HTML 编辑器
学习 HTML 只需要一个简单的文本编辑器。
使用 Notepad 或 TextEdit 来编写 HTML
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
通过记事本,依照以下四步来创建您的第一张网页。
步骤一:启动记事本
如何启动记事本:
开始
所有程序
附件
记事本
步骤二:用记事本来编辑 HTML
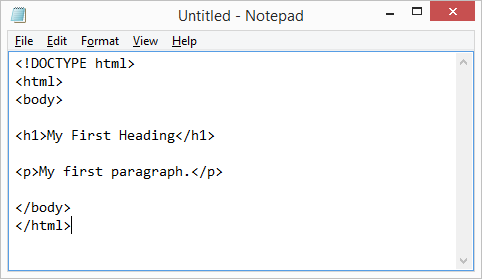
在记事本中键入 HTML 代码:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

步骤三:保存 HTML
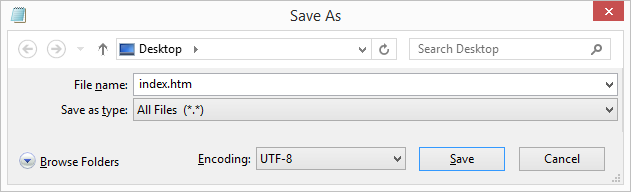
在记事本的文件菜单选择"另存为"。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
比如:文件名为 "index.htm" 并将编码设置为 UTF-8(这是 HTML 文件的首选编码)。

提示: 当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .asp 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .asp。
步骤四:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择"文件"菜单的"打开文件"命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样:

W3Schools 在线编辑器
使用 W3Schools 在线编辑器,您可以编辑 HTML 代码并在浏览器中查看结果。
当您想快速测试代码时,它是一个完美的工具。它还具有颜色编码功能,并能够与他人保存和共享代码:
实例
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
亲自试一试 »
点击 "亲自试一试" 按钮查看运行结果。


