机、平板电脑和手机)上看起来都很好:
设置 Viewport
要创建响应性网站,请在所有网页中添加以下 <meta> 标签:
这将设置页面的 viewport,这将为浏览器提供有关如何控制页面尺寸和缩放的说明。
下面是一个不带 viewport 标记的网页示例,以及一个带 viewport 标记的网页示例:
提示: 如果您是在手机或平板电脑上浏览此页,可以单击上面的两个链接查看区别。
响应式图片
响应式图像是可以很好地缩放以适合任何浏览器大小的图像。
使用 width 属性
如果 width 属性设置为100%,则图像将响应并上下缩放:

请注意,在上面的示例中,可以将图像放大到大于其原始大小。在许多情况下,更好的解决方案是改用 max-width 属性。
使用 max-width 属性
如果 max-width 属性设置为100%,则图像将在必要时缩小,但决不会放大到大于其原始大小:

根据浏览器宽度显示不同的图像
HTML <picture> 元素允许您为不同的浏览器窗口大小定义不同的图像。
调整浏览器窗口的大小,以查看下面的图像如何随宽度变化:

实例
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Flowers">
</picture>
亲自试一试 »
响应文式文本大小
文本大小可以用 "vw" 单位设置,即 "viewport width".
这样,文本大小将跟随浏览器窗口的大小:
Hello World
调整浏览器窗口的大小以查看文本大小的缩放方式。
Viewport 是浏览器窗口的大小。1vw = 视口宽度的1%。如果视口宽度为 50 厘米,则 1vw 为 0.5 厘米。
媒体查询
除了调整文本和图像的大小外,在响应性网页中使用媒体查询也很常见。
通过媒体查询,您可以为不同的浏览器大小定义完全不同的样式。
示例:调整浏览器窗口的大小,以查看以下三个div元素将在大屏幕上水平显示,并在小屏幕上垂直堆叠:
实例
<style>
.left, .right {
float: left;
width: 20%; /* 默认情况下,宽度为 20% */
}
.main {
float: left;
width: 60%; /* 默认情况下,宽度为 60% */
}
/* 使用媒体查询在 800px 处添加断点: */
@media screen and (max-width: 800px) {
.left,
.main, .right {
width: 100%; /* 当视口为 800px 或更小时,宽度为 100% */
}
}
</style>
亲自试一试 »
提示: 要了解更多有关媒体查询和响应式Web设计的信息,请阅读 RWD 教程。
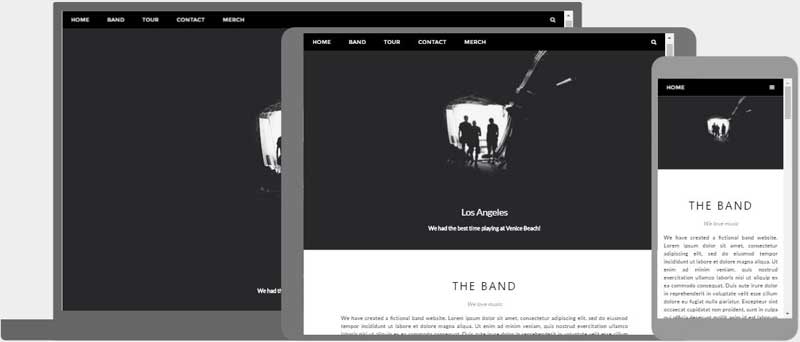
响应式网页 - 完整示例
在大型桌面屏幕和小型手机上,响应式网页可以自适应屏幕布局。
响应式网页设计 - Frameworks
所有流行的 CSS 框架都提供响应式设计。
它们是免费的,而且易于使用。
W3.CSS
W3.CSS 是一个现代的 CSS 框架,默认支持桌面、平板和移动设计。
W3.CSS 比类似的 CSS 框架更小更快。
W3.CSS 是 Bootstrap 一种高质量的替代品。
W3.CSS 独立于 jQuery 或任何其他 JavaScript 库。
W3.CSS Demo
调整页面大小以查看响应!
伦敦
伦敦是英格兰的首都。
它是英国人口最多的城市,拥有超过 1300 万居民。
巴黎
巴黎是法国的首都。
巴黎地区是欧洲最大的人口中心之一,拥有超过 1200 万居民。
东京
东京是日本的首都。
它是大东京地区的中心,也是世界上人口最多的大都市区之一。
实例
<!DOCTYPE html>
<html>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3ccoo.com/w3css/4/w3.css">
<body>
<div
class="w3-container w3-green">
<h1>W3Schools 演示</h1>
<p>调整此响应页面的大小!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>伦敦</h2>
<p>伦敦是英格兰的首都。</p>
<p>它是英国人口最多的城市,
拥有超过 1300 万居民的大都市区。</p>
</div>
<div
class="w3-third">
<h2>巴黎</h2>
<p>巴黎是法国的首都。</p>
<p>巴黎地区是欧洲最大的人口中心之一,
拥有超过 1200 万居民。</p>
</div>
<div class="w3-third">
<h2>东京</h2>
<p>东京是日本的首都。</p>
<p>它是东京地区的中心,
以及世界上人口最多的大都市区之一。</p>
</div>
</div>
</body>
</html>
亲自试一试 »
了解更多关于W3。CSS,阅读我们的 W3.CSS 教程。
Bootstrap
另一个流行的 CSS 框架是 Bootstrap。Bootstrap 使用 HTML、CSS 和 jQuery 来生成响应的 web 页面。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap
Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3ccoo.com/lib/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://www.w3ccoo.com/lib/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div
class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
</div>
<div class="row">
<div
class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div
class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
亲自试一试 »
要了解有关 Bootstrap 的更多信息,请转到我们的 Bootstrap 教程。